Merge pull request 'New refreshed blog for 2024 using Zola' (#1) from new-website-2024 into main
Reviewed-on: #1
20
.github/workflows/build.yml
vendored
|
|
@ -1,20 +0,0 @@
|
|||
name: Build
|
||||
|
||||
on:
|
||||
pull_request:
|
||||
|
||||
jobs:
|
||||
build:
|
||||
name: Build
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions/checkout@v3
|
||||
- name: Setup Hugo
|
||||
uses: peaceiris/actions-hugo@v2
|
||||
with:
|
||||
hugo-version: '0.104.3'
|
||||
extended: true
|
||||
|
||||
- name: Hugo Build
|
||||
run: hugo --minify
|
||||
|
||||
32
.github/workflows/deploy.yml
vendored
|
|
@ -1,32 +0,0 @@
|
|||
name: Deploy
|
||||
|
||||
on:
|
||||
push:
|
||||
branches:
|
||||
- main
|
||||
|
||||
jobs:
|
||||
deploy:
|
||||
name: Build and Deploy
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions/checkout@v3
|
||||
- name: Setup Hugo
|
||||
uses: peaceiris/actions-hugo@v2
|
||||
with:
|
||||
hugo-version: '0.104.3'
|
||||
extended: true
|
||||
|
||||
- name: Hugo Build
|
||||
run: hugo --minify
|
||||
|
||||
- name: Configure AWS Credentials
|
||||
uses: aws-actions/configure-aws-credentials@v1-node16
|
||||
with:
|
||||
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
|
||||
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
|
||||
aws-region: us-east-1
|
||||
|
||||
- name: Deploy to S3
|
||||
run: hugo deploy --maxDeletes -1 --invalidateCDN
|
||||
|
||||
7
.gitignore
vendored
|
|
@ -1,6 +1,3 @@
|
|||
/public
|
||||
.DS_Store
|
||||
/resources/_gen/
|
||||
/result
|
||||
.hugo_build.lock
|
||||
public
|
||||
themes
|
||||
|
||||
|
|
|
|||
26
.woodpecker.yml
Normal file
|
|
@ -0,0 +1,26 @@
|
|||
steps:
|
||||
- name: build
|
||||
image: nixos/nix
|
||||
commands:
|
||||
- echo 'experimental-features = flakes nix-command' >> /etc/nix/nix.conf
|
||||
- nix build
|
||||
- nix flake show
|
||||
- ls result
|
||||
- nix develop --command wrangler pages deploy result --branch=$CI_COMMIT_SOURCE_BRANCH --project-name=softinio --commit-dirty=true
|
||||
secrets: [ cloudflare_account_id, cloudflare_api_token ]
|
||||
when:
|
||||
event: [push, pull_request]
|
||||
branch:
|
||||
exclude: [ main ]
|
||||
|
||||
- name: deploy
|
||||
image: nixos/nix
|
||||
commands:
|
||||
- echo 'experimental-features = flakes nix-command' >> /etc/nix/nix.conf
|
||||
- nix build
|
||||
- nix develop --command wrangler pages deploy result --project-name=softinio --commit-dirty=true
|
||||
secrets: [ cloudflare_account_id, cloudflare_api_token ]
|
||||
when:
|
||||
event: push
|
||||
branch: main
|
||||
|
||||
|
|
@ -1,9 +1,5 @@
|
|||

|
||||
[](https://ci.softinio.com/repos/1)
|
||||
|
||||
# softinio.com
|
||||
Personal Blog of Salar Rahmanian, https://www.softinio.com
|
||||
|
||||
# Powered by the fabulous
|
||||
|
||||
https://gohugo.io/
|
||||
|
||||
|
|
|
|||
|
|
@ -1,9 +0,0 @@
|
|||
+++
|
||||
title = "{{ replace .Name "-" " " | title }}"
|
||||
date = {{ .Date }}
|
||||
draft = true
|
||||
showReadTime = false
|
||||
showDate = false
|
||||
comments = false
|
||||
+++
|
||||
|
||||
|
|
@ -1,21 +0,0 @@
|
|||
+++
|
||||
title = "{{ replace .Name "-" " " | title }}"
|
||||
date = {{ .Date }}
|
||||
description = ""
|
||||
featured = false
|
||||
draft = false
|
||||
toc = false
|
||||
featureImage = ""
|
||||
thumbnail = ""
|
||||
shareImage = ""
|
||||
codeMaxLines = 30
|
||||
codeLineNumbers = false
|
||||
figurePositionShow = false
|
||||
keywords = []
|
||||
tags = []
|
||||
categories = []
|
||||
showReadTime = true
|
||||
showShare = true
|
||||
showRelatedInArticle = false
|
||||
+++
|
||||
|
||||
244
config.toml
Normal file
|
|
@ -0,0 +1,244 @@
|
|||
base_url = "https://www.softinio.com"
|
||||
theme = "tabi"
|
||||
title = "Salar Rahmanian"
|
||||
description = "Software Engineer based in San Francisco Bay Area"
|
||||
author = "Salar Rahmanian"
|
||||
generate_feed = true
|
||||
compile_sass = true
|
||||
minify_html = true
|
||||
|
||||
# To translate the entire theme, there must be a file with the same ISO 639-1
|
||||
# (or IETF BCP 47) Code in the `i18n` folder of your site or the tabi theme
|
||||
# For example, "i18n/fr.toml" for French or "i18n/zh-Hans.toml" for Simplified Chinese.
|
||||
# Otherwise the theme will be in English.
|
||||
# See https://welpo.github.io/tabi/blog/faq-languages/ for more details.
|
||||
default_language = "en"
|
||||
|
||||
taxonomies = [
|
||||
{name = "categories", feed = true},
|
||||
{name = "tags", feed = true},
|
||||
]
|
||||
|
||||
[markdown]
|
||||
highlight_code = true
|
||||
highlight_theme = "css"
|
||||
smart_punctuation = true
|
||||
|
||||
[link_checker]
|
||||
internal_level = "warn"
|
||||
|
||||
[extra]
|
||||
peertube = "https://watch.softinio.com/c/softinio/videos"
|
||||
twitter_meta = "SalarRahmanian" # for SEO: twitter:site and twitter:creator
|
||||
# google = "Your Google Site verification code."
|
||||
# bing = "Your Bing Site verification code."
|
||||
|
||||
# Check out the documentation (or the comments below) to learn how to customise tabi:
|
||||
# https://welpo.github.io/tabi/blog/mastering-tabi-settings/
|
||||
|
||||
# Enable JavaScript theme toggler to allow users to switch between dark/light mode.
|
||||
# If disabled, your site will only use the theme specified in the `default_theme` variable.
|
||||
theme_switcher = true
|
||||
|
||||
# This setting determines the default theme on load ("light" or "dark").
|
||||
# To default to the user's OS-level theme, leave it empty or unset.
|
||||
default_theme = ""
|
||||
|
||||
# Choose the colourscheme (skin) for the theme. Default is "teal".
|
||||
# Skin available: blue, lavender, mint, red, sakura, teal, monochrome, lowcontrast_orange, lowcontrast_peach, lowcontrast_pink, indigo_ingot, evangelion
|
||||
# See them live and learn how to create your own: https://welpo.github.io/tabi/blog/customise-tabi/#skins
|
||||
# WARNING! "lowcontrast" skins, while aesthetically pleasing, may not provide optimal
|
||||
# contrast (in light theme) for readability and might not be suitable for all users.
|
||||
# Furthermore, low contrasting elements will affect your Google Lighthouse rating.
|
||||
# All other skins have optimal contrast.
|
||||
skin = "lowcontrast_orange"
|
||||
|
||||
# Set browser theme colour. Can be a single colour or [light, dark].
|
||||
# Note: Bright colors may be ignored in dark mode.
|
||||
# More details: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta/name/theme-color
|
||||
browser_theme_color = "#f56a00"
|
||||
# browser_theme_color = ["#ffffff", "#000000"] # Example of light/dark colours.
|
||||
|
||||
# List additional stylesheets to load site-wide.
|
||||
# These stylesheets should be located in your site's `static` directory.
|
||||
# Example: stylesheets = ["extra1.css", "path/extra2.css"]
|
||||
# You can load a stylesheet for a single post by adding it to the [extra] section of the post's front matter, following this same format.
|
||||
stylesheets = []
|
||||
|
||||
# Sets the default canonical URL for all pages.
|
||||
# Individual pages can override this in the [extra] section using canonical_url.
|
||||
# Example: "$base_url/blog/post1" will get the canonical URL "https://example.com/blog/post1".
|
||||
# Note: To ensure accuracy in terms of matching content, consider setting 'canonical_url' individually per page.
|
||||
# base_canonical_url = "https://example.com"
|
||||
|
||||
# Add a "copy" button to codeblocks (loads ~700 bytes of JavaScript).
|
||||
# Can be set at page or section levels, following the hierarchy: page > section > config. See: https://welpo.github.io/tabi/blog/mastering-tabi-settings/#settings-hierarchy
|
||||
copy_button = true
|
||||
|
||||
# Show the reading time of a page.
|
||||
# Can be set at page or section levels, following the hierarchy: page > section > config. See: https://welpo.github.io/tabi/blog/mastering-tabi-settings/#settings-hierarchy
|
||||
show_reading_time = true
|
||||
|
||||
# Adds backlinks to footnotes (loads ~500 bytes of JavaScripts).
|
||||
# Can be set at page or section levels, following the hierarchy: page > section > config. See: https://welpo.github.io/tabi/blog/mastering-tabi-settings/#settings-hierarchy
|
||||
footnote_backlinks = false
|
||||
|
||||
# Enable KaTeX for all posts.
|
||||
# Can be set at page or section levels, following the hierarchy: page > section > config. See: https://welpo.github.io/tabi/blog/mastering-tabi-settings/#settings-hierarchy
|
||||
katex = false
|
||||
|
||||
# Show links to previous and next articles at the bottom of posts.
|
||||
# Can be set at page or section levels, following the hierarchy: page > section > config. See: https://welpo.github.io/tabi/blog/mastering-tabi-settings/#settings-hierarchy
|
||||
show_previous_next_article_links = false
|
||||
|
||||
# Whether the navigation for previous/next article should match the full width of the site (same as the navigation bar at the top) or the article width.
|
||||
# To match the navigation bar at the top, set it to true.
|
||||
previous_next_article_links_full_width = true
|
||||
|
||||
# Quick navigation buttons.
|
||||
# Adds "go up" and "go to comments" buttons on the bottom right (hidden for mobile).
|
||||
# Can be set at page or section levels, following the hierarchy: page > section > config. See: https://welpo.github.io/tabi/blog/mastering-tabi-settings/#settings-hierarchy
|
||||
quick_navigation_buttons = true
|
||||
|
||||
# Add a Table of Contents to posts, right below the title and metadata.
|
||||
# Can be set at page or section levels, following the hierarchy: page > section > config. See: https://welpo.github.io/tabi/blog/mastering-tabi-settings/#settings-hierarchy
|
||||
toc = false
|
||||
|
||||
# Date format used when listing posts (main page, /blog section, tag posts list…)
|
||||
# Default is "6th July 2049" in English and "%d %B %Y" in other languages.
|
||||
long_date_format = "%d %B %Y"
|
||||
|
||||
# Date format used for blog posts.
|
||||
# Default is "6th July 2049" in English and "%-d %B %Y" in other languages.
|
||||
short_date_format = ""
|
||||
|
||||
# Custom separator used in title tag and posts metadata (between date, time to read, and tags).
|
||||
separator = "•"
|
||||
|
||||
# Use a shorter layout for All tags listing.
|
||||
# Default: tag_name – n post[s]
|
||||
# Compact: tag_name^n (superscript number)
|
||||
compact_tags = false
|
||||
|
||||
# Invert the order of the site title and page title in the browser tab.
|
||||
# Example: true => "Blog • ~/tabi", false => "~/tabi • Blog"
|
||||
invert_title_order = false
|
||||
|
||||
# Full path after the base URL required. So if you were to place it in "static" it would be "/favicon.png"
|
||||
favicon = "favicon.png"
|
||||
favicon16 = "favicon-16_16.png"
|
||||
favicon32 = "favicon-32_32.png"
|
||||
favicon180 = "softinio-apple-touch-icon.png" # apple-touch-icon.png
|
||||
|
||||
# Add an emoji here to use it as favicon.
|
||||
# Compatibility: https://caniuse.com/link-icon-svg
|
||||
favicon_emoji = "favicon.svg"
|
||||
|
||||
# Path to the fallback image for social media cards (the preview image shown when sharing a link on WhatsApp, LinkedIn…).
|
||||
# Can be set at page or section levels, following the hierarchy: page > section > config. See: https://welpo.github.io/tabi/blog/mastering-tabi-settings/#settings-hierarchy
|
||||
# Learn how to create these images in batch and automatically:
|
||||
# https://osc.garden/blog/automating-social-media-cards-zola/
|
||||
# social_media_card = "social_cards/index.jpg"
|
||||
|
||||
menu = [
|
||||
{ name = "articles", url = "post", trailing_slash = true },
|
||||
{ name = "til", url = "til", trailing_slash = true },
|
||||
{ name = "projects", url = "projects", trailing_slash = true },
|
||||
{ name = "talks", url = "talks", trailing_slash = true },
|
||||
{ name = "subscribe", url = "subscribe", trailing_slash = true },
|
||||
]
|
||||
|
||||
# The RSS icon will be shown if (1) it's enabled and (2) the following variable is set to true.
|
||||
feed_icon = true
|
||||
|
||||
# Show the full post content in the Atom feed.
|
||||
# If it's set to false, only the description or summary will be shown.
|
||||
full_content_in_feed = true
|
||||
|
||||
# The icons available can be found in "social_icons" in the "static" folder.
|
||||
socials = [
|
||||
{ name = "xmpp", url = "https://join.jabber.network/#salar@softinio.dev", icon = "xmpp" },
|
||||
{ name = "matrix", url = "https://matrix.to/#/@softinio:matrix.org", icon = "matrix" },
|
||||
{ name = "discord", url = "https://discord.com/users/softinio", icon = "discord" },
|
||||
{ name = "mastodon", url = "https://social.softinio.com/@softinio", icon = "mastodon" },
|
||||
{ name = "x", url = "https://x.com/SalarRahmanian", icon = "x" },
|
||||
{ name = "linkedin", url = "https://www.linkedin.com/in/salarrahmanian/", icon = "linkedin" },
|
||||
{ name = "git", url = "https://code.softinio.com/softinio", icon = "git" },
|
||||
{ name = "github", url = "https://github.com/softinio/", icon = "github" },
|
||||
{ name = "codeberg", url = "https://codeberg.org/softinio", icon = "codeberg" },
|
||||
{ name = "twitch", url = "https://www.twitch.tv/softinio", icon = "twitch" },
|
||||
{ name = "peertube", url = "https://watch.softinio.com/c/softinio/videos", icon = "peertube" },
|
||||
{ name = "youtube", url = "https://www.youtube.com/@Salar_Rahmanian", icon = "youtube" },
|
||||
]
|
||||
|
||||
# Extra menu to show on the footer, below socials section.
|
||||
footer_menu = [
|
||||
{url = "about", name = "about", trailing_slash = true},
|
||||
{url = "resume", name = "resume", trailing_slash = true},
|
||||
{url = "categories", name = "categories", trailing_slash = true},
|
||||
{url = "tags", name = "tags", trailing_slash = true},
|
||||
{url = "sitemap.xml", name = "sitemap", trailing_slash = false},
|
||||
]
|
||||
|
||||
# Enable a copyright notice for the footer, shown between socials and the "Powered by" text.
|
||||
# $TITLE will be replaced by the website's title.
|
||||
# $CURRENT_YEAR will be replaced by the current year.
|
||||
# $AUTHOR will be replaced by the `author` variable.
|
||||
# $SEPARATOR will be replaced by the `separator` variable.
|
||||
# Markdown is supported (links, emphasis, etc).
|
||||
copyright = "© $CURRENT_YEAR $AUTHOR $SEPARATOR Unless otherwise noted, the content in this website is available under the [CC BY-SA 4.0](https://creativecommons.org/licenses/by-sa/4.0/) license. Please attribute properly and link back."
|
||||
|
||||
# Custom security headers. What urls should your website be able to connect to?
|
||||
# You need to specify the CSP and the URLs associated with the directive.
|
||||
# Useful if you want to load remote content safely (embed YouTube videos, which needs frame-src, for example).
|
||||
# Default directive is self.
|
||||
# Default config, allows for https remote images and embedding YouTube and Vimeo content.
|
||||
# This configuration (along with the right webserver settings) gets an A+ in Mozilla's Observatory: https://observatory.mozilla.org
|
||||
allowed_domains = [
|
||||
{ directive = "font-src", domains = ["'self'", "data:"] },
|
||||
{ directive = "img-src", domains = ["'self'", "https://*", "data:"] },
|
||||
{ directive = "script-src", domains = ["'self'", "https://comments.softinio.com/js/embed.min.js"] },
|
||||
{ directive = "style-src", domains = ["'self'"] },
|
||||
{ directive = "frame-src", domains = ["player.vimeo.com", "https://www.youtube-nocookie.com", "https://watch.softinio.com", "https://notes.softinio.com/embed"] },
|
||||
]
|
||||
|
||||
# Custom subset of characters for the header.
|
||||
# If set to true, the `static/custom_subset.css` file will be loaded first.
|
||||
# This avoids a flashing text issue in Firefox.
|
||||
# Please see https://welpo.github.io/tabi/blog/custom-font-subset/ to learn how to create this file.
|
||||
custom_subset = true
|
||||
|
||||
[extra.analytics]
|
||||
# Specify which analytics service you want to use.
|
||||
# Supported options: ["goatcounter", "umami", "plausible"]
|
||||
# service = "goatcounter"
|
||||
|
||||
# Unique identifier for tracking.
|
||||
# For GoatCounter, this is the code you choose during signup.
|
||||
# For Umami, this is the website ID.
|
||||
# For Plausible, this is the domain name (e.g. "example.com").
|
||||
# Note: Leave this field empty if you're self-hosting.
|
||||
# id = "yourID"
|
||||
|
||||
# Optional: Specify the URL for self-hosted analytics instances.
|
||||
# For GoatCounter: Base URL like "https://stats.example.com"
|
||||
# For Umami: Base URL like "https://umami.example.com"
|
||||
# For Plausible: Base URL like "https://plausible.example.com"
|
||||
# Leave this field empty if you're using the service's default hosting.
|
||||
# self_hosted_url = "https://tabi-stats.osc.garden"
|
||||
|
||||
# Isso support for comments. https://isso-comments.de/
|
||||
# You need to self-host the backend first: https://blog.phusion.nl/2018/08/16/isso-simple-self-hosted-commenting-system/
|
||||
# More info on some settings: https://isso-comments.de/docs/reference/client-config/
|
||||
[extra.isso]
|
||||
enabled_for_all_posts = true # Enables Isso on all posts. It can be enabled on individual posts by setting `isso = true` in the [extra] section of a post's front matter.
|
||||
automatic_loading = true # If set to false, a "Load comments" button will be shown.
|
||||
endpoint_url = "https://comments.softinio.com/" # Accepts relative paths like "/comments/" or "/isso/", as well as full urls like "https://example.com/comments/". Include the trailing slash.
|
||||
page_id_is_slug = true # If true, it will use the relative path for the default language as id; this is the only way to share comments between languages. If false, it will use the entire url as id.
|
||||
lang = "" # Leave blank to match the page's language.
|
||||
max_comments_top = "inf" # Number of top level comments to show by default. If some comments are not shown, an “X Hidden” link is shown.
|
||||
max_comments_nested = "5" # Number of nested comments to show by default. If some comments are not shown, an “X Hidden” link is shown.
|
||||
avatar = true
|
||||
voting = true
|
||||
page_author_hashes = "" # hash (or list of hashes) of the author.
|
||||
lazy_loading = true # Loads when the comments are in the viewport (using the Intersection Observer API).
|
||||
|
|
@ -1,58 +0,0 @@
|
|||
baseurl = "https://www.softinio.com/"
|
||||
title = "Salar Rahmanian"
|
||||
author = "Salar Rahmanian"
|
||||
enableRobotsTXT = true
|
||||
enableEmoji = true
|
||||
paginate = 10
|
||||
|
||||
# title = "Clarity" # Edit directly from config/_default/languages.toml # alternatively, uncomment this and remove `title` entry from the aforemention file.
|
||||
# copyright = "Copyright © 2008–2018, Steve Francia and the Hugo Authors; all rights reserved."
|
||||
# canonifyurls = true
|
||||
theme = ["github.com/softinio/hugo-clarity"]
|
||||
# disqusShortname = ""
|
||||
|
||||
DefaultContentLanguage = "en"
|
||||
# [languages]
|
||||
# config/_default/languages.toml
|
||||
|
||||
# [menus]
|
||||
# config/_default/menus/menu.xx.toml
|
||||
|
||||
[taxonomies]
|
||||
category = "categories"
|
||||
tag = "tags"
|
||||
series = "series"
|
||||
|
||||
[outputs]
|
||||
home = ["HTML", "RSS", "JSON"]
|
||||
page = ["html"]
|
||||
|
||||
[sitemap]
|
||||
changefreq = "weekly"
|
||||
priority = 0.5
|
||||
filename = "sitemap.xml"
|
||||
|
||||
[deployment]
|
||||
order = [".png$", ".jpg$", ".gif$", ".svg$"]
|
||||
|
||||
[[deployment.targets]]
|
||||
name = "softinio-deploy"
|
||||
URL = "s3://www.softinio.com?region=us-east-1"
|
||||
cloudFrontDistributionID = "E1CMSLHG2WR51C"
|
||||
|
||||
[[deployment.matchers]]
|
||||
# Cache static assets for 1 year.
|
||||
pattern = "^.+\\.(js|css|svg|ttf)$"
|
||||
cacheControl = "max-age=31536000, no-transform, public"
|
||||
gzip = true
|
||||
|
||||
[[deployment.matchers]]
|
||||
pattern = "^.+\\.(png|jpg)$"
|
||||
cacheControl = "max-age=31536000, no-transform, public"
|
||||
gzip = false
|
||||
|
||||
[[deployment.matchers]]
|
||||
pattern = "^.+\\.(html|xml|json)$"
|
||||
gzip = true
|
||||
|
||||
|
||||
|
|
@ -1,24 +0,0 @@
|
|||
timeout = 30000
|
||||
enableInlineShortcodes = true
|
||||
footnoteReturnLinkContents = "^"
|
||||
|
||||
[privacy]
|
||||
|
||||
[privacy.vimeo]
|
||||
disabled = false
|
||||
simple = true
|
||||
|
||||
[privacy.twitter]
|
||||
disabled = false
|
||||
enableDNT = true
|
||||
simple = true
|
||||
disableInlineCSS = true
|
||||
|
||||
[privacy.instagram]
|
||||
disabled = false
|
||||
simple = true
|
||||
|
||||
[privacy.youtube]
|
||||
disabled = false
|
||||
privacyEnhanced = true
|
||||
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
|
||||
[en]
|
||||
title = "Salar Rahmanian"
|
||||
LanguageName = "English"
|
||||
weight = 1
|
||||
|
||||
|
|
@ -1,17 +0,0 @@
|
|||
[goldmark]
|
||||
[goldmark.renderer]
|
||||
hardWraps = false
|
||||
unsafe = false # change to false to disable inclusion of rawHTML and math functions
|
||||
xhtml = false
|
||||
[goldmark.extensions]
|
||||
typographer = false
|
||||
[highlight]
|
||||
codeFences = true
|
||||
guessSyntax = true
|
||||
hl_Lines = "--"
|
||||
lineNoStart = 1
|
||||
lineNos = true # always set to true # else line numbers won't show at all! even when you toggle them on in the UI
|
||||
lineNumbersInTable = false # toggling this on (i.e to true) or deleting this line will break the code blocks functionality. Will
|
||||
noClasses = false
|
||||
# style = "monokai"
|
||||
tabWidth = 2
|
||||
|
|
@ -1,103 +0,0 @@
|
|||
# [[main]]
|
||||
# name = "Home"
|
||||
# url = ""
|
||||
# weight = -110
|
||||
|
||||
[[main]]
|
||||
name = "About"
|
||||
url = "about/"
|
||||
weight = -110
|
||||
|
||||
[[main]]
|
||||
name = "Resume"
|
||||
url = "resume/"
|
||||
weight = -109
|
||||
|
||||
[[main]]
|
||||
name = "Consulting"
|
||||
url = "consulting/"
|
||||
weight = -108
|
||||
|
||||
[[main]]
|
||||
name = "Newsletter"
|
||||
url = "https://notes.softinio.com"
|
||||
weight = -107
|
||||
|
||||
[[main]]
|
||||
name = "Watch"
|
||||
url = "https://watch.softinio.com/c/softinio/videos"
|
||||
weight = -106
|
||||
|
||||
[[main]]
|
||||
name = "TIL"
|
||||
url = "https://til.softinio.com"
|
||||
weight = -105
|
||||
|
||||
# Submenus are done this way: parent -> identifier
|
||||
# [[main]]
|
||||
# name = "Links"
|
||||
# identifier = "Links"
|
||||
# weight = -108
|
||||
# [[main]]
|
||||
# parent = "Links"
|
||||
# name = "LinkedIn"
|
||||
# url = "https://www.linkedin.com/"
|
||||
# [[main]]
|
||||
# parent = "Links"
|
||||
# name = "Twitter"
|
||||
# url = "https://twitter.com/"
|
||||
|
||||
# [[main]]
|
||||
# name = "About"
|
||||
# url = "about/"
|
||||
# weight = -107
|
||||
|
||||
# social menu links
|
||||
|
||||
[[social]]
|
||||
name = "cgit"
|
||||
weight = 1
|
||||
url = "https://git.softinio.com"
|
||||
[[social]]
|
||||
name = "github"
|
||||
type = "social"
|
||||
weight = 2
|
||||
url = "https://github.com/softinio"
|
||||
[[social]]
|
||||
name = "twitter"
|
||||
weight = 3
|
||||
url = "https://twitter.com/SalarRahmanian"
|
||||
[[social]]
|
||||
name = "linkedin"
|
||||
weight = 4
|
||||
url = "https://www.linkedin.com/in/salarrahmanian"
|
||||
[[social]]
|
||||
name = "youtube"
|
||||
weight = 5
|
||||
url = "https://www.youtube.com/@softinio"
|
||||
[[social]]
|
||||
name = "matrix"
|
||||
weight = 6
|
||||
url = "https://matrix.to/#/@softinio:matrix.org"
|
||||
[[social]]
|
||||
name = "mastedon"
|
||||
weight = 7
|
||||
url = "https://fosstodon.org/@softinio"
|
||||
[[social]]
|
||||
name = "rss"
|
||||
weight = 8
|
||||
url = "index.xml"
|
||||
|
||||
# other supported social links
|
||||
# name = "youtube"
|
||||
# url = "https://www.youtube.com/#"
|
||||
# name = "facebook"
|
||||
# url = "https://facebook.com/#"
|
||||
# name = "instagram"
|
||||
# url = "https://instagram.com/#"
|
||||
# name = "stackoverflow"
|
||||
# url = "https://stackoverflow.com/#"
|
||||
# name = "gitlab"
|
||||
# url = "https://gitlab.com/#"
|
||||
# name = "discord"
|
||||
# url = "https://discord.gg/#"
|
||||
|
|
@ -1,147 +0,0 @@
|
|||
# enable search
|
||||
enableSearch = true
|
||||
|
||||
# socials
|
||||
twitter = "@SalarRahmanian"
|
||||
largeTwitterCard = true
|
||||
introDescription = "Software Engineer based in San Francisco Bay Area."
|
||||
description = "Salar Rahmanian"
|
||||
keywords = ["Salar", "Rahmanian", "Salar Rahmanian", "Blog", "python", "scala", "haskell", "nix", "NixOS"]
|
||||
|
||||
# showShare = false # Uncomment to not show share buttons on each post. Also available in each post's front matter.
|
||||
|
||||
# Google analytics Id
|
||||
ga_analytics = "G-XZR9K3MDHX"
|
||||
|
||||
# limit the number of taxonomies links shown on the sidebar of each page by default.
|
||||
numberOfTagsShown = 14 # Applies for all other default & custom taxonomies. e.g categories, brands see https://gohugo.io/content-management/taxonomies#what-is-a-taxonomy
|
||||
|
||||
# Whether to default to storing images and other assets in the `static` directory, or use Hugo page bundles.
|
||||
# Switch to `true` if you'd like to group assets with the post itself (as a "leaf bundle").
|
||||
# This can be overridden at the page level; what is set below acts as the default if no page variable is set.
|
||||
# Details on page bundles: https://gohugo.io/content-management/page-bundles/#leaf-bundles
|
||||
usePageBundles = false
|
||||
|
||||
# Path variables
|
||||
#
|
||||
# By default, each of these directories are children of the `static` directory.
|
||||
#
|
||||
# In some Apache server installs, these directory names could conflict and you
|
||||
# may want to change them. See:
|
||||
# https://github.com/chipzoller/hugo-clarity/issues/74
|
||||
#
|
||||
# If you change the names of these directories, be sure to copy the contents of
|
||||
# the originals to get the files included with Hugo Clarity.
|
||||
#
|
||||
# Images:
|
||||
imagesDir = "images/" # without a leading forward slash
|
||||
# Icons:
|
||||
iconsDir = "icons/" # without a leading forward slash
|
||||
# Fonts:
|
||||
fontsDir = "fonts/" # without a leading forward slash
|
||||
|
||||
# Social media sharing image: Will be used on Twitter, Facebook, LinkedIn, etc.
|
||||
# when a given page has no other image present.
|
||||
fallBackOgImage = "salar.jpg"
|
||||
|
||||
# Logo image
|
||||
# logo = "salar.jpg"
|
||||
|
||||
# center logo on navbar
|
||||
centerLogo = false # Set to "true" for centering or "false" for left aligned.
|
||||
|
||||
# sets the maximum number of lines per codeblock. The codeblock will however be scrollable and expandable.
|
||||
codeMaxLines = 10
|
||||
|
||||
# disable showing line numbers by default. Switch to `true` if you'd rather have them on.
|
||||
codeLineNumbers = false
|
||||
|
||||
# enable math notation. Switch to `true` to enable mathjax in your site.
|
||||
enableMathNotation = false
|
||||
|
||||
# directory(s) where your articles are located
|
||||
mainSections = ["post"] # see config details here https://gohugo.io/functions/where/#mainsections
|
||||
|
||||
# Label Non inline images on an article body
|
||||
figurePositionShow = false # toggle on or off globally
|
||||
# you can toggle this behaviour on or off on per page using the same variable inside your articles frontmatter
|
||||
figurePositionLabel = "Figure" # the text before image number e.g Figure 1.0
|
||||
|
||||
# Set the collapsed mobile navigation to either appear from the left or the right
|
||||
mobileNavigation = "left" # if you prefer right change to 'right'
|
||||
|
||||
# some site owners want to decide how they would like their sites to be introduced users. These settings give you as a site owner to decide how the user will view your site for the first time.
|
||||
|
||||
# please note that you cannot enforce both modes at the same time. i.e by enforcing one mode, you priotise it over the other (by setting it to true). enforceDarkMode will be commented out
|
||||
|
||||
# please also not that mode toggle UI will remain in place. That way, if a user prefers darkmode, they can have their way.
|
||||
|
||||
enforceLightMode = false
|
||||
# enforceDarkMode = false
|
||||
|
||||
# customize footer icon. see issue https://github.com/chipzoller/hugo-clarity/issues/77
|
||||
# footerLogo = "icons/copy.svg"
|
||||
|
||||
# Customize Sidebar Disclaimer Text
|
||||
# sidebardisclaimer = true
|
||||
# disclaimerText = "The opinions expressed on this site are my own personal opinions and do not represent my employer’s view in any way."
|
||||
|
||||
# Text for the languages menu.
|
||||
languageMenuName = "🌐"
|
||||
|
||||
# Title separator, default to |.
|
||||
# titleSeparator = "|"
|
||||
|
||||
# Enable or disable comments globally. Default to true.
|
||||
# comments = false
|
||||
|
||||
# Enable or disable Utterances (https://github.com/utterance/utterances) Github Issue-Based Commenting
|
||||
# utterances = true #Run the utterances script in the single.html layout to load https://utteranc.es comments
|
||||
# utterancesRepo = "GHUsername/Repository.Name" # Utterances is enabled when this param is set
|
||||
# utterancesTheme = "github-light" # Default: github-dark
|
||||
# utterancesIssueTerm = "pathname" # Default: pathname
|
||||
|
||||
# Maximum number of recent posts. (default: 8)
|
||||
# numberOfRecentPosts = 8
|
||||
|
||||
# Maximum number of featured posts. (default: 8)
|
||||
# numberOfFeaturedPosts = 8
|
||||
|
||||
# Pin featured posts in list.
|
||||
# pinFeatured = true
|
||||
|
||||
# Maximum number of pinned featured posts. (default: 8)
|
||||
# numberOfPinnedPosts = 8
|
||||
|
||||
# Date format. Checkout https://gohugo.io/functions/format/#hugo-date-and-time-templating-reference for details.
|
||||
# dateFormat = "2006-01-02" # Default to "Jan 2, 2006".
|
||||
# customFonts = false # toggle to true if you want to use custom fonts only.
|
||||
|
||||
# The year when ths website was created, this value is used in the copyright
|
||||
# notice of the footer.
|
||||
# since = 2016
|
||||
|
||||
# Show related content at the end of an article based on the 'series' taxonomy. Can be set in post front matter.
|
||||
# showRelatedInArticle = false
|
||||
# showRelatedInSidebar = false
|
||||
|
||||
# website author
|
||||
[author]
|
||||
name = "Salar Rahmanian"
|
||||
photo = "salar.jpg"
|
||||
|
||||
[plausible_analytics]
|
||||
enable = true # to enable plausible analytics set to true.
|
||||
websiteDomain = "www.softinio.com" # domain name of your website, most cases same as your base url
|
||||
plausibleDomain = "analytics.softinio.net" # default is set to plausible.io, only required if plausible is selfhosted
|
||||
# scritpName = "plausible" # default is set to plausible, only required if using a custome name for script
|
||||
|
||||
[matomo_analytics]
|
||||
enable = false # To enable matomo analytics change to `true`.
|
||||
# websiteDomain = "www.softinio.com" # Set the domain name of your website, in most cases same as your base URL this is required.
|
||||
# matomoDomain = "softinio.dev/matomo/" # Set to Matomo domain
|
||||
# matomoSiteID = "2" # Default is set to 1, change this to the siteid being tracked
|
||||
|
||||
[giscus]
|
||||
enable = true
|
||||
|
||||
|
|
@ -1,3 +1,9 @@
|
|||
+++
|
||||
author = "Salar Rahmanian"
|
||||
title = "Home"
|
||||
template = "section.html"
|
||||
|
||||
[extra]
|
||||
section_path = "post/_index.md"
|
||||
max_posts = 3
|
||||
header = {title = "That's what I do. I drink 🍷and I know technical things.", img = "SalarRahmanian.png", img_alt = "Salar Rahmanian" }
|
||||
+++
|
||||
|
|
|
|||
|
Before 
(image error) Size: 1.4 MiB After 
(image error) Size: 1.4 MiB 

|
|
|
@ -1,26 +1,24 @@
|
|||
+++
|
||||
title = "Salar Rahmanian"
|
||||
date = "2015-11-26T09:16:07-05:00"
|
||||
description = "About Salar Rahmanian"
|
||||
keywords = ["Salar", "Rahmanian", "Salar Rahmanian"]
|
||||
showReadTime = false
|
||||
showDate = false
|
||||
comments = false
|
||||
title = "About"
|
||||
template = "info-page.html"
|
||||
path = "about"
|
||||
|
||||
[extra]
|
||||
isso = false
|
||||
quick_navigation_buttons = true
|
||||
+++
|
||||
|
||||
I, [Salar Rahmanian](https://www.softinio.com), am a software engineer based in San Francisco Bay Area, California.
|
||||
|
||||
I have been developing software since the age of eleven. My current passion is functional programming, big data and distributed systems.
|
||||
|
||||
I am particularly enthusiastic about the Scala Programming language and NixOS and technologies such as Apache Nifi, Kafka, Spark and Akka.
|
||||
I am particularly enthusiastic about the Scala Programming language and NixOS and technologies such as Apache Nifi, Kafka, Spark and Akka / Pekko.
|
||||
|
||||
I contribute to open source projects when time allows.
|
||||
|
||||
At work, I am currently working as a Data Engineer using spark and Databricks alot. For full details of my experience have a look at my [Resume](/resume).
|
||||
|
||||
As a long term Vim user and Neovim fan I also have started contributing plugins written in Lua for Neovim.
|
||||
|
||||
[Subscribe to my newsletter](https://notes.softinio.com/)
|
||||
|
||||
[Watch my talks](https://watch.softinio.com)
|
||||
|
||||

|
||||
{{ full_width_image(src="SalarRahmanianFamily.jpg" alt="Salar Rahmanian's family photo") }}
|
||||
|
||||
4
content/blog/_index.md
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
+++
|
||||
redirect_to = "post"
|
||||
+++
|
||||
|
||||
|
|
@ -1,20 +0,0 @@
|
|||
+++
|
||||
title = "Thank You."
|
||||
date = 2022-10-15T23:20:17-07:00
|
||||
draft = false
|
||||
showReadTime = false
|
||||
showDate = false
|
||||
showShare = false
|
||||
comments = false
|
||||
sitemap_exclude = true
|
||||
+++
|
||||
|
||||
Thank you for contacting me. I have received your submitted form for booking a consultation. I will be in touch shortly.
|
||||
|
||||
Many thanks.
|
||||
|
||||
Regards,
|
||||
|
||||
*Salar Rahmanian*
|
||||
|
||||
|
||||
|
|
@ -1,116 +0,0 @@
|
|||
+++
|
||||
title = "Consulting"
|
||||
date = 2022-10-15T18:43:23-07:00
|
||||
draft = false
|
||||
showReadTime = false
|
||||
showDate = false
|
||||
comments = false
|
||||
+++
|
||||
|
||||

|
||||
|
||||
# Services
|
||||
|
||||
I am a software engineer and leader with over 20 years experience, based in the San Francisco Bay Area, California (USA). You can read more about my experience by looking at my [Resume]({{< ref "/resume" >}} "Resume").
|
||||
|
||||
### Software Development
|
||||
|
||||
I am happy to help build software for you. This includes, but is not limited to:
|
||||
|
||||
- Building new software for your business from inception
|
||||
- Enhancing and adding new features to your existing custom software
|
||||
- Joining your existing engineering team for short term and long term projects, helping to increase your teams capacity and capability
|
||||
|
||||
### Open source maintenance and Support
|
||||
|
||||
Many companies leverage open source software to save costs. As an active contributor and user of open source software I can help with:
|
||||
|
||||
- Providing support and Training
|
||||
- Adding enhancments and new features to open source projects that you need
|
||||
- If you have open sourced some of your work, I can help with maintenance and supporting its community of users
|
||||
|
||||
### Training
|
||||
|
||||
I provide expert training and mentorship. Happy to provide this on a one to one basis or as a workshop to a group.
|
||||
|
||||
All training and workshops I do are custom to your needs, so that it can focus on the areas most guidance is needed.
|
||||
|
||||
### Technical Review
|
||||
|
||||
Do you need an external experienced engineer to review your architecture and code and provide impartial feedback, with advice on improvements and evolving your work? I can provide this.
|
||||
|
||||
Thinking of acquiring a software company? Do you need its assets audited and reviewed to know and understand what you are getting? I can help!
|
||||
|
||||
### Hiring Help
|
||||
|
||||
I am available to help you with hiring engineers. I can help with:
|
||||
|
||||
- Defining your interview process and how to measure a candidate for a role
|
||||
- Interview candidates of all levels on your behalf
|
||||
- Train technical interviewers at your company
|
||||
|
||||
### Consulting
|
||||
|
||||
Having worked in the software engineering industry for over 20 years across the USA and Europe, I am happy to share any knowledge I have gathered, providing any advice I can help with. Also, where possible I can help with making the business and technical connections to help you succeed.
|
||||
|
||||
### Business Insights and Analytics
|
||||
|
||||
Do you want better insights and reporting on your business and competitors?
|
||||
|
||||
I can help with your data, creating data pipelines to generate insights and reports that can help with your business strategy and give you a competitive edge leveraging all the modern tools in data engineering and data science.
|
||||
|
||||
### Monitoring and Fault Detection Audit and Improvements
|
||||
|
||||
Does your software platform have quality of service issues? Are you failing to meet your customers SLA and reliability expectations?
|
||||
|
||||
I can help by assessing how you monitor and detect problems on your platform, providing advice on what needs to be done to have the best and most reliable service. I am also available to implement the changes needed adding the monitoring you need.
|
||||
|
||||
This includes, but is not limited to setting up:
|
||||
|
||||
- Better error logging leveraging technologies such as Kibana
|
||||
- Better system monitoring leveraging Grafana or Datadog
|
||||
- Improvements to compliance and audit logging
|
||||
- Engineering process improvements to react to and eliminate recurring problems on your platform
|
||||
|
||||
# Book a Consultation
|
||||
|
||||
Want to get together to discuss how I can help you and find out more about my services? Book a consultation with me by submitting the form below and I will be in touch to move forward.
|
||||
|
||||
{{< rawhtml >}}
|
||||
<link rel="stylesheet" href="/css/googleform.css">
|
||||
|
||||
<script type="text/javascript">var submitted=false;</script>
|
||||
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;"
|
||||
onload="if(submitted) {window.location='/consulting-thankyou';}"></iframe>
|
||||
|
||||
<form action="https://docs.google.com/forms/d/e/1FAIpQLSdCGmLDOLCM8ujwkAsKOks0v9xXRJ5R3_Gd-jPLigEHTth1BA/formResponse"
|
||||
method="post" target="hidden_iframe" onsubmit="submitted=true;">
|
||||
</form>
|
||||
|
||||
<form action="https://docs.google.com/forms/d/e/1FAIpQLSdCGmLDOLCM8ujwkAsKOks0v9xXRJ5R3_Gd-jPLigEHTth1BA/formResponse" method="post" target="hidden_iframe" onsubmit="submitted=true">
|
||||
<label>Email*</label>
|
||||
<input type="email" placeholder="Email address*" class="form-input" name="entry.315851213" required>
|
||||
|
||||
<label>First Name*</label>
|
||||
<input type="text" placeholder="First Name*" class="form-input" name="entry.2101427994" required>
|
||||
|
||||
<label>Last Name*</label>
|
||||
<input type="text" placeholder="Last Name*" class="form-input" name="entry.1349260782" required>
|
||||
|
||||
<label>Company Name</label>
|
||||
<input type="text" placeholder="Company Name" class="form-input" name="entry.626621467">
|
||||
|
||||
<label>Phone Number</label>
|
||||
<input type="text" placeholder="Phone Number" class="form-input" name="entry.1754566849">
|
||||
|
||||
<label>How Can I Help you?*</label>
|
||||
<textarea rows="5" placeholder="Enter your message here" class="form-input" name="entry.737320458" required></textarea>
|
||||
|
||||
<label>What is your preferred dates and times for me to send you a Google Meet / Zoom Calendar invite for us to have a chat about how I can help?</label>
|
||||
<textarea rows="5" placeholder="Enter your message here" class="form-input" name="entry.118380213"></textarea>
|
||||
|
||||
<button type="submit">Send</button>
|
||||
</form>
|
||||
|
||||
{{< /rawhtml >}}
|
||||
|
||||
|
|
@ -1,6 +1,11 @@
|
|||
+++
|
||||
aliases = ["posts", "articles", "blog", "showcase", "docs"]
|
||||
title = "Posts"
|
||||
author = "Salar Rahmanian"
|
||||
tags = ["index"]
|
||||
paginate_by = 4
|
||||
path = "/post"
|
||||
title = "Articles"
|
||||
sort_by = "date"
|
||||
template = "section.html"
|
||||
insert_anchor_links = "left"
|
||||
|
||||
[extra]
|
||||
show_previous_next_article_links = true
|
||||
+++
|
||||
|
|
|
|||
|
|
@ -1,24 +1,18 @@
|
|||
+++
|
||||
title = "All Good Things Come to an End"
|
||||
date = 2021-04-14T12:03:44-07:00
|
||||
description = "After having spent the last seven years organizing technical talks at several meetups I have decided to step down and move on."
|
||||
featured = false
|
||||
draft = false
|
||||
toc = false
|
||||
featureImage = ""
|
||||
thumbnail = ""
|
||||
shareImage = ""
|
||||
codeMaxLines = 30
|
||||
codeLineNumbers = false
|
||||
figurePositionShow = false
|
||||
date = 2021-04-14T12:03:44-07:00
|
||||
|
||||
[taxonomies]
|
||||
tags = ["meetup", "conference", "talks"]
|
||||
categories = ["Announcements"]
|
||||
|
||||
[extra]
|
||||
toc = true
|
||||
keywords = ["meetup", "conference", "technical talks", "events", "organizer"]
|
||||
tags = ["meetup", "conference", "technical talks"]
|
||||
categories = ["meetup", "conference", "technical talks"]
|
||||
+++
|
||||
|
||||
**Update:** Since writing this blog I have re-started arranging some meetups again. **For details visit: [Current Meetups I am organizer for]({{< ref "resume.md#current-meetups" >}})**
|
||||
|
||||
{{< youtube 1CU5UPi7STk >}}
|
||||
{{ youtube(id="1CU5UPi7STk") }}
|
||||
|
||||
After having spent the last seven years organizing technical talks at several meetups I have decided to step down and move on. It is an end of an era for me, but I am excited about what's next.
|
||||
|
||||
|
|
@ -57,5 +51,3 @@ Keep in touch all, lets get together sometime for a happy hour (be it virtual or
|
|||
|
||||
Thank you 🙏🍷 All !
|
||||
|
||||
### [Subscribe to my newsletter](https://notes.softinio.com)
|
||||
|
||||
|
|
|
|||
|
|
@ -1,19 +1,15 @@
|
|||
+++
|
||||
title = "Announcing My New Site for Great Technical Video Content"
|
||||
date = 2021-11-22T18:07:52-08:00
|
||||
description = "I am thrilled to announce my new video website watch.softinio.com, a place for great technical talk content ad free and free from commnercial sponsorship."
|
||||
featured = true
|
||||
draft = false
|
||||
toc = false
|
||||
featureImage = "/img/SF1.jpg"
|
||||
thumbnail = ""
|
||||
shareImage = ""
|
||||
codeMaxLines = 30
|
||||
codeLineNumbers = false
|
||||
figurePositionShow = false
|
||||
date = 2021-11-22T18:07:52-08:00
|
||||
|
||||
[taxonomies]
|
||||
tags = ["video", "meetup", "conference", "talks"]
|
||||
categories = ["Talks", "Announcements"]
|
||||
|
||||
[extra]
|
||||
toc = true
|
||||
keywords = ["youtube", "PeerTube", "technical talks", "events", "conference", "meetup", "video", "virtual talks", "scala", "neovim", "kafka", "nifi", "spark", "java", "python", "Swift"]
|
||||
tags = ["video", "meetup", "conference", "technical talks"]
|
||||
categories = ["video", "meetup", "conference", "technical talks"]
|
||||
+++
|
||||
|
||||
#### Announcing [watch.softinio.com](https://watch.softinio.com)
|
||||
|
|
@ -30,7 +26,7 @@ This site is powered by [PeerTube](https://joinpeertube.org/) a decentralized al
|
|||
|
||||
I will be producing a lot of new content of my own here, including doing some live streams. Some of this of course, will also be made available on my [YouTube channel](https://softin.io/youtube).
|
||||
|
||||
{{< peertube id="e7548279-6a4c-46ae-80ed-5d434bb86f53" title="0" >}}
|
||||
{{ peertube(id="e7548279-6a4c-46ae-80ed-5d434bb86f53") }}
|
||||
|
||||
#### Can I post my content on your site?
|
||||
|
||||
|
|
|
|||
|
Before 
(image error) Size: 3.1 MiB After 
(image error) Size: 3.1 MiB 

|
|
|
@ -1,11 +1,15 @@
|
|||
+++
|
||||
title = "Life changes and announcing SFBayAreaTech"
|
||||
date = 2018-08-10T07:29:10-07:00
|
||||
description = "Me and family moved, I changed jobs and announcing SFBayAreaTech a slack community for anyone working in tech who are based in the San Francisco Bay Area California"
|
||||
draft = false
|
||||
keywords = ["sfbayareatech", "slack", "community", "san francisco", "bay area", "california"]
|
||||
date = 2018-08-10T07:29:10-07:00
|
||||
|
||||
[taxonomies]
|
||||
tags = ["sfbayareatechies"]
|
||||
categories = ["general"]
|
||||
categories = ["announcements"]
|
||||
|
||||
[extra]
|
||||
toc = true
|
||||
keywords = ["sfbayareatech", "san francisco", "bay area", "california"]
|
||||
+++
|
||||
|
||||
#### Update: Since writing this blog, I have changed jobs and SFBayAreaTech has changed to <https://www.sfbayareatechies.com> ####
|
||||
|
|
@ -20,7 +24,7 @@ At Mya we are building an A.I. recruiting assistant. I am pretty excited about t
|
|||
|
||||
On to my goal of meeting everyone in tech and making some friends I have been going to a lot of tech meetups and conferences since arriving in San Francisco and I'm loving the learnings and networking. I even am co-organizer for two meetups already in the bay area [SF Scala](https://www.meetup.com/SF-Scala/) and [Elasticsearch San Francisco](https://www.meetup.com/Elasticsearch-San-Francisco/). I have met some great people including key contributors to many open source projects and tech celebrities that I have followed for years that I finally got the chance to meet in person (see if you recognize any of them in the pictures below):
|
||||
|
||||

|
||||

|
||||
|
||||
One thing I noticed though, was that it was difficult to stay in touch with everyone. I mean we are all busy aren't we after all. I thought how can I improve this. I realized I keep in touch with people at work really well by using Slack. So I thought, wouldn't be nice to have a slack for everyone else in Tech who have any kind of affiliation to San Franscisco Bay Area? Thinking more about this I thought this would make things easier as we already have slack on our laptops and phones for work so adding another slack workspace is easy.
|
||||
|
||||
|
Before 
(image error) Size: 64 KiB After 
(image error) Size: 64 KiB 

|
|
Before 
(image error) Size: 1.6 KiB After (image error) Size: 1.6 KiB 
|
|
|
@ -1,21 +1,20 @@
|
|||
+++
|
||||
title = "Introduction to Akka Typed Using Scala"
|
||||
date = 2020-10-24T20:32:41-07:00
|
||||
description = "An Introduction to AKKA Typed using Scala with an example"
|
||||
featured = false
|
||||
draft = false
|
||||
toc = true
|
||||
featureImage = "/img/akka_logo.svg"
|
||||
thumbnail = ""
|
||||
shareImage = ""
|
||||
codeMaxLines = 30
|
||||
codeLineNumbers = false
|
||||
figurePositionShow = false
|
||||
keywords = ["concurrent", "concurrency", "actor model", "actor", "actors", "threads", "petri net", "coroutines", "distributed", "akka", "erlang", "elixir", "akka.net", "microsoft orleans", "orleans", "zio", "zio-actors", "ZIO Actors","swift language actors"]
|
||||
date = 2020-10-24T20:32:41-07:00
|
||||
|
||||
[taxonomies]
|
||||
tags = ["actor model", "concurrency", "distributed systems", "scala", "akka"]
|
||||
categories = ["concurrency", "distributed systems", "scala"]
|
||||
categories = ["Software Engineering"]
|
||||
|
||||
[extra]
|
||||
social_media_card = "akka_logo.svg"
|
||||
toc = true
|
||||
keywords = ["concurrent", "concurrency", "actor model", "actor", "actors", "threads", "petri net", "coroutines", "distributed", "akka", "erlang", "elixir", "akka.net", "microsoft orleans", "orleans", "zio", "zio-actors", "ZIO Actors","swift language actors"]
|
||||
+++
|
||||
|
||||

|
||||
|
||||
In this post I am going to do a quick introduction to using the Akka Typed toolkit that implements the Actor model using Scala. As part of this post I will be developing a simple application using Akka. My goal is to highlight what its like to develop applications using Akka and how to get started with it. I will be following up this post with more posts diving into Akka in more details and exploring more of its features and patterns you can use to solve concurrent and distributed applications.
|
||||
|
||||
Before reading this post it is recommended that you read my earlier post [Introduction to the Actor Model](/post/introduction-to-the-actor-model/) as I have assumed the reader will be familiar with the concepts discussed in that post.
|
||||
|
|
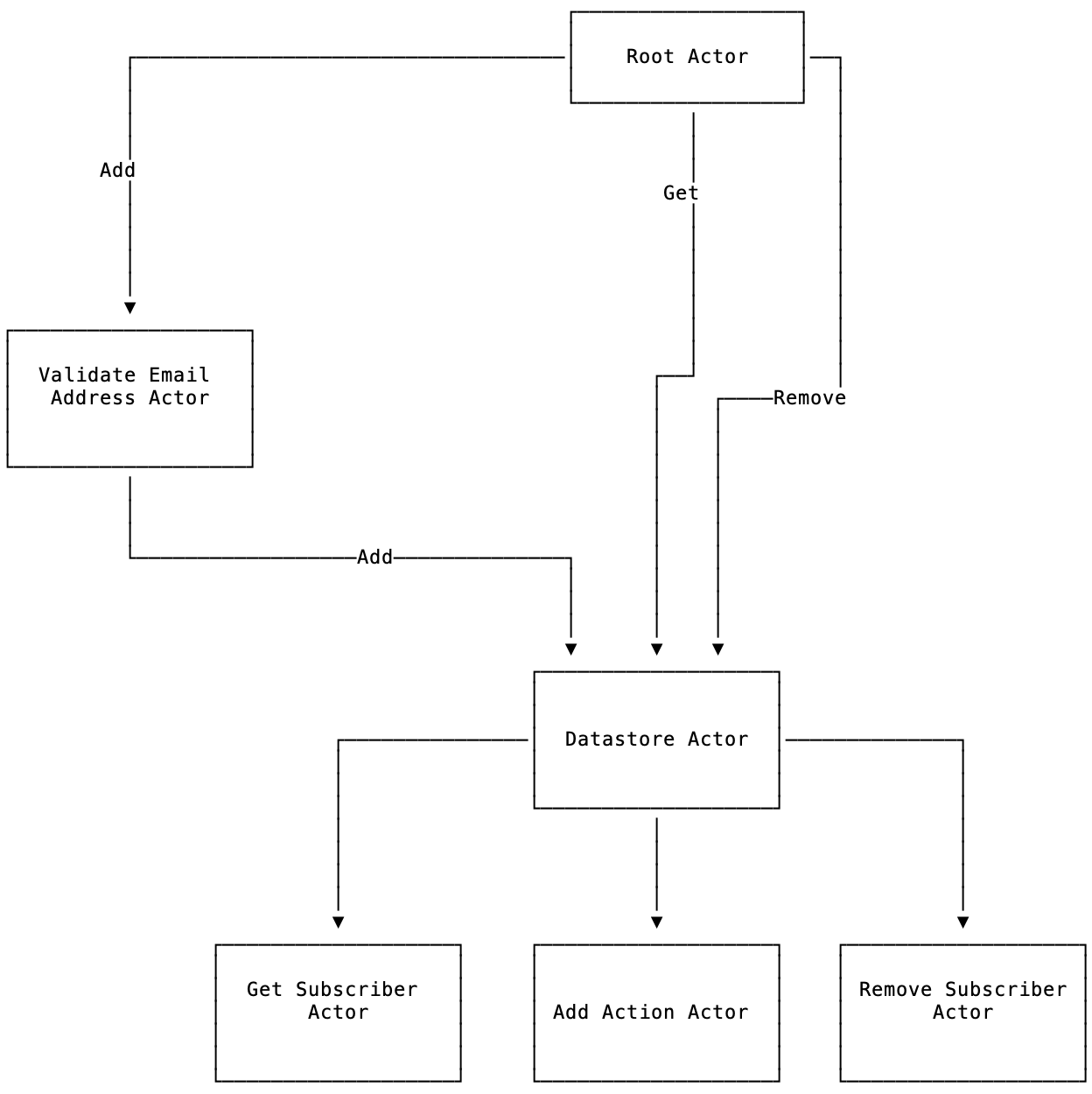
@ -26,7 +25,7 @@ To get start we are going to build a simple mailing list application where a per
|
|||
|
||||
The diagram below illustrates the actors that we will need and the message flow between each actor.
|
||||
|
||||

|
||||

|
||||
|
||||
- `Root Actor`: Creates the actor system and spawns all the actors.
|
||||
- `Validate Email Address Actor`: Validates if the new message received has a valid email address
|
||||
|
Before 
(image error) Size: 45 KiB After 
(image error) Size: 45 KiB 

|
|
Before 
(image error) Size: 45 KiB After 
(image error) Size: 45 KiB 

|
|
|
@ -1,21 +1,20 @@
|
|||
+++
|
||||
title = "Introduction to the Actor Model"
|
||||
date = 2020-10-04T11:23:12-07:00
|
||||
description = "In this post I am going do a quick introduction to the actor model and the problems it is trying to solve."
|
||||
toc = true
|
||||
featured = false
|
||||
draft = false
|
||||
featureImage = "/img/via/Screen-Shot-2020-10-17-15-56-15.66.png"
|
||||
thumbnail = ""
|
||||
shareImage = ""
|
||||
codeMaxLines = 10
|
||||
codeLineNumbers = false
|
||||
figurePositionShow = false
|
||||
keywords = ["concurrent", "concurrency", "actor model", "actor", "actors", "threads", "petri net", "coroutines", "distributed", "akka", "erlang", "elixir", "akka.net", "microsoft orleans", "orleans", "zio", "zio-actors", "swift language actors"]
|
||||
date = 2020-10-04T11:23:12-07:00
|
||||
|
||||
[taxonomies]
|
||||
tags = ["actor model", "concurrency", "distributed systems"]
|
||||
categories = ["concurrency", "distributed systems"]
|
||||
categories = ["Software Engineering"]
|
||||
|
||||
[extra]
|
||||
social_media_card = "introduction_to_the_actor_model.png"
|
||||
toc = true
|
||||
keywords = ["concurrent", "concurrency", "actor model", "actor", "actors", "threads", "petri net", "coroutines", "distributed", "akka", "erlang", "elixir", "akka.net", "microsoft orleans", "orleans", "zio", "zio-actors", "swift language actors"]
|
||||
+++
|
||||
|
||||

|
||||
|
||||
My first proper computer was an IBM PC clone with an Intel 486 processor. It had a button on it called `turbo` that when you pushed it would run the processor at double the speed. I say proper as before that I had started my computer journey with a Sinclair ZX Spectrum (48k Ram) and a Commodore 64 (64k Ram) hence didn't consider them as serious contenders for this post. It has been a really exciting ride watching hardware and software evolve together. The interesting observation has been that as faster more powerful hardware has come out, software has been quick to grab all the extra speed and resources the new hardware provides.
|
||||
|
||||
Watching how CPU's have evolved, in the early days it was all about clock speed and cache as the main optimizations to improve performance. However in the later years multicore and hyperthreading has been the driving factor to improve performance. This means that in current times to reap the maximum performance benefits that are offered by todays processors we need to write our software leveraging concurrency.
|
||||
|
|
@ -26,7 +25,7 @@ There are many methods and patterns of concurrency. In this post I am going to f
|
|||
|
||||
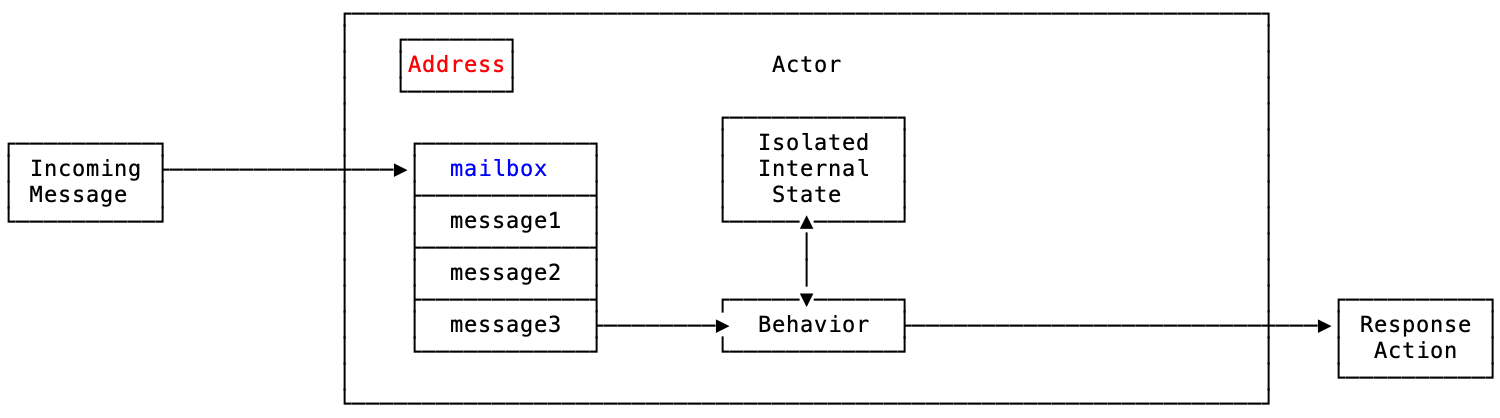
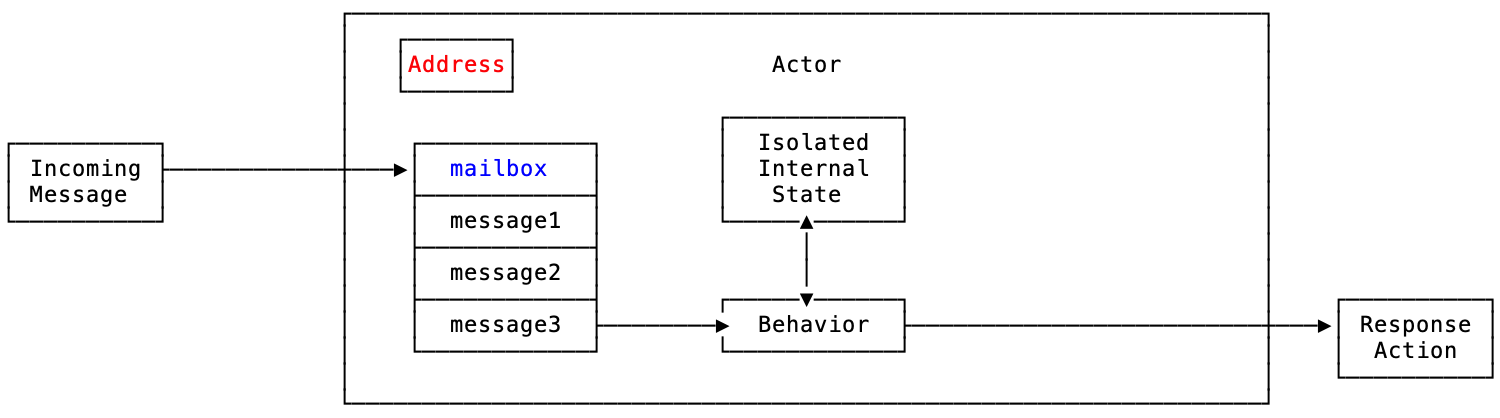
An actor is an entity that receives a message and does some processing on the received message as a self contained concurrent operation.
|
||||
|
||||

|
||||

|
||||
|
||||
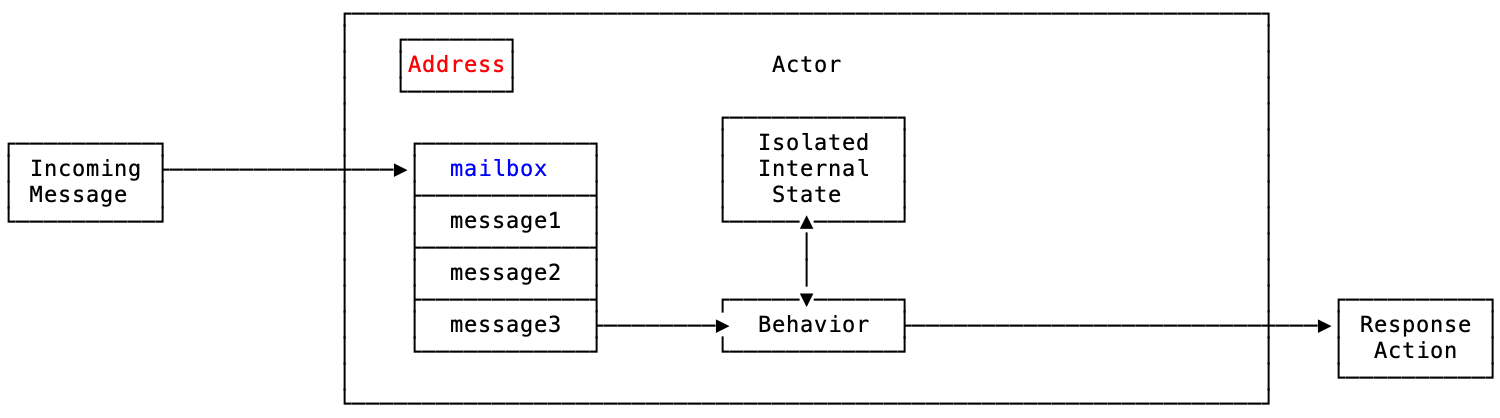
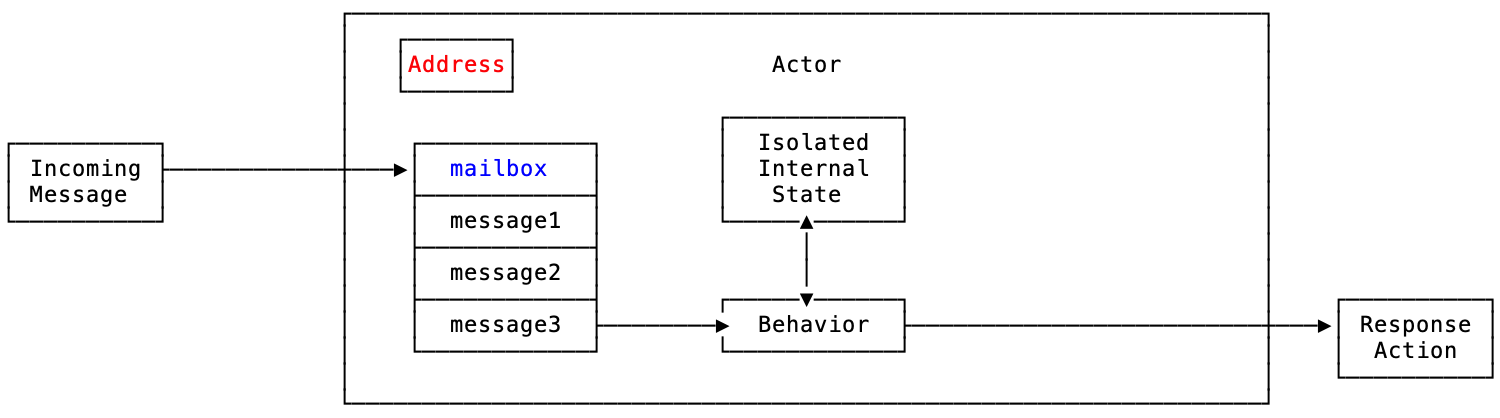
An Actor consists of an isolated internal state, an address, a mailbox and a behavior.
|
||||
|
||||
|
|
@ -59,7 +58,7 @@ In an actor system every actor has a supervisor who is responsible for handling
|
|||
|
||||
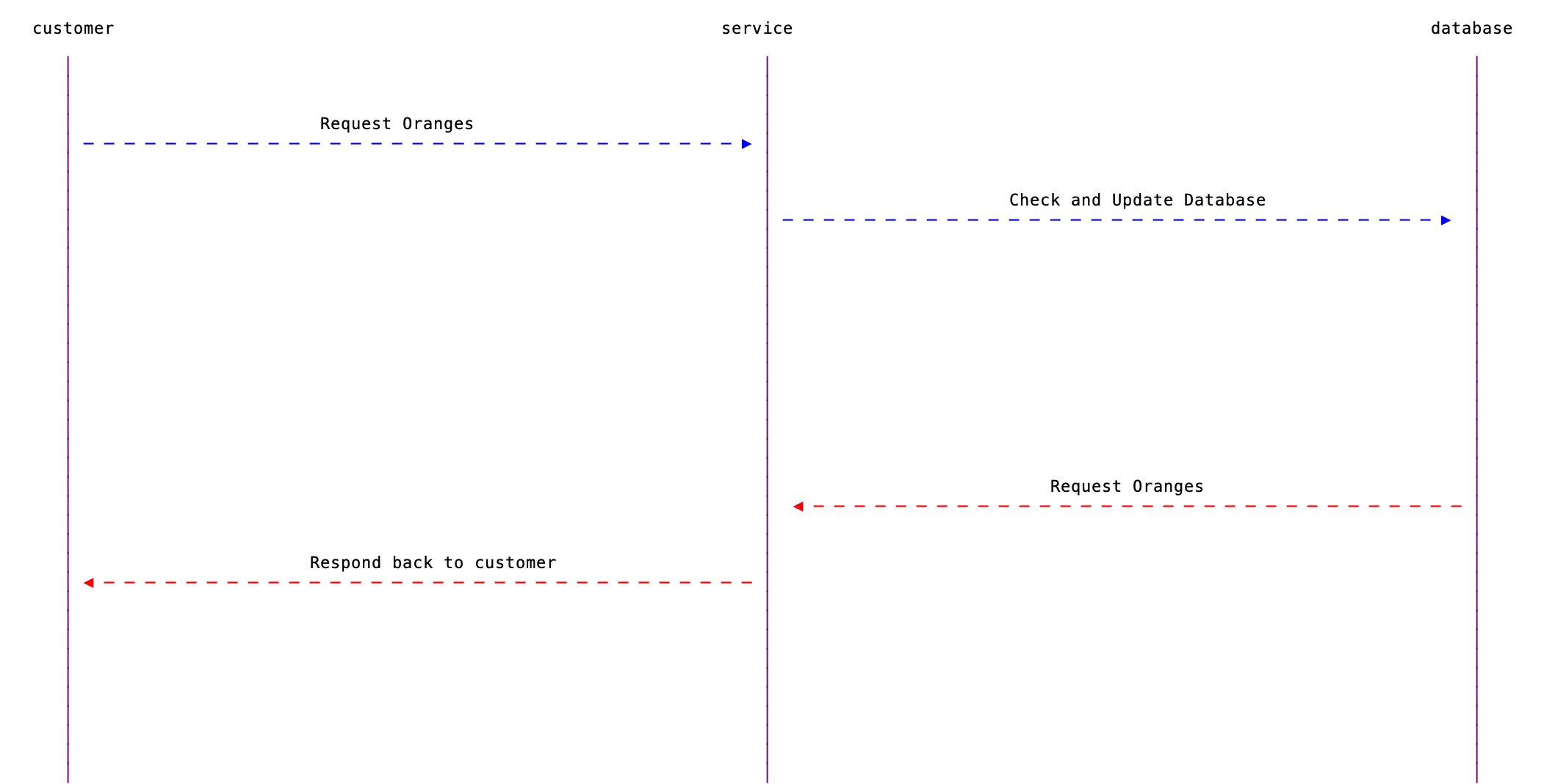
Lets go through a contrived simple example, lets say you are a store that sells oranges. You have 10 oranges in stock. You have two customers who try to buy 7 oranges each. As you don't have enough oranges you cannot serve both customers requests for oranges.
|
||||
|
||||

|
||||

|
||||
|
||||
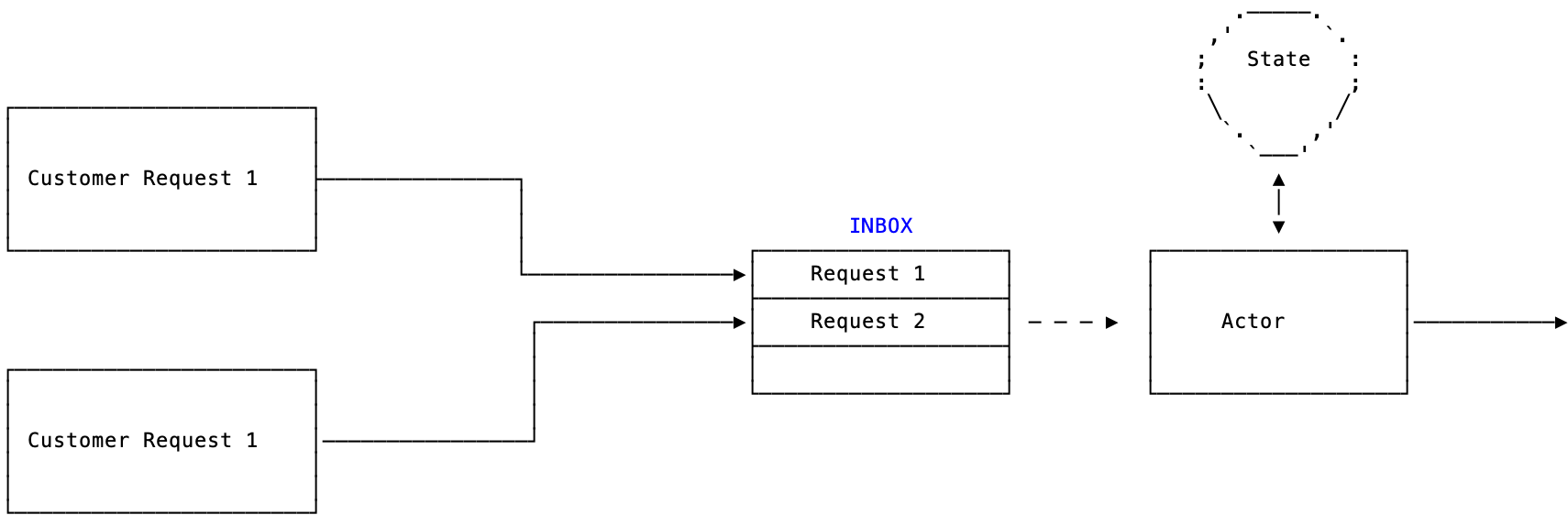
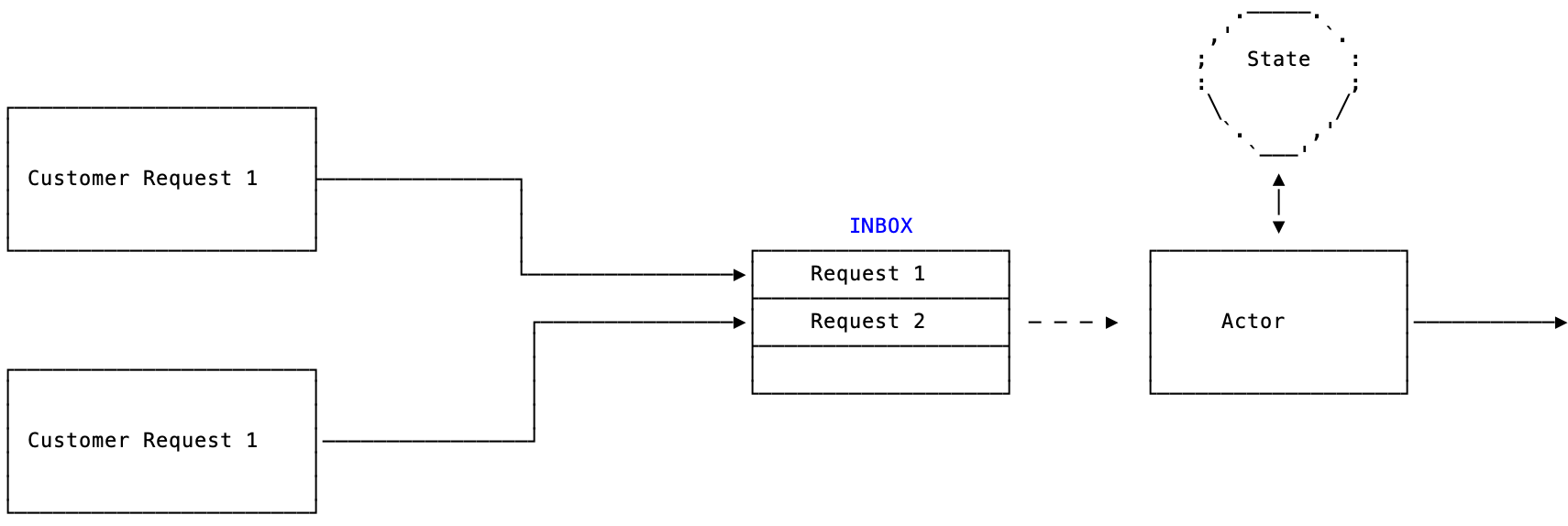
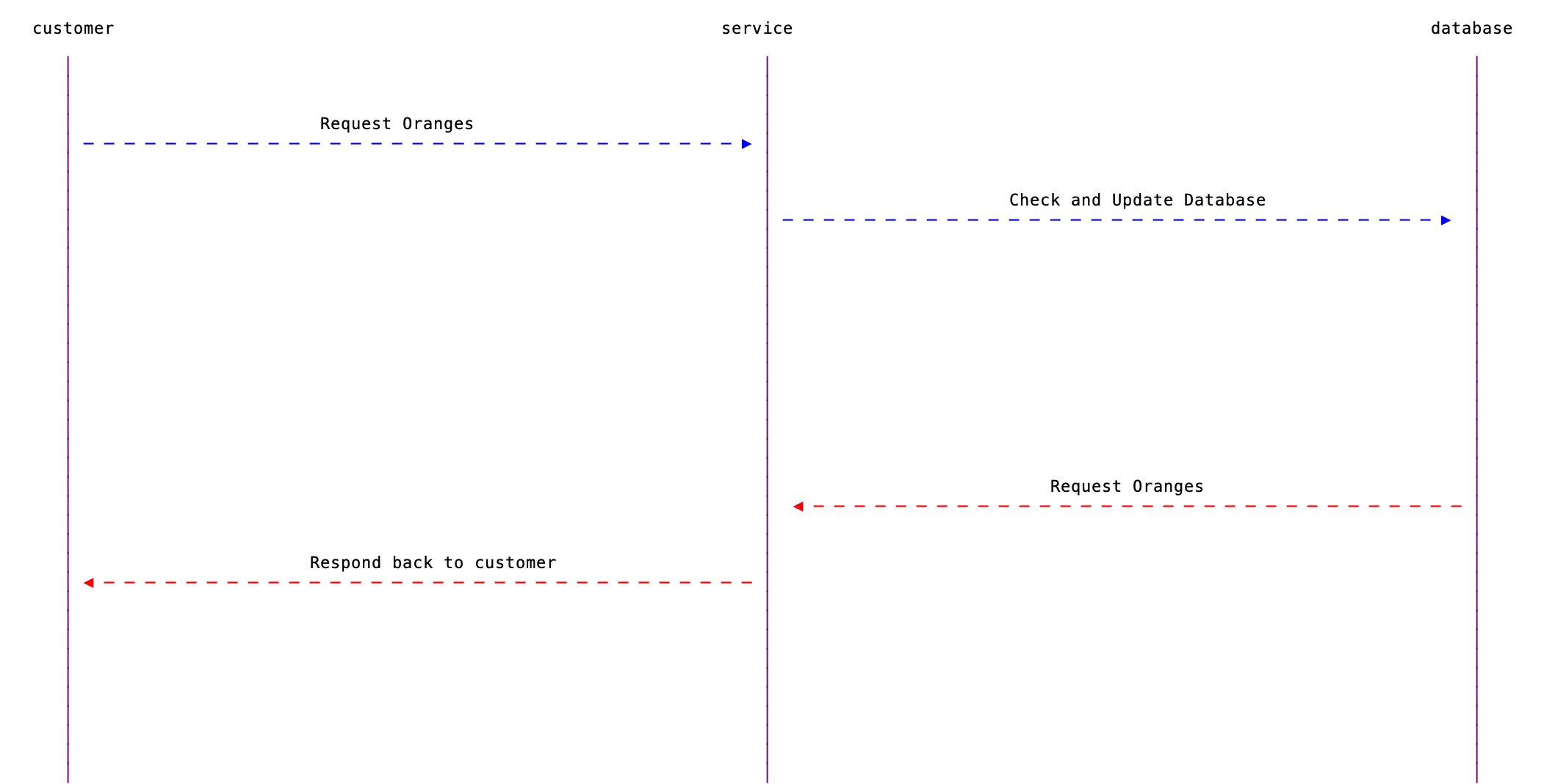
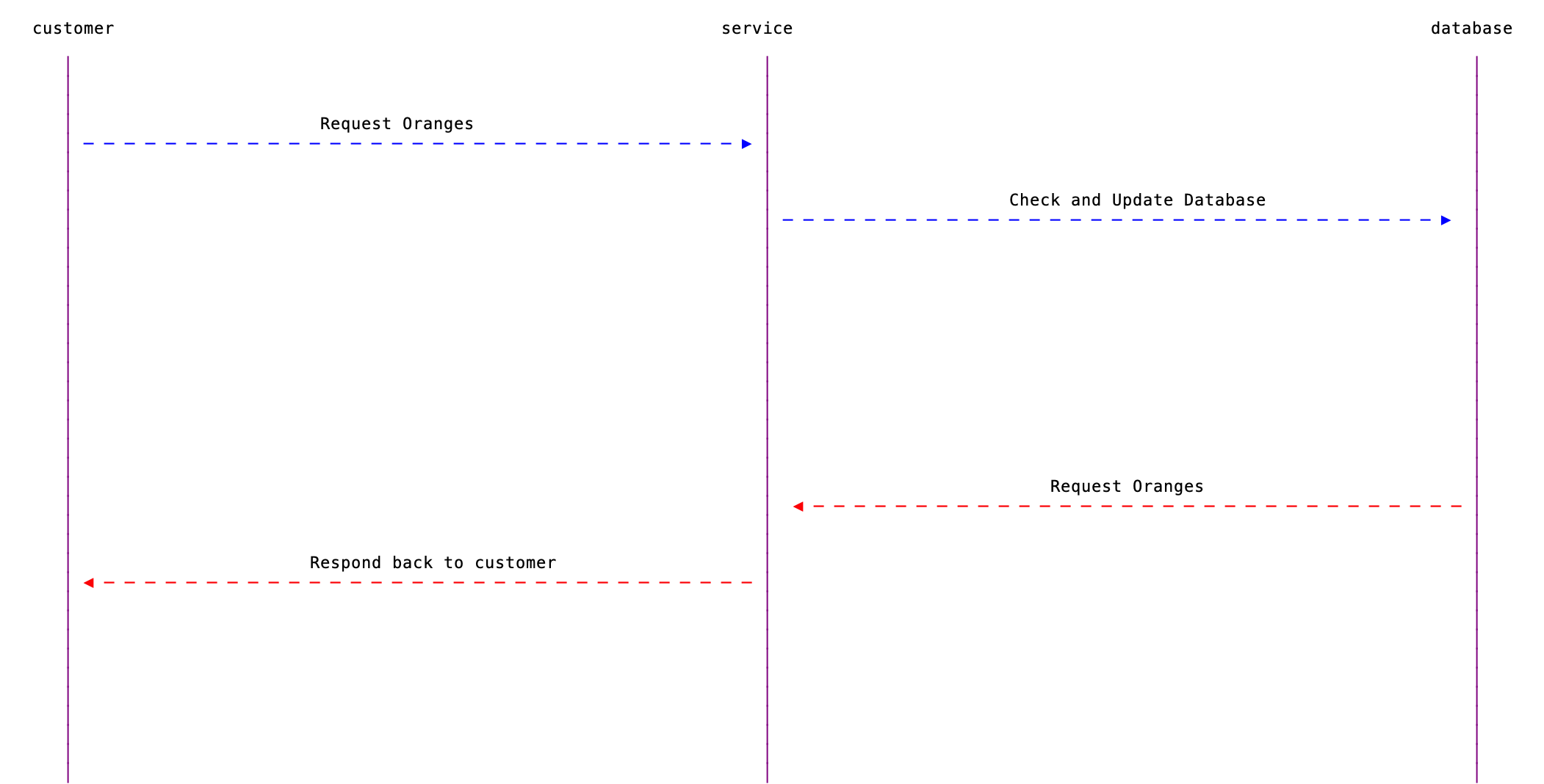
In a normal object oriented (multi-threadeed) program a customer would send a request to a service requesting the oranges they want. They expect a reply right away and wait for the response. When the request is received a check is made against the database to make sure there are enough oranges to fulfill the request (i.e. number of oranges >= 7) and if so, a success will be returned to the customer and 7 oranges will be deducted from the total orange count, python like pseudo code:
|
||||
|
||||
|
|
@ -77,7 +76,7 @@ If the second customer places their order at the same time, as our application i
|
|||
|
||||
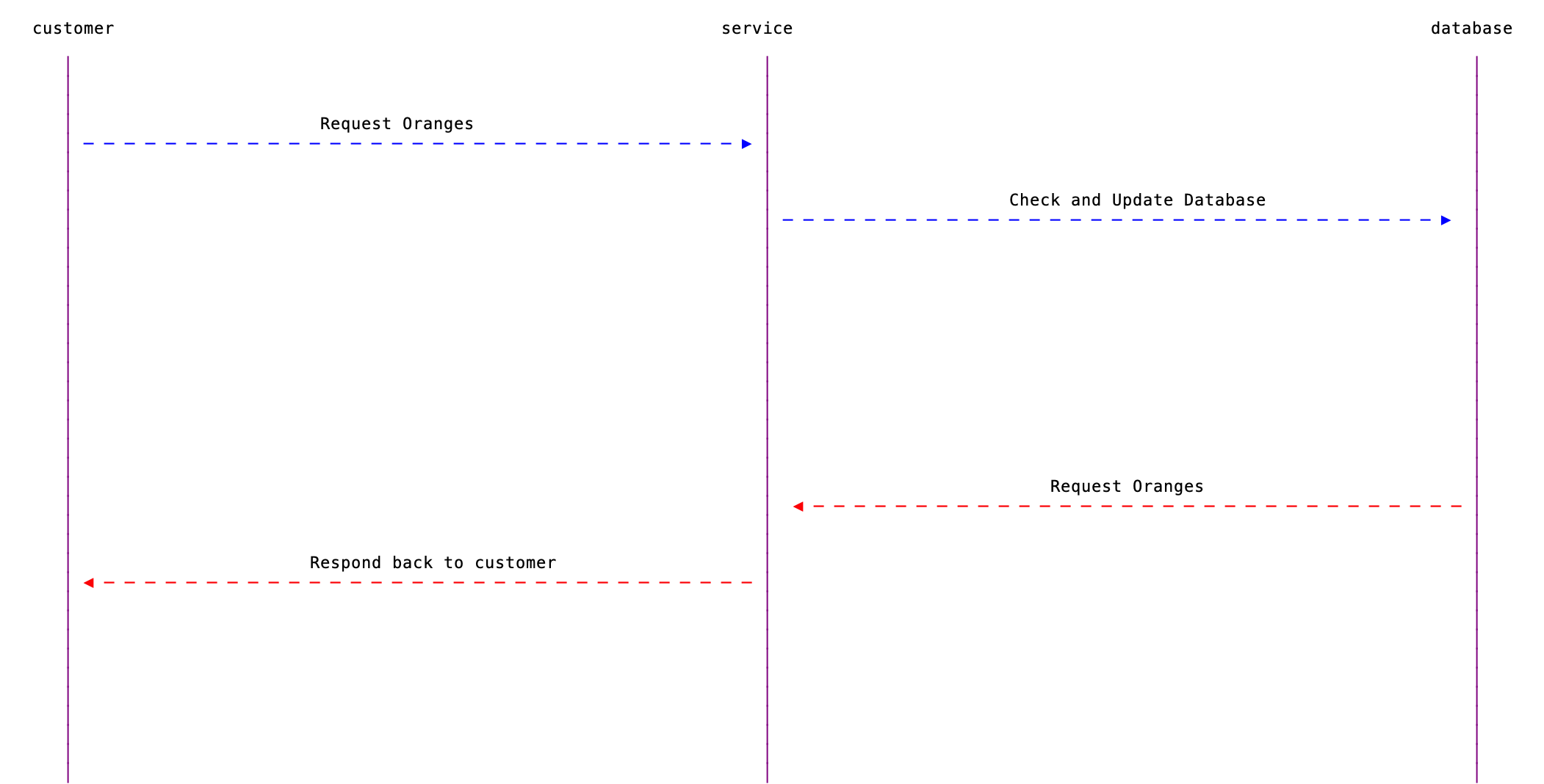
Using the Actor model this kind of race condition is avoided.
|
||||
|
||||

|
||||

|
||||
|
||||
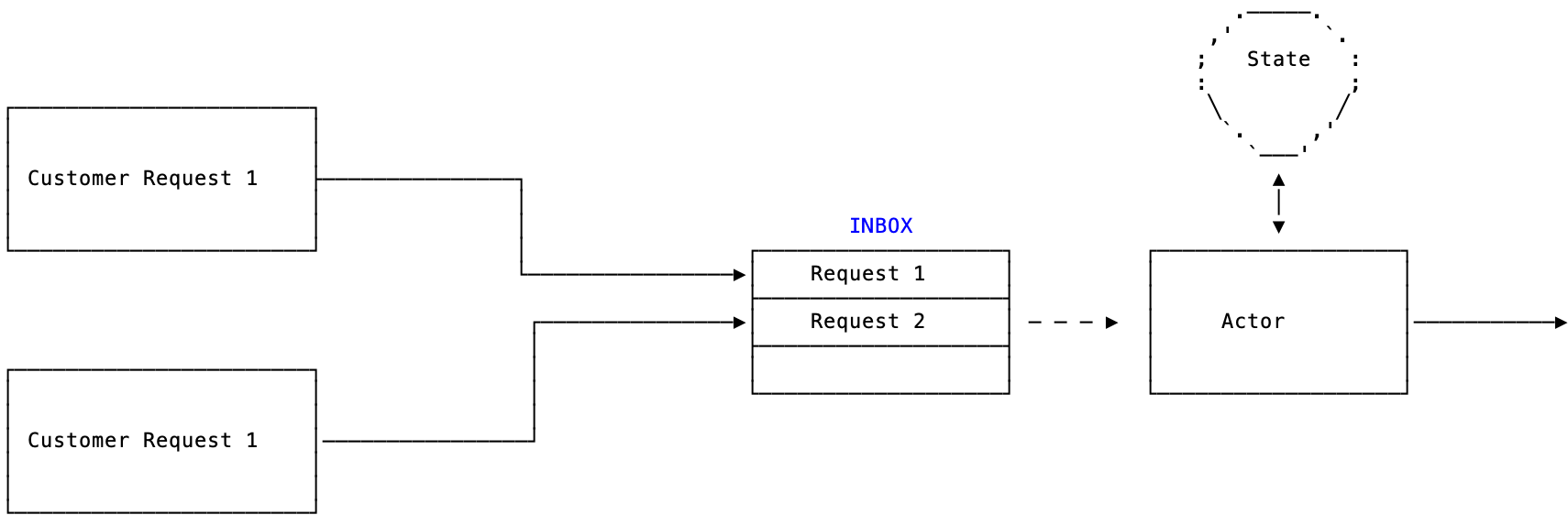
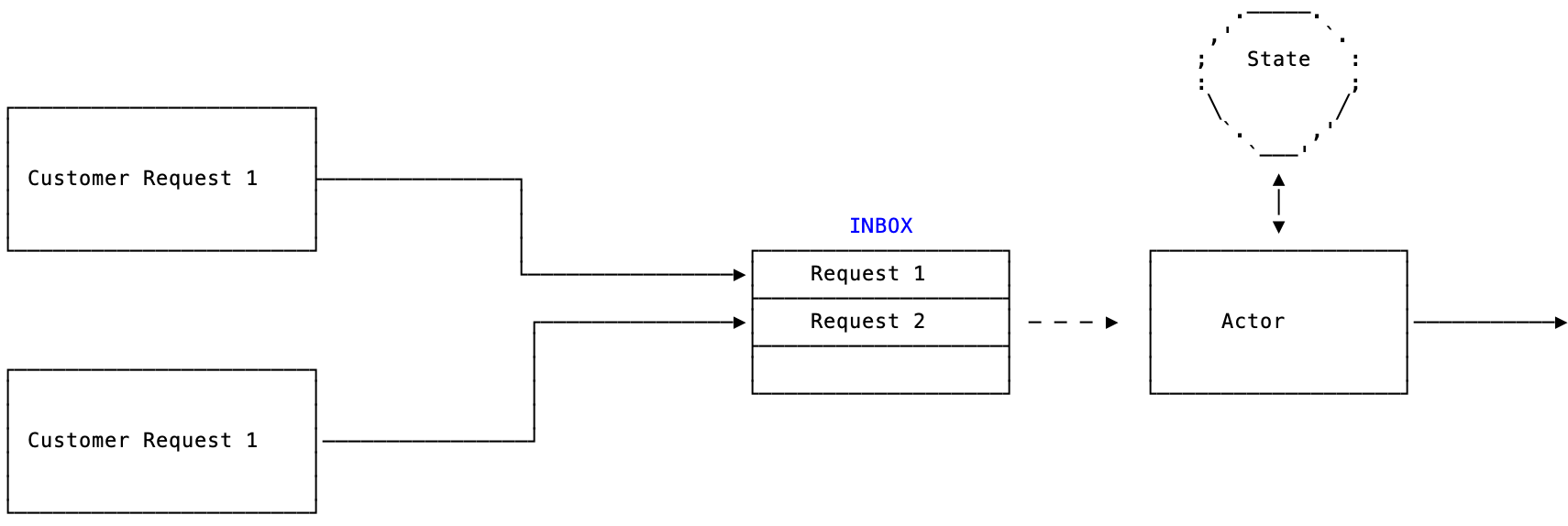
When each of the two requests are received, they will placed in the actor's inbox. The actor processes one request at a time from the inbox. The actors state are the oranges and updates to it are done whilst processing a single request which completes before the next request is fetched and processed from the inbox, thereby avoiding any potention race condition.
|
||||
|
||||
|
Before 
(image error) Size: 4.5 MiB After 
(image error) Size: 4.5 MiB 

|
|
Before 
(image error) Size: 70 KiB After 
(image error) Size: 70 KiB 

|
|
Before 
(image error) Size: 200 KiB After 
(image error) Size: 200 KiB 

|
|
|
@ -1,21 +1,20 @@
|
|||
+++
|
||||
title = "Introduction to Zio Actors"
|
||||
date = 2020-11-01T14:14:21-08:00
|
||||
description = "Introduction to ZIO Actors"
|
||||
featured = false
|
||||
draft = false
|
||||
date = 2020-11-01T14:14:21-08:00
|
||||
|
||||
[taxonomies]
|
||||
tags = ["actor model", "concurrency", "distributed systems", "scala", "functional programming", "zio"]
|
||||
categories = ["Software Engineering"]
|
||||
|
||||
[extra]
|
||||
toc = true
|
||||
featureImage = "/img/ZIO.png"
|
||||
thumbnail = ""
|
||||
shareImage = ""
|
||||
codeMaxLines = 30
|
||||
codeLineNumbers = false
|
||||
figurePositionShow = false
|
||||
social_media_card = "ZIO.png"
|
||||
keywords = ["concurrent", "concurrency", "actor model", "actor", "actors", "threads", "petri net", "coroutines", "distributed", "akka", "erlang", "elixir", "akka.net", "microsoft orleans", "orleans", "zio", "zio-actors", "zio actors","swift language actors", "functional programming", "fp"]
|
||||
tags = ["actor model", "concurrency", "distributed systems", "scala", "zio", "zio-actors", "functional programming"]
|
||||
categories = ["concurrency", "distributed systems", "scala", "functional programming"]
|
||||
+++
|
||||
|
||||

|
||||
|
||||
In this post I am going to do a quick introduction to using the [ZIO Actors](https://zio.github.io/zio-actors/), a library that implements the Actor model using Scala and ZIO a library for asynchroneous and concurrent programming.
|
||||
|
||||
Before reading this post it is recommended that you read my two earlier posts [Introduction to the Actor Model](/post/introduction-to-the-actor-model/) and [Introduction to Akka Typed Using Scala](/post/introduction-to-akka-typed-using-scala/) as I have assumed the reader will be familiar with the concepts discussed in those posts. Some basic knowledge of [ZIO](https://zio.dev) is assumed.
|
||||
|
|
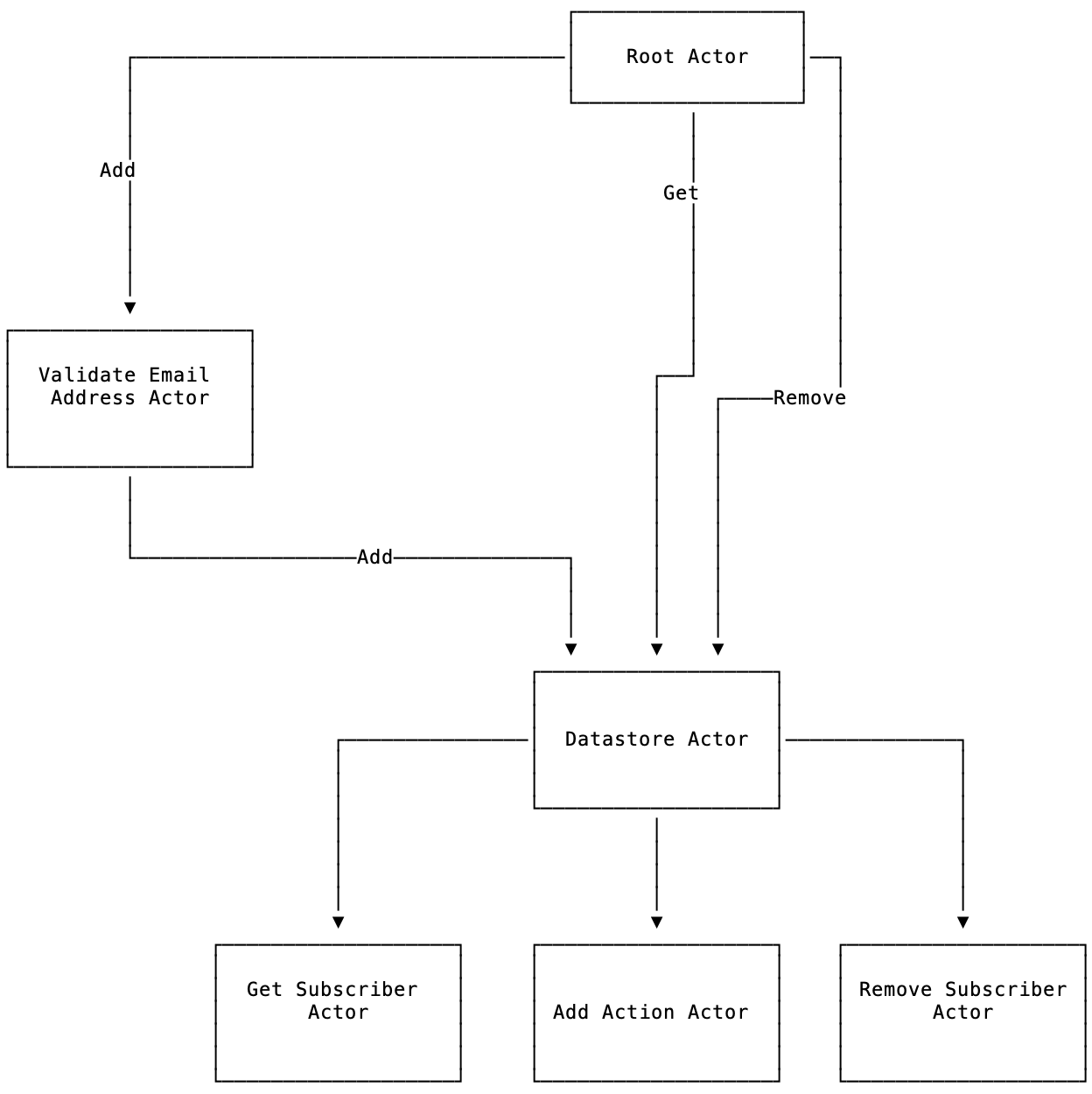
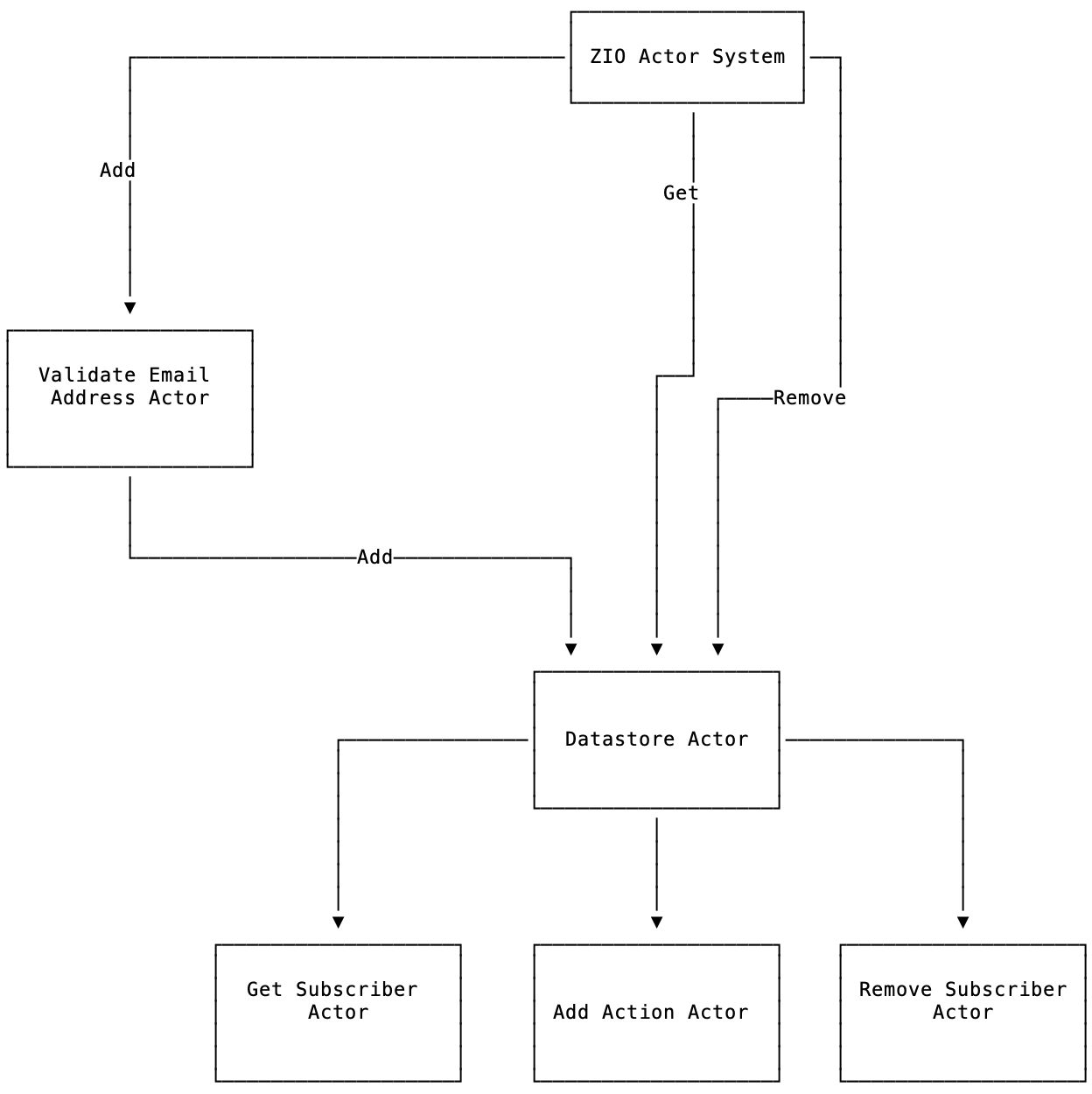
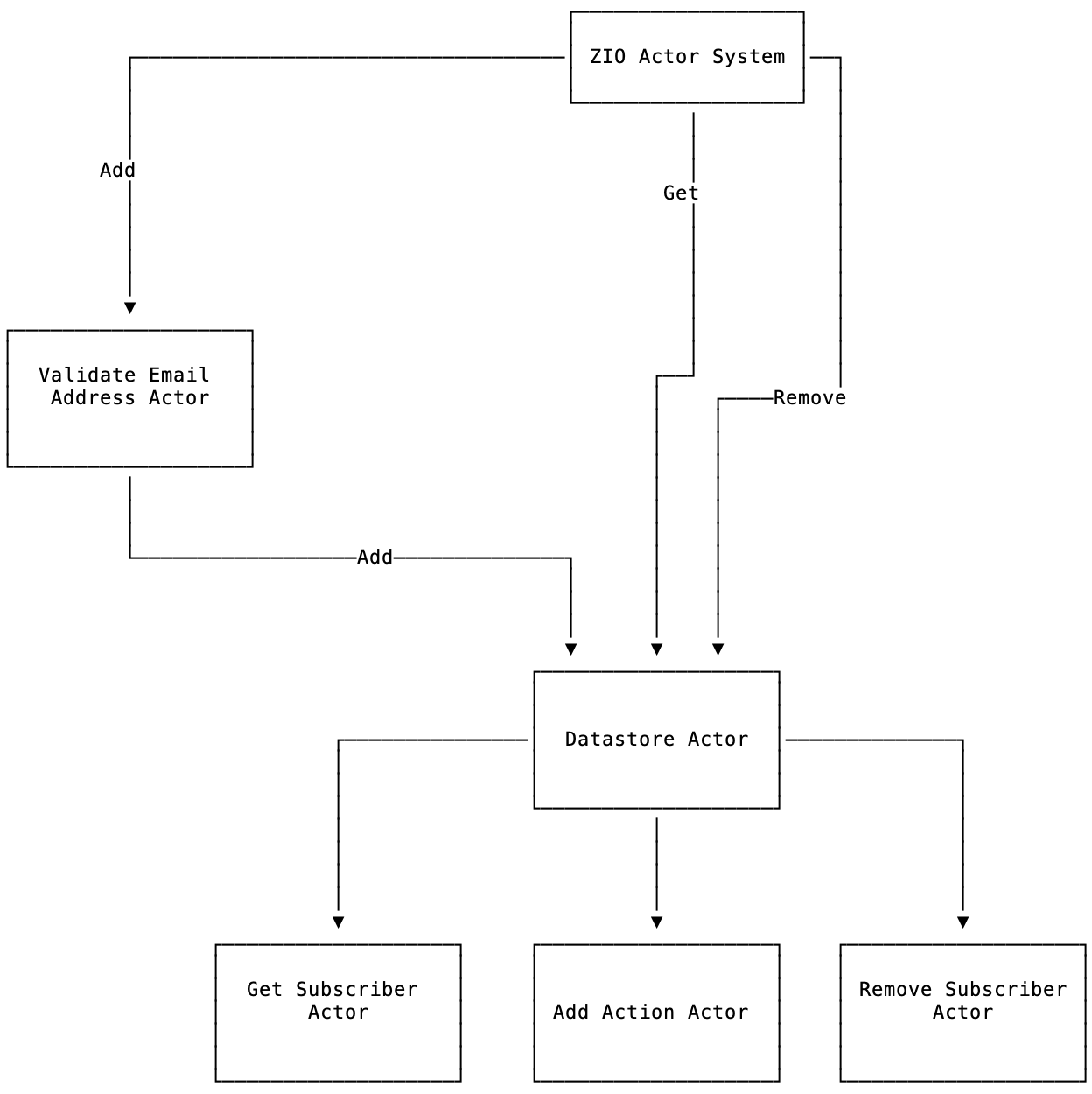
@ -28,7 +27,7 @@ To get start we are going to build a simple mailing list application where a per
|
|||
|
||||
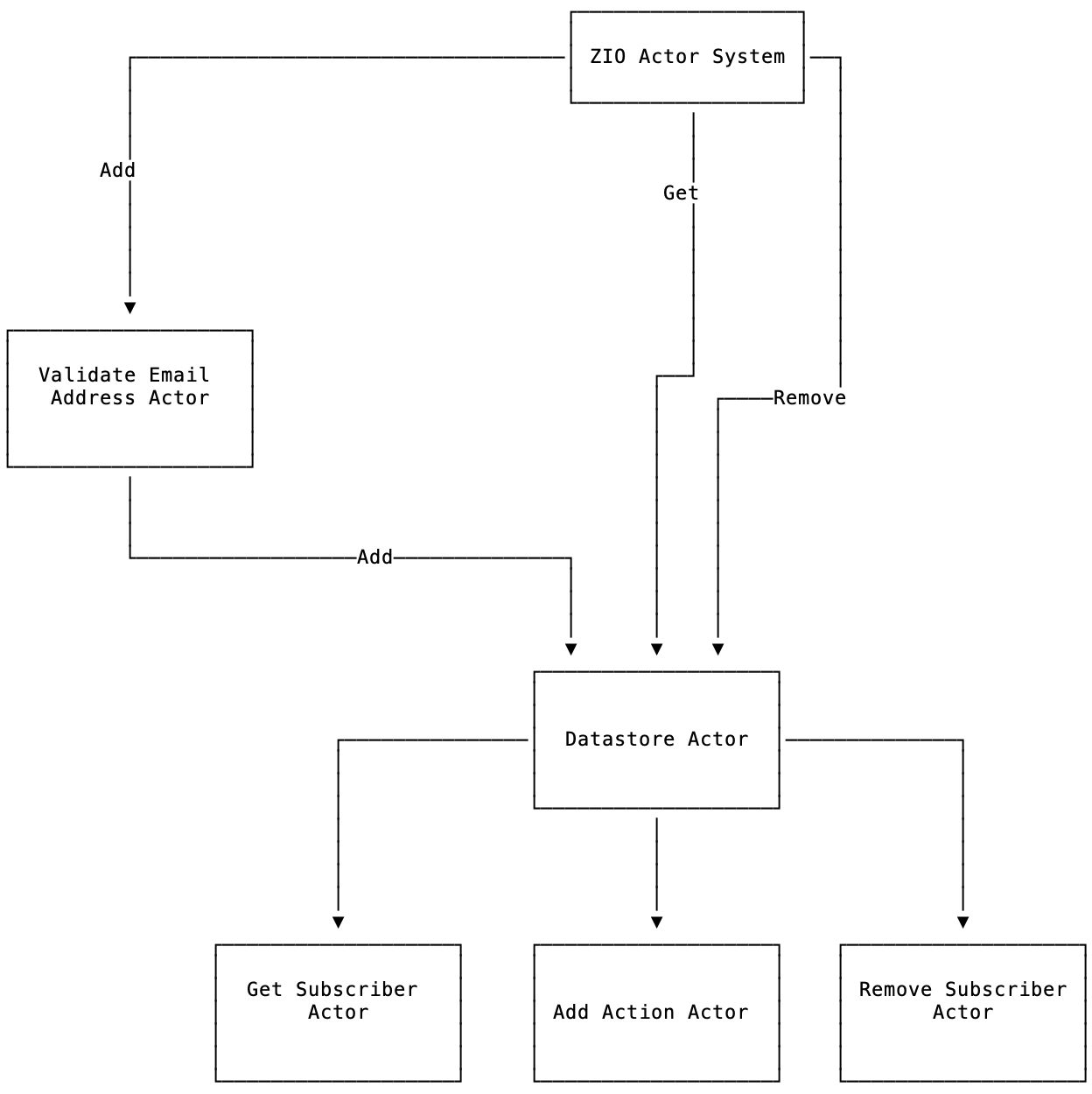
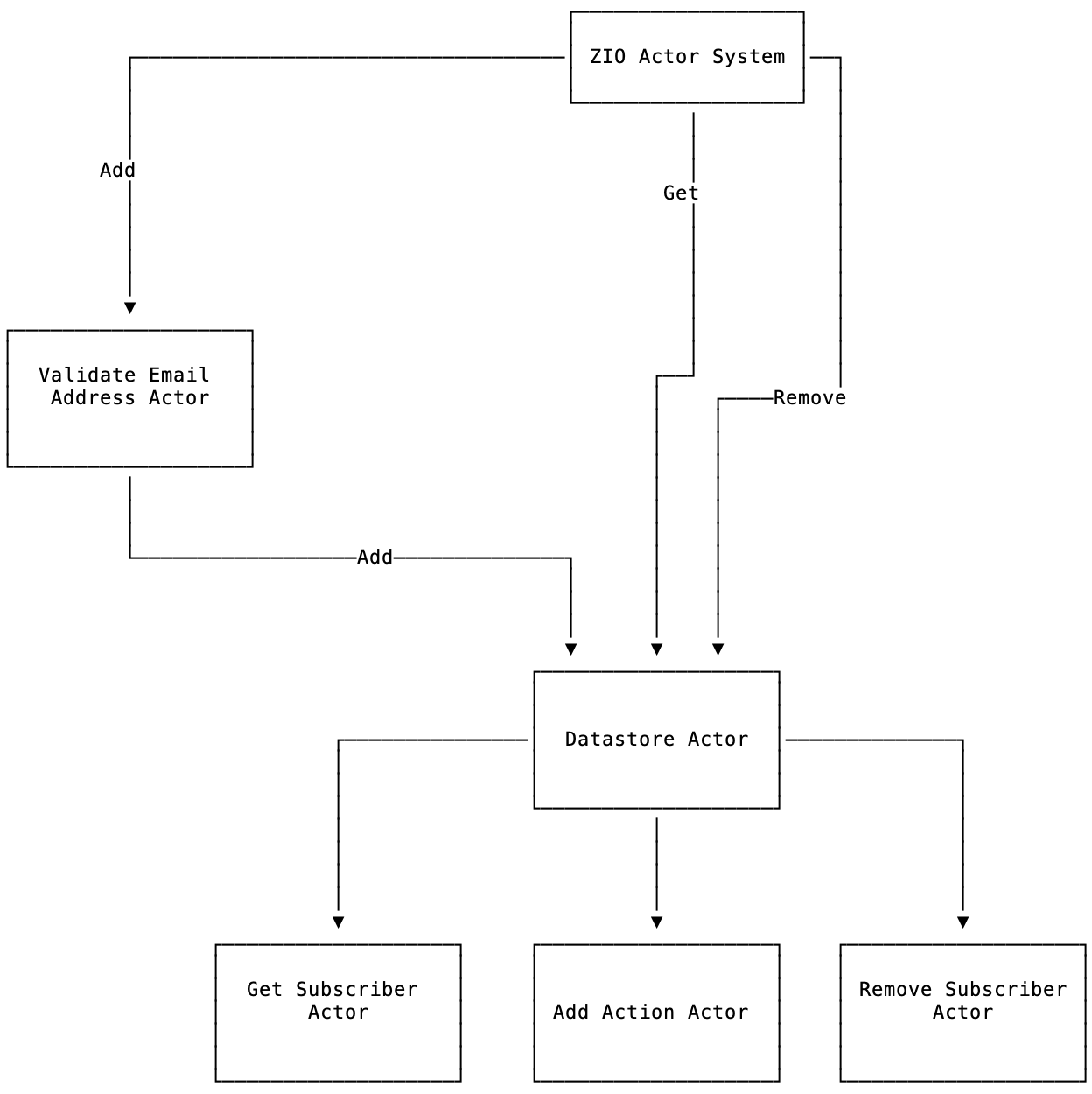
The diagram below illustrates the actors that we will need and the message flow between each actor.
|
||||
|
||||

|
||||

|
||||
|
||||
- `ZIO Actor System`: Creates the actor system and spawns all the actors.
|
||||
- `Validate Email Address Actor`: Validates if the new message received has a valid email address
|
||||
|
Before 
(image error) Size: 66 KiB After 
(image error) Size: 66 KiB 

|
|
|
@ -1,167 +0,0 @@
|
|||
+++
|
||||
title = "Lessons Learned From Being a ZIO Contributor"
|
||||
date = 2020-09-15T12:43:34-07:00
|
||||
description = "Contributing to your first open source project can be daunting but is a rewarding experience. In this post I will discuss what it is like to contribute to the ZIO Scala library, what lessons were learned from this experience, and discuss how you can get started contributing to your first open source project."
|
||||
draft = false
|
||||
toc = true
|
||||
featured = false
|
||||
featuredImage = "https://github.com/zio/zio/blob/master/ZIO.png?raw=true"
|
||||
keywords = ["functional programming", "scala", "zio", "open source", "lambdaconf", "contributor"]
|
||||
tags = ["functional programming", "scala", "zio", "open source"]
|
||||
categories = ["functional programming", "scala", "zio", "open source", "conference", "talks"]
|
||||
+++
|
||||
|
||||
# Talk at LambdaConf 2020 #
|
||||
|
||||
This blog post is a companion to the [Lambdaconf 2020 Talk](https://lambdaconf.zohobackstage.com/LambdaConf2020#/tickets) I did on this topic. Video of my talk will be added to this post once it is available.
|
||||
|
||||
[Slides of my talk at LambdaConf 2020](https://github.com/softinio/talks/blob/master/lambdaconf2020/lessons_learnt_from_being_a_zio_contributor.pdf)
|
||||
|
||||
## My Journey to being an Open source contributor ##
|
||||
|
||||
I started my programming life at the age of eleven which lead to me learning Pascal, Fortran and C Programming by the time I graduated from University.
|
||||
|
||||
First half of my career was spend writing software for enterprise level companies using C, Java, Oracle DB on Unix whilst watching open source software being talked about and used. At that point in my career I had zero contact with open source with the exception of being an early Linux enthusist and desktop user. As open source grew it did start trickling into my work with time, so the next phase of my career as a software engineer was filled with using open source projects on my stack on all the projects I was working on multiple levels.
|
||||
|
||||
Open source was a culture shock to me, the whole concept of the someone giving up their personal time to write software that they share with the rest of the world without any direct renumeration was something I spent time trying to understand. I felt guilty that at work we use so many but don't seem to be thanking the authors in any way for using what they created.
|
||||
|
||||
Wanting to understand open source more, and wanting to give back I started looking for an open source project to contribute to. I started by choosing projects I had an interest in or had used before and tried to interact with the current contributors and maintainers. As new comer to the projects I found this process difficult through no fault of each projects maintainers. As everyone are in effect volunteers, they only have a certain amount of bandwidth to contribute to their project so did not have any time or process to help new contributors on board. I then saw on reddit a project maintainer wanting a new maintainer for their open source project so I expressed an interest. To my surprise others who had nothing to do with the project started reacting in a negative way to my interest which included an arrogant rude interaction with a well known figure of that community. This friction to contribute lead me to take a step back and reconsider how I want to contribute to an open source project planning to revisit it later on.
|
||||
|
||||
I was learning and using [Scala](https://www.scala-lang.org/) at work for the first time and as it was a technology I had introduced I had no mentors at work to work with and hence started following key people in the Scala community and try to learn from them. One of the people I was following (whom at this point I had never met) was [John A De Goes](https://degoes.net/). Following John on twitter one day he mentioned on twitter that he is looking to start a new open source project and he is looking for contributors and he will be providing mentorship to get the project off the ground. If I remember right around 300 people replied expressing an interest when he was hoping to find 5 people 😀. This is where my journey into being a ZIO contributor began.
|
||||
|
||||
# Contributing to ZIO #
|
||||
|
||||
[ZIO](https://zio.dev) is a library for asynchronous and concurrent programming that is based on pure functional programming for the Scala programming language.
|
||||
|
||||
ZIO comprises of the core library itself and multipe smaller projects which either use ZIO or complement ZIO to solve different technical problems. Goal being that no matter what problems you are trying to solve, you can build a complete solution using ZIO.
|
||||
|
||||
The core library itself is by far the area that attracts most contributors. The velocity of new changes being merged is very high. There was a time where I was to review every single PR that would come in, not anymore.
|
||||
|
||||
## Decide on a project to contribute to ##
|
||||
|
||||
First thing to do is to decide on a project you want to contribute too.
|
||||
|
||||
To get started visit [ZIO list of repositories on GitHub](https://github.com/zio) anhave a browse of the different projects.
|
||||
|
||||

|
||||
|
||||
Every project will have something different to offer you that will help you decide on what project is a good fit for you. Some projects have only recently started so if you are looking for something with less code to get familiar at the expense of fast changing. There are also projects that are short of contributors to consider.
|
||||
|
||||
A good practice is to look at the issue tracker of the projects on GitHub and start contributing with some low hanging fruit. We do try to label `good first issues`. There are also some issues labeled `documention` which are good to start with.
|
||||
|
||||
Each project has an associated channel on the [ZIO Discord](https://sca.la/ziodiscord) feel free to stop by, chat with the existing contributors who will be delighted to help you get started. Open invitation get in touch with me and I will help also.
|
||||
|
||||
## Starting a new ZIO Project ##
|
||||
|
||||
The other option is to contribute a new project to the ZIO eco-system. Think of new library that can use ZIO to solve a problem that doesn't exist or a library that extends ZIO capability.
|
||||
|
||||
The best way to get started with this is to use our [ZIO giter8 seed project](https://github.com/zio/zio-project-seed.g8). To get started with your project simpy run:
|
||||
|
||||
```shell-script
|
||||
sbt new zio/zio-project-seed.g8
|
||||
```
|
||||
We have tried to standardize across all projects as much as possible on project structure, how we build our projects, what plugins and dependencies we use as base and how CI is run. By using this seed to create your project your project is conforming to this standard.
|
||||
|
||||
The project generated by the seed even includes a sample project website all ready with the appropriate CI configuration to deploy to GitHub pages with minimal change.
|
||||
|
||||
There are two options available to you when starting a new ZIO based project:
|
||||
|
||||
1. `ZIO Project`: Your project is added to the offical ZIO organization on GitHub and Maven. Your project will also have its own channel on the [ZIO Discord](http://sca.la/ziodiscord) as a ZIO Project.
|
||||
|
||||
2. `Community Project`: Your project is part of your own GitHub account/organization and maven account. You can still use [ZIO Discord](https://sca.la/ziodiscord) `#zio-users` channel for any kind of conversation you need help with your project. We want your project to succeed and make a point of being approachable. Once your project is mature we would consider creating a channel for you on our discord under the community projects section. We evaluate this on a case by case basis.
|
||||
|
||||
We have had multiple cases of projects starting as a community project and then being moved to the ZIO organization. There are a lot of advantages for doing this such as increased publicity leading increased adoption of your library as well as attracting more contributors to help with your project. This is one of the reasons its best to start your project with the ZIO seed as if you decide you want to do this later it will be a lot easier to move.
|
||||
|
||||
## Devops, infrastructure & Builds Lair ##
|
||||
|
||||
All our projects support both JDK Versions `8` and `11`. All projects support Scala versions `2.12.*`, `2.13.*` & `Dotty`.
|
||||
|
||||
Scala `2.11.*` as needed so you will see some projects have it added some don't. If your project is new and need it added take a look at [ZIO Actors](https://github.com/zio/zio-actors) and add it to the CircleCI and SBT settings.
|
||||
|
||||
If you need help with anything devops, build, infrastructure like CI related issues ask in the `#devops-lair` channel on [ZIO Discord](http://sca.la/ziodiscord) for help. If necessary create an issue on the relevant repositories issue tracker on GitHub and share link in this channel on discord for feedback and help.
|
||||
|
||||
We use CircleCI for all our builds but we are looking at moving to GitHub Actions which is an exciting effort coming up as it will help improve our build and release process better.
|
||||
|
||||
All our active projects on merge to the `master` branch do an automated `snapshot` release to maven so you don't have to wait for an official release to try the latest changes. We do periodic when necessary do official releases of the projects. Releases are done by doing a GitHub release and using [semantic versioning](https://semver.org/). For details of each release see the releases tab on GitHub for the project (example: [ZIO Releases](https://github.com/zio/zio/releases)). They do include some release notes that are helpful.
|
||||
|
||||
## Projects Documentation sites ##
|
||||
|
||||
We use [mdoc](https://scalameta.org/mdoc/) to generate our documentation inconjunction with [Docusaurus](https://docusaurus.io/) (version 1.x at the time of writing though we plan to upgrade to version 2.x) for every projects documentation microsite.
|
||||
|
||||
All projects have this already setup as part of the CI build. New Microsite is published when we do an official release of a project.
|
||||
|
||||
We do plan on making improvements in the future where in addition to documentation being updated at the point of release for us to be able to do adhoc releases of the documentation on its own.
|
||||
|
||||
The core ZIO project's documentation is the only one with its own domain and is what you see when visiting <https://zio.dev>. This is hosted by a combination of using GitHub pages and [Netlify](https://www.netlify.com/).
|
||||
|
||||
All other projects use GitHub pages and have a GitHub pages project URL as opposed to a custom domain.
|
||||
|
||||
## Contribution Etiquette and Collaboration ##
|
||||
|
||||
The environment to contribute to an open source project is very different than how you collaborate with colleagues at work. The biggest points to realize is everyone is in effect a volunteer giving up their time to help. They maybe in a different timezone and only have certain pockets of time around their busy lives to take part.
|
||||
|
||||
As such working in harmony, being patient and greatful for all the help is very important. What I would like to summaries a few do's and don't that we should follow as an etiquette in order to maintain a happy and welcoming environment for all.
|
||||
|
||||
### Working on an issue ###
|
||||
|
||||
If you are interested in working on an issue, check the issue comments to make sure no one else is working on it already. If no one else is make a comment on the issue that you are working on it.
|
||||
|
||||
If someone has already commented on it that they are working on it and a considerable time has passed (about a month I would say is reasonable) with no visible work on the issue being done and no PR then add a comment asking if that contributor is still working on it and wait a few days for response and if they no longer are you are welcome to comment on the issue that you will be working on it. If in doubt as in the projects discord channel.
|
||||
|
||||
Unfortunately, due to the general nature of open source, you may see situations that multiple contributors work on the same issue and multiple PRs get submitted. This is why it is important to try your best to communicate your intentions as well as possible to minimize this happening.
|
||||
|
||||
### Pull request reviewers ###
|
||||
|
||||
Maintainers do regularly review new Pull Request to review but if you want to bring it their attention or tag someone for review you can either look at the pull request history to see who to tag for review or discuss PR in the projects discord channel.
|
||||
|
||||
Each project does have a group of maintainers who care about its progress who are the ones review your work.
|
||||
|
||||
In a work environment you would refer to them as project leads but its not really the same in open source. Its more the case that the maintainer has devoted a lot of their time to the project already that differentiates them from a new or an occasional contributor.
|
||||
|
||||
## Learning and Getting Help ##
|
||||
|
||||
Being a ZIO contributor is an opportunity to learn and practice. When trying to contribute don't hesitate to ask for help. All of us who have been contributing to ZIO for a while strive because we are happy to help each other and learn from each other.
|
||||
|
||||
When picking up an issue to work on and have any questions, ask by commenting on it or go to the projects discord channel and have a discussion about any topic that you need help with.
|
||||
|
||||
We try to be a very welcoming and helpful community so we look forward to helping you succeed at contributing.
|
||||
|
||||
Don't forget about the tools you have available to help you succeed:
|
||||
|
||||
- GitHub issues
|
||||
- [ZIO Discord](https://sca.la/ziodiscord)
|
||||
|
||||
### Additional Resources for Contributing ###
|
||||
|
||||
- [ZIO Contributor Guidelines](https://zio.dev/docs/about/about_contributing)
|
||||
- [ZIO Coding Guidelines](https://zio.dev/docs/about/about_coding_guidelines)
|
||||
- [ZIO Code of Conduct](https://zio.dev/docs/about/about_coc)
|
||||
|
||||
ZIO Code of conduct linked above does include details of the current steering committee that you can contact in case of any issues especially conduct related.
|
||||
|
||||
## Lessons Learnt Contributing to ZIO ##
|
||||
|
||||
- Anyone can be a contributor. I used to think open source was done by a small group of elite people and not for *regular* developers. Contributing to ZIO showed me I was wrong and really anyone can and should participate.
|
||||
|
||||
- Focus your library on satisfying user experience and their needs and the rest will take care of itself
|
||||
|
||||
{{< youtube NZN0A0U6ysg >}}
|
||||
|
||||
- The power of the group. Do your best to figure out the answer yourself but be open when you haven't figured something out. It is amazing what we can figure out together.
|
||||
|
||||
- ZIO community is very welcoming to everyone especially if you are junior in Scala. A lot of passionnate people who have a common goal to push Scala to the top.
|
||||
|
||||
- Everyone in the ZIO community makes you feel supported
|
||||
- You will learn a lot by just trying to answer other peoples question on discord
|
||||
- Contributing to open source is the best way to learn and gain experience. Better than any course.
|
||||
- Quality of feedback and help is very high enabling you to learn a lot
|
||||
- Improved my collaboration skills by a large margin
|
||||
- Learn a ton about concurrency, performance tuning and functional design
|
||||
- Make a lot of new friends from all around the world that you would never have otherwise met
|
||||
- Microsite CI build will always randomly fail when you haven't changed anything, just to make you laugh 🤣
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
|
@ -1,11 +1,15 @@
|
|||
+++
|
||||
title = "Migrating from Pelican to Hugo"
|
||||
date = "2015-11-29T07:16:53-05:00"
|
||||
description = "In this post I will discuss the steps I took to migrate my blog from Pelican to Hugo."
|
||||
date = "2015-11-29T07:16:53-05:00"
|
||||
|
||||
[taxonomies]
|
||||
tags = ["blog"]
|
||||
categories = ["Blogging"]
|
||||
|
||||
[extra]
|
||||
toc = true
|
||||
keywords = ["pelican", "hugo", "golang", "go", "python", "blog"]
|
||||
tags = ["hugo", "golang", "blog"]
|
||||
categories = ["development"]
|
||||
+++
|
||||
|
||||
In this post I will discuss the steps I took to migrate my blog from [Pelican](http://blog.getpelican.com/) to [Hugo](http://gohugo.io/).
|
||||
|
|
|
|||
|
|
@ -1,14 +1,15 @@
|
|||
+++
|
||||
title = "Moving from Homebrew to Nix Package Manager"
|
||||
date = 2019-02-16T18:30:40-07:00
|
||||
description = "Moving from Homebrew to Nix Package manager on my macbook pro"
|
||||
featured = true
|
||||
draft = false
|
||||
toc = true
|
||||
featureImage = "/img/via/Screen-Shot-2019-02-17-13-04-16.png"
|
||||
keywords = ["nix", "nixos", "macos", "macbook", "package manager", "functional programming"]
|
||||
date = 2019-02-16T18:30:40-07:00
|
||||
|
||||
[taxonomies]
|
||||
tags = ["nix", "nixos", "macos", "functional programming"]
|
||||
categories = ["nix", "nixos", "macos"]
|
||||
categories = ["Developer Tools"]
|
||||
|
||||
[extra]
|
||||
toc = true
|
||||
keywords = ["nix", "nixos", "macos", "macbook", "package manager", "functional programming"]
|
||||
+++
|
||||
|
||||
As all my friends, colleagues and followers know I am very big on functional programming, so when I heard about nixOS and the nix package manager (A Purely Functional package manager) I really wanted to find out more about it.
|
||||
|
|
|
|||
|
Before 
(image error) Size: 94 KiB After 
(image error) Size: 94 KiB 

|
|
Before 
(image error) Size: 52 KiB After 
(image error) Size: 52 KiB 

|
|
Before 
(image error) Size: 205 KiB After 
(image error) Size: 205 KiB 

|
|
Before 
(image error) Size: 326 KiB After 
(image error) Size: 326 KiB 

|
|
Before 
(image error) Size: 79 KiB After 
(image error) Size: 79 KiB 

|
|
Before 
(image error) Size: 103 KiB After (image error) Size: 103 KiB 
|
|
Before 
(image error) Size: 133 KiB After 
(image error) Size: 133 KiB 

|
|
Before 
(image error) Size: 80 KiB After 
(image error) Size: 80 KiB 

|
|
|
@ -1,13 +1,19 @@
|
|||
+++
|
||||
title = "PyBay 2018 San Francisco"
|
||||
date = 2018-10-25T18:30:40-07:00
|
||||
description = "Highlights of PyBay 2018 conference a Python event based in the San Francisco Bay Area California"
|
||||
draft = false
|
||||
featureImage = "/img/via/PyBay_2018_Start.png"
|
||||
keywords = ["python", "pybay", "sfpython", "pycon", "san francisco", "bay area", "california", "conference"]
|
||||
date = 2018-10-25T18:30:40-07:00
|
||||
|
||||
[taxonomies]
|
||||
tags = ["python", "conference"]
|
||||
categories = ["python", "conference"]
|
||||
|
||||
[extra]
|
||||
social_media_card = "PyBay_2018_Start.png"
|
||||
toc = true
|
||||
keywords = ["python", "pybay", "sfpython", "pycon", "san francisco", "bay area", "california", "conference"]
|
||||
+++
|
||||
|
||||

|
||||
|
||||
As you read in my [last blog](https://www.softinio.com/post/life-changes-and-announcing-sfbayareatech/)
|
||||
I was lucky enough to finally move to the bay area. If you know me you will
|
||||
know that I am passionate about Scala and Python. To me being a master of these
|
||||
|
|
@ -38,8 +44,6 @@ build. My biggest take aways from her talk were:
|
|||
matter so designing algorithms powering your AI you need to always remember
|
||||
that and take into account.
|
||||
|
||||
{{< youtube D4A18tUUb2Y >}}
|
||||
|
||||
- Machines can be used to predict the future and can be biased
|
||||
- Software is used to make *Life changing* decisions
|
||||
- We have a responsability to think about our whole system and how it impacts peoples lives
|
||||
|
|
@ -62,7 +66,7 @@ build. My biggest take aways from her talk were:
|
|||
- [Weapons of Math Destruction](https://www.amazon.com/Weapons-Math-Destruction-Increases-Inequality/dp/0553418831)
|
||||
- [Datasheets for datasets](https://arxiv.org/abs/1803.09010)
|
||||
|
||||

|
||||

|
||||
|
||||
# Day two of PyBay 2018
|
||||
Day got on the way with a keynote by [Raymond Hettinger](https://twitter.com/raymondh) a Python Core developer based here in the bay area.
|
||||
|
|
@ -71,13 +75,13 @@ Day got on the way with a keynote by [Raymond Hettinger](https://twitter.com/ray
|
|||
|
||||
In his keynote we were given an overview of all the different testing tools available to us as Python developers that we can use to produce quality code and debug our work. He talked positively about my two favorite testing tools in the Python world which are [Pytest](https://docs.pytest.org/en/latest/) and [Hypothesis](https://hypothesis.readthedocs.io/en/latest/)
|
||||
|
||||

|
||||

|
||||
|
||||
## Asyncio: What's next (Yuri Selivanov)
|
||||
|
||||
The next talk on day 2 that stood out for me was [Yuri Selivanov](https://www.linkedin.com/in/yselivanov/) the Python core developer behind asyncio and the uvloop library which enables us to develop high performance Python applications. I enjoyed listening to his update on where we are with asyncio and whats coming next. Yuri also drew comparisons to the new [Trio Async Libray](https://github.com/python-trio/trio) by our very own [Nathaniel J Smith](https://vorpus.org/). I am super excited about the direction and options we have here and look forward to using them in my projects.
|
||||
|
||||

|
||||

|
||||
|
||||
# Day three of PyBay 2018
|
||||
The final day of PyBay 2018 kicked off with a Keynote by the one and only [Travis Olaphant](https://www.linkedin.com/in/teoliphant/) the founder/creator of [Anaconda](https://www.anaconda.com/)
|
||||
|
|
@ -86,19 +90,19 @@ The final day of PyBay 2018 kicked off with a Keynote by the one and only [Travi
|
|||
|
||||
In this keynote we were taken through the journey of what has made Python such a great eco system for Data Science. Funny enough most of the tools that we use Travis Oliphant has had a hand in making it available to us all such as NumPy and SciPy. It was a real pleasure meeting him in person.
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
# Lightening talks at PyBay 2018
|
||||
One of the more fun aspects of PyBay was the lightening talks. Everyday of the conference there was a slot for doing a 5 minute lightening talk. One of the speakers that was planned for the third day of the conference dropped out so the organizers turned that hour into an extra lightening talk hour. They were looking for volunteers to do a lightening talk unplanned on short notice and for better or worse I volunteered and did a super fast lightening talk on using [pyenv](https://www.softinio.com/post/using-pyenv-for-python-projects/) fast forward to 5:22 to see my lightening talk:
|
||||
|
||||
{{< youtube KqqMSB0eyhk >}}
|
||||
{{ youtube(id="KqqMSB0eyhk") }}
|
||||
|
||||
# Thank you PyBay 2018
|
||||
What made the event even more fun for me was that [Mya](https://hiremya.com/) was one of the sponsors so got the chance to enjoy the conference with my esteemed colleagues and found it incredibly fun to talk to everyone at the conference on the problems we are solving at Mya using Python.
|
||||
|
||||

|
||||

|
||||
|
||||
A Huge thank you to the organizers of PyBay 2018 for putting such a great event together. Lets not forget that PyBay is organized by a group of volunteers so their effort to put such a great event together was outstanding. Especially I would like to thank [Grace Law](https://www.linkedin.com/in/gracelaw1972/), [Simeon Franklin](https://www.linkedin.com/in/simeonfranklin/), [Daniel Pyrathon](https://www.linkedin.com/in/danielpyrathon/), [Paul Starrett](https://www.linkedin.com/in/paul-starrett-esq-ll-m-cfe-ence-251325/), and [Nick DiRienzo](https://www.linkedin.com/in/nickdirienzo/)
|
||||
|
||||

|
||||

|
||||
|
|
@ -1,23 +1,26 @@
|
|||
+++
|
||||
title = "Scale By The Bay 2018 San Francisco"
|
||||
date = 2019-05-02T18:30:40-07:00
|
||||
description = "Highlights of Scale By The Bay 2018 San Francisco conference an event based in the San Francisco Bay Area California with major focus on Functional Programming, Reactive programming and Data Science"
|
||||
draft = false
|
||||
keywords = ["scala", "bythebay", "sfscala", "functional programming", "san francisco", "bay area", "california", "conference"]
|
||||
date = 2019-05-02T18:30:40-07:00
|
||||
|
||||
[taxonomies]
|
||||
tags = ["scala", "conference", "functional programming"]
|
||||
categories = ["scala", "conference", "functional programming"]
|
||||
|
||||
[extra]
|
||||
toc = true
|
||||
keywords = ["scala", "bythebay", "sfscala", "functional programming", "san francisco", "bay area", "california", "conference"]
|
||||
+++
|
||||
|
||||
One of the highlights of 2018 was attending and being part of the Scale By the bay 2018 conference in San Francisco. This by far was the best conference I have ever attended.
|
||||
|
||||

|
||||

|
||||
|
||||
from left: [Dick Wall](https://twitter.com/dickwall), [Salar Rahmanian](https://twitter.com/SalarRahmanian), [Martin Odersky (Creator of Scala)](https://twitter.com/odersky), [Alexy Khrabrov](https://twitter.com/ChiefScientist), [Jakob Odersky ](https://twitter.com/jodersky)
|
||||
|
||||
The conference had 3 tracks covering the functional programming, reactive programming and data science topics. All the talks were of high quality made even better by highly intelligent audience made up of the most talented stars of our industry.
|
||||
|
||||
## Keynotes
|
||||

|
||||

|
||||
|
||||
### New Functional Constructs in Scala 3 by Martin Odersky (Creator of Scala)
|
||||
|
||||
|
|
@ -25,7 +28,7 @@ The first keynote was by the creator of Scala Programming language. He took us t
|
|||
|
||||
I personally am excited about the new features coming out and am optimistic about the success of the new version. In addition there will be new tooling the scala center is working on that will help with migrating to the new version. Let's not forget Scala is strongly typed which will help a lot with the migration unlike languages like Python.
|
||||
|
||||
{{< youtube 6P06YHc8faw >}}
|
||||
{{ youtube(id="6P06YHc8faw") }}
|
||||
|
||||
### Kafka and the Rise of the event driven Microservices by Neha Narkhede (Co-creator of Apache Kafka)
|
||||
This keynote started off by asking the audience who uses Kafka in Production today. It was fascinating to see that 95% of the audience were which is a huge endorsement of Kafka.
|
||||
|
|
@ -34,40 +37,40 @@ One of the initial and primary use cases for using Kafka has been to build data
|
|||
|
||||
This new paradigm will allow us to take data from your applications and data from your data systems like databases and do stream processing on them to produce.
|
||||
|
||||
{{< youtube DOoJzaXOGxs >}}
|
||||
{{ youtube(id="DOoJzaXOGxs") }}
|
||||
|
||||
## Concurrency and more concurrency
|
||||
There was a common theme at this years conference, multiple talks about libraries and patterns to make concurrency and parallel processing easier and over coming the pain points associated with it.
|
||||
|
||||
Jakob Odesky talk summarized the concurrency options available to you within Scala Language and the JVM such as threads, Futures and Promises. He then went on to talk about Scala Center 's [scala-async](https://github.com/scala/scala-async) library which has lead him to his new open source project [escale](https://github.com/jodersky/escale) which is built on top of scala-async. This new library, escale, introduces the same concept as channels and green threads that was introduced by the go programming language for scala. I look forward to seeing how this evolves.
|
||||
|
||||
{{< youtube EuNEZW8ljeY >}}
|
||||
{{ youtube(id="EuNEZW8ljeY") }}
|
||||
|
||||
Michael Pilquist gave us a nice update on `cats-effect` took us through an overview of some of the features it has to solve concurrency problems. There was lot of content in his talk for me to summarize in this post so I urge you to watch the video of his talk.
|
||||
|
||||
{{< youtube Gig-f_HXvLI >}}
|
||||
{{ youtube(id="Gig-f_HXvLI") }}
|
||||
|
||||
My favorite talk of the conference was a talk by Sergei Winitzki on Declarative distributed concurrency in Scala where he talk about his open source project [Chymyst](https://github.com/Chymyst/chymyst-core) which implements the chemical machine (based on joint calculus). The philosophy and end goal of the chemical machine is to be able to process what ever problem you are trying to solve in 15 lines or less of code. Containers holding values are known as `molecules`. Molecules float around the site until they combine to form a chemical reaction the output of which can be used again. In his implementation partial functions where used to implement the reactions. I loved the analogy to chemistry and Sergei's presentation really explained the concept well to spark my interest in this. Since his talk I have researched the topic of chemical machines and I could only find research papers on the topic and none of them do as good a job in explaining what it is as the talk did so I urge you to watch the video.
|
||||
|
||||
{{< youtube 23O32DMm69E >}}
|
||||
{{ youtube(id="23O32DMm69E") }}
|
||||
|
||||
## Hero’s welcome
|
||||
Over the years in my career I have followed many of the people I met at this years conference. Their work and teachings have helped me progress my knowledge and ability and have motivated me and others to be part of a great community.
|
||||
|
||||
Here are some pictures of the tech heroes I got to meet at this conference:
|
||||
|
||||

|
||||

|
||||
Top left: [Rob Norris (creator of Doobie)](https://twitter.com/tpolecat), Top right: [Ross Baker (creator of http4s)](https://twitter.com/rossabaker),
|
||||
Bottom left: [Michael Pilquist (Creator of FS2)](https://twitter.com/mpilquist), Bottom right: [Jon Pretty (Scala Center Advisory board chair)](https://twitter.com/propensive/)
|
||||
|
||||

|
||||

|
||||
[Runar Bjarnason ](https://twitter.com/runarorama) & [Paul Chiusano](https://twitter.com/pchiusano) authors of the book [Functional Programming in Scala](https://www.manning.com/books/functional-programming-in-scala)
|
||||
|
||||

|
||||

|
||||
Top left: [Eugene Yokota (Scala/SBT Team)](https://twitter.com/eed3si9n) , Top right: [Justin Kaeser (Jetbrains)](https://twitter.com/ebenwert),
|
||||
Bottom left: [Cliff Click](https://twitter.com/cliff_click), Bottom right: [Julien Le Dem (Apache Parquet & Arrow)](https://twitter.com/J_)
|
||||
|
||||

|
||||

|
||||
Top: [John De Goes (Creator of ZIO) ](https://twitter.com/jdegoes) & [Itamar Ravid (Core contributor to ZIO)](https://twitter.com/itrvd),
|
||||
Bottom: [Jon Pretty (Scala Center Advisory board chair)](https://twitter.com/propensive/)
|
||||
|
||||
|
|
@ -76,5 +79,5 @@ I am humbled that I got a chance to meet so many great people at this conference
|
|||
|
||||
I want to thank all speakers and attendees at this event, especially I want to thank [Alexy Khrabrov](https://twitter.com/ChiefScientist) for putting together such a great event, welcoming me to the bay area and helping me be part of the great community we have in the bay area and this conference.
|
||||
|
||||
{{< youtube iTeh-wnvweQ >}}
|
||||
{{ youtube(id="iTeh-wnvweQ") }}
|
||||
|
||||
|
Before 
(image error) Size: 968 KiB After (image error) Size: 968 KiB 
|
|
Before 
(image error) Size: 792 KiB After (image error) Size: 792 KiB 
|
|
Before 
(image error) Size: 731 KiB After (image error) Size: 731 KiB 
|
|
Before 
(image error) Size: 989 KiB After (image error) Size: 989 KiB 
|
|
Before 
(image error) Size: 1,003 KiB After 
(image error) Size: 1,003 KiB 

|
|
Before 
(image error) Size: 664 KiB After 
(image error) Size: 664 KiB 

|
|
|
@ -1,21 +1,20 @@
|
|||
+++
|
||||
title = "Unicomp New Model M Keyboard"
|
||||
date = 2020-12-18T20:08:42-08:00
|
||||
description = "Unicomp new Model M keyboard is the latest version of the classic and fabulous IBM Model M keyboard that came out earlier this year. This blog post is my unboxing and review of this timeless keyboard."
|
||||
featured = false
|
||||
draft = false
|
||||
toc = false
|
||||
featureImage = "/img/unicomp_new_model_m.png"
|
||||
thumbnail = ""
|
||||
shareImage = ""
|
||||
codeMaxLines = 30
|
||||
codeLineNumbers = false
|
||||
figurePositionShow = false
|
||||
keywords = ["keyboard", "keyboards", "mechanical keyboards", "buckling spring", "buckling spring keyboard", "ibm model m", "ibm keyboard", "unicomp", "unicomp model m", "unicomp new model m", "unicomp new model m keyboard", "model m"]
|
||||
date = 2020-12-18T20:08:42-08:00
|
||||
|
||||
[taxonomies]
|
||||
tags = ["keyboards"]
|
||||
categories = ["hardware"]
|
||||
categories = ["Hardware"]
|
||||
|
||||
[extra]
|
||||
social_media_card = "unicomp_new_model_m.png"
|
||||
toc = true
|
||||
keywords = ["keyboard", "keyboards", "mechanical keyboards", "buckling spring", "buckling spring keyboard", "ibm model m", "ibm keyboard", "unicomp", "unicomp model m", "unicomp new model m", "unicomp new model m keyboard", "model m"]
|
||||
+++
|
||||
|
||||

|
||||
|
||||
Unicomp new Model M keyboard is the latest version of the classic and fabulous IBM Model M keyboard that came out earlier this year. This blog post is my unboxing and review of this timeless keyboard.
|
||||
|
||||
My favorite keyboard of all time was the [IBM Model M keyboard](https://en.wikipedia.org/wiki/Model_M_keyboard). Through out the 1980s and the 1990s I would exclusively use this keyboard. In fact as I type this blog post I can confirm I still have 3 of them in my garage back in London, England.
|
||||
|
|
@ -30,15 +29,15 @@ When IBM decided to stop manufacturing keyboards, a company called Lexmark bough
|
|||
|
||||
This is how it was delivered:
|
||||
|
||||

|
||||

|
||||
|
||||
When the package arrived I could feel the keyboard moving inside the box, but when I opened the box I saw how well it was packed:
|
||||
|
||||

|
||||

|
||||
|
||||
I took it out of its box and removed all packaging material it was wrapped in:
|
||||
|
||||

|
||||

|
||||
|
||||
## Review
|
||||
|
||||
|
|
@ -52,7 +51,7 @@ I am thoroughly enjoying using this keyboard. Its typing feel and size are on pa
|
|||
|
||||
When I went to place my order on Unicomp website they only had a windows version of the new Model M listed. Whilst that will work fine with macOS, it does have some features missing compared to a keyboard that has dedicated support for macOS, such as volume control, music play/stop/previous track /next track keys. Good news is I called Unicomp and spoke to Troy about this and he was kind enought to tell me I can place an order and request a custom configuration at a small fee to have the extra macOS features added. I did that and my keyboard has all the extra macOS keys functioning as expected. It even has the window key replaced with the macOS command key.
|
||||
|
||||

|
||||

|
||||
|
||||
### Unicomp quality of service
|
||||
|
||||
|
Before 
(image error) Size: 530 KiB After 
(image error) Size: 530 KiB 

|
|
Before 
(image error) Size: 13 MiB After 
(image error) Size: 13 MiB 

|
|
Before 
(image error) Size: 547 KiB After 
(image error) Size: 547 KiB 

|
|
Before 
(image error) Size: 517 KiB After 
(image error) Size: 517 KiB 

|
|
Before 
(image error) Size: 462 KiB After 
(image error) Size: 462 KiB 

|
|
|
@ -1,12 +1,15 @@
|
|||
+++
|
||||
title = "Using pyenv for Python projects"
|
||||
date = "2015-04-13T09:06:03-05:00"
|
||||
draft = false
|
||||
toc = true
|
||||
description = "Using pyenv to manage your virtual environments makes working on multiple projects, each using a different version of python a breeze."
|
||||
keywords = ["python", "pyenv", "centos", "macos"]
|
||||
tags = ["python", "pyenv", "centos", "macos"]
|
||||
categories = ["development"]
|
||||
date = "2015-04-13T09:06:03-05:00"
|
||||
|
||||
[taxonomies]
|
||||
tags = ["python"]
|
||||
categories = ["Developer Tools"]
|
||||
|
||||
[extra]
|
||||
toc = true
|
||||
keywords = ["python", "pyenv"]
|
||||
+++
|
||||
|
||||
Using [pyenv][3] to manage your virtual environments makes working on multiple projects, each using a different version of python a breeze.
|
||||
|
|
@ -19,13 +22,13 @@ Here some simple notes on how I setup and use [pyenv][3] :
|
|||
|
||||
**Install using [homebrew][5]**
|
||||
|
||||
```
|
||||
$ brew install pyenv pyenv-virtualenv
|
||||
```bash
|
||||
brew install pyenv pyenv-virtualenv
|
||||
```
|
||||
|
||||
**Update your shell profile (.bashrc or .zshrc) adding the following to it (and restart your terminal)**
|
||||
|
||||
```
|
||||
```bash
|
||||
if which pyenv > /dev/null; then eval "$(pyenv init -)"; fi
|
||||
if which pyenv-virtualenv-init > /dev/null; then eval "$(pyenv virtualenv-init -)"; fi
|
||||
```
|
||||
|
|
@ -35,47 +38,47 @@ if which pyenv-virtualenv-init > /dev/null; then eval "$(pyenv virtualenv-init -
|
|||
|
||||
**Checkout from github**
|
||||
|
||||
```
|
||||
$ git clone https://github.com/yyuu/pyenv.git ~/.pyenv
|
||||
$ git clone https://github.com/yyuu/pyenv-virtualenv.git ~/.pyenv/plugins/pyenv-virtualenv
|
||||
```bash
|
||||
git clone https://github.com/yyuu/pyenv.git ~/.pyenv
|
||||
git clone https://github.com/yyuu/pyenv-virtualenv.git ~/.pyenv/plugins/pyenv-virtualenv
|
||||
```
|
||||
|
||||
**Update your shell profile (.bashrc or .zshrc) adding the following to it (and restart your terminal)**
|
||||
|
||||
```
|
||||
$ echo 'export PYENV_ROOT="$HOME/.pyenv"' >> ~/.bash_profile
|
||||
$ echo 'export PATH="$PYENV_ROOT/bin:$PATH"' >> ~/.bash_profile
|
||||
$ echo 'eval "$(pyenv init -)"' >> ~/.bash_profile
|
||||
$ echo 'eval "$(pyenv virtualenv-init -)"' >> ~/.bash_profile
|
||||
```bash
|
||||
echo 'export PYENV_ROOT="$HOME/.pyenv"' >> ~/.bash_profile
|
||||
echo 'export PATH="$PYENV_ROOT/bin:$PATH"' >> ~/.bash_profile
|
||||
echo 'eval "$(pyenv init -)"' >> ~/.bash_profile
|
||||
echo 'eval "$(pyenv virtualenv-init -)"' >> ~/.bash_profile
|
||||
```
|
||||
|
||||
## Using pyenv ##
|
||||
|
||||
**To install a new version of [Python][6]**
|
||||
|
||||
```
|
||||
$ pyenv install <version>
|
||||
$ pyenv rehash
|
||||
```bash
|
||||
pyenv install <version>
|
||||
pyenv rehash
|
||||
```
|
||||
|
||||
**To get a list of [Python][6] versions available**
|
||||
|
||||
```
|
||||
$ pyenv install -l
|
||||
```bash
|
||||
pyenv install -l
|
||||
```
|
||||
|
||||
**To create a new virtual environment**
|
||||
|
||||
```
|
||||
$ pyenv virtualenv [pyenv-version] [virtualenv-name]
|
||||
```bash
|
||||
pyenv virtualenv [pyenv-version] [virtualenv-name]
|
||||
```
|
||||
|
||||
**To use your new virtual environment within your project**
|
||||
|
||||
1. Change to your projects root directory
|
||||
1. Run:
|
||||
```
|
||||
$ pyenv local [virtualenv-name]
|
||||
```bash
|
||||
pyenv local [virtualenv-name]
|
||||
```
|
||||
Note that this is done only the first time you go to your project directory. The wonderful thing about [pyenv][3] is in future when you change directory to your project directory, it will be automatically activated your virtualenv for you.
|
||||
|
||||
|
|
|
|||
10
content/projects/_index.md
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
+++
|
||||
title = "Projects"
|
||||
sort_by = "weight"
|
||||
template = "cards.html"
|
||||
insert_anchor_links = "left"
|
||||
|
||||
[extra]
|
||||
show_reading_time = false
|
||||
quick_navigation_buttons = true
|
||||
+++
|
||||
33
content/projects/scaladex-nvim/index.md
Normal file
|
|
@ -0,0 +1,33 @@
|
|||
+++
|
||||
title = "scaladex.nvim"
|
||||
description = "Lua Library and Neovim Plugin to search scaladex for scala packages."
|
||||
weight = 2
|
||||
|
||||
[taxonomies]
|
||||
tags = ["Scala", "lua", "neovim"]
|
||||
categories = ["Project"]
|
||||
|
||||
[extra]
|
||||
local_image = "projects/scaladex-nvim/scala-logo.png"
|
||||
social_media_card = "scala-logo.png"
|
||||
toc = true
|
||||
keywords = ["Scala", "neovim", "lua", "telescope", "scaladex"]
|
||||
+++
|
||||
|
||||

|
||||
|
||||
# Overview
|
||||
|
||||
I created a lua library that is able to search for scala pages on [Scaladex](https://index.scala-lang.org).
|
||||
|
||||
I then used it to create a [Neovim](https://neovim.io) plugin and [telescope.nvim](https://github.com/nvim-telescope/telescope.nvim) plugin so that when I am coding using Neovim I can search for and add packages as dependencies.
|
||||
|
||||
## Demo and Video Tutorial on using scaladex.nvim
|
||||
|
||||
{{ peertube(id="44bD8ASpSkzmKifDBNMBkr") }}
|
||||
|
||||
## Links
|
||||
|
||||
- Repository: <https://github.com/softinio/scaladex.nvim>
|
||||
- README: <https://github.com/softinio/scaladex.nvim/blob/main/README.md>
|
||||
|
||||
BIN
content/projects/scaladex-nvim/scala-logo.png
Normal file
|
After 
(image error) Size: 15 KiB |
30
content/projects/scalanews/index.md
Normal file
|
|
@ -0,0 +1,30 @@
|
|||
+++
|
||||
title = "Scala News"
|
||||
description = "Scala bloggers directory and news feed using RSS"
|
||||
weight = 1
|
||||
|
||||
[taxonomies]
|
||||
tags = ["Scala", "Typelevel"]
|
||||
categories = ["Project"]
|
||||
|
||||
[extra]
|
||||
local_image = "projects/scalanews/scalanews.png"
|
||||
social_media_card = "scalanews.png"
|
||||
toc = true
|
||||
keywords = ["Scala", "Typelevel", "Bloggers", "RSS", "News"]
|
||||
+++
|
||||
|
||||

|
||||
|
||||
# Overview
|
||||
|
||||
I wanted to create a directory of all bloggers who write about Scala Programming language with links to their RSS Feeds.
|
||||
|
||||
Using this directory I have created a CLI tool using Scala, Typelevel stack (cats-effect, fs2, http4s, decline, Laika) to use the rss feed links to generate the latest news in the scala community that I publish periodically on [www.scalanews.net](https://www.scalanews.net/).
|
||||
|
||||
## Links
|
||||
|
||||
- Website: <https://www.scalanews.net/>
|
||||
- About Page: <https://www.scalanews.net/Resources/About.html>
|
||||
- Repository: <https://github.com/softinio/scalanews>
|
||||
- README: <https://github.com/softinio/scalanews/blob/main/README.md>
|
||||
BIN
content/projects/scalanews/scalanews.png
Normal file
|
After 
(image error) Size: 277 KiB |
BIN
content/projects/zio-actors/ZIO.png
Normal file
|
After 
(image error) Size: 200 KiB |
35
content/projects/zio-actors/index.md
Normal file
|
|
@ -0,0 +1,35 @@
|
|||
+++
|
||||
title = "ZIO Actors"
|
||||
description = "A High performance, purely functional library for building, composing, and supervising typed actors based on ZIO using Scala."
|
||||
weight = 3
|
||||
|
||||
[taxonomies]
|
||||
tags = ["actor model", "concurrency", "distributed systems", "scala", "functional programming", "zio"]
|
||||
categories = ["Project"]
|
||||
|
||||
[extra]
|
||||
local_image = "projects/zio-actors/ZIO.png"
|
||||
social_media_card = "ZIO.png"
|
||||
toc = true
|
||||
keywords = ["concurrent", "concurrency", "actor model", "actor", "actors", "threads", "petri net", "coroutines", "distributed", "akka", "erlang", "elixir", "akka.net", "microsoft orleans", "orleans", "zio", "zio-actors", "zio actors","swift language actors", "functional programming", "fp"]
|
||||
+++
|
||||
|
||||

|
||||
|
||||
# Overview
|
||||
|
||||
ZIO Actors is a high-performance, purely functional library for building, composing, and supervising typed actors based on ZIO using Scala.
|
||||
|
||||
Original creator of this project, though I do not maintain it anymore.
|
||||
|
||||
## My blog post and Talk about ZIO Actors
|
||||
|
||||
[see here](/talks/acting-lessons-for-scala-engineers-with-akka-and-zio/)
|
||||
|
||||
## Links
|
||||
|
||||
- Repository: <https://github.com/zio/zio-actors>
|
||||
- README: <https://github.com/zio/zio-actors/blob/master/README.md>
|
||||
- Documentation: <https://zio.dev/zio-actors/>
|
||||
|
||||
|
||||
|
|
@ -1,11 +1,11 @@
|
|||
+++
|
||||
title = "Resume"
|
||||
date = "2018-04-16T09:16:07-05:00"
|
||||
description = "Salar Rahmanian Resume"
|
||||
date = "2018-04-16T09:16:07-05:00"
|
||||
|
||||
[extra]
|
||||
isso = false
|
||||
keywords = ["Salar", "Rahmanian", "Salar Rahmanian", "Resume", "CV"]
|
||||
showReadTime = false
|
||||
showDate = false
|
||||
comments = false
|
||||
+++
|
||||
# Salar Rahmanian #
|
||||
## My Location ##
|
||||
|
|
@ -93,17 +93,19 @@ You can find more of my projects on my [GitHub](https://github.com/softinio?tab=
|
|||
|
||||
I have a passion to learn and network with like minded people with similar interests in technology. Hence I am very active in the conference, meetup and open source communities:
|
||||
|
||||
#### Current Meetups ####
|
||||
#### Past Meetups ####
|
||||
|
||||
##### Silicon Valley Nix / NixOS User Group #####
|
||||
|
||||
Organizer from *2022* to *2023*: <https://www.meetup.com/silicon-valley-nix-nixos-user-group/>
|
||||
|
||||
##### Swift Language User Group (San Francisco) #####
|
||||
|
||||
Organizer since *2022*: <https://www.sfswift.com>
|
||||
Organizer from *2022* to *2023*: <https://www.meetup.com/swift-language/>
|
||||
|
||||
##### Bay Area Haskell & Functional Programming User Group #####
|
||||
|
||||
Organizer since *2021*: <https://www.sfhaskell.com>
|
||||
|
||||
#### Past Meetups ####
|
||||
Organizer from *2021* to *2023*: <https://www.meetup.com/bay-area-haskell-user-group/>
|
||||
|
||||
##### San Francisco Java User Group Meetup #####
|
||||
|
||||
|
|
|
|||
10
content/subscribe/index.md
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
+++
|
||||
title = "Subscribe"
|
||||
template = "subscribe.html"
|
||||
path = "subscribe"
|
||||
|
||||
[extra]
|
||||
isso = false
|
||||
quick_navigation_buttons = true
|
||||
+++
|
||||
|
||||
11
content/talks/_index.md
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
+++
|
||||
title = "Talks"
|
||||
sort_by = "weight"
|
||||
template = "cards.html"
|
||||
insert_anchor_links = "left"
|
||||
|
||||
[extra]
|
||||
show_reading_time = false
|
||||
quick_navigation_buttons = true
|
||||
+++
|
||||
|
||||
|
|
@ -1,27 +1,31 @@
|
|||
+++
|
||||
title = "Acting Lessons for Scala Engineers With Akka and Zio"
|
||||
date = 2021-04-10T10:20:09-07:00
|
||||
description = "Salar Rahmanian's talk at Scale By the Bay conference 2020 on Akka Actors and ZIO Actors"
|
||||
featured = true
|
||||
draft = false
|
||||
toc = false
|
||||
featureImage = "/img/sbtb2020.jpg"
|
||||
thumbnail = ""
|
||||
shareImage = ""
|
||||
codeMaxLines = 30
|
||||
codeLineNumbers = false
|
||||
figurePositionShow = false
|
||||
date = 2021-04-10T10:20:09-07:00
|
||||
weight = 3
|
||||
|
||||
[taxonomies]
|
||||
tags = ["actor model", "concurrency", "distributed systems", "scala", "functional programming", "conference", "talks"]
|
||||
categories = ["Talks"]
|
||||
|
||||
[extra]
|
||||
local_image = "talks/acting-lessons-for-scala-engineers-with-akka-and-zio/sbtb2020.webp"
|
||||
social_media_card = "sbtb2020.jpg"
|
||||
toc = true
|
||||
keywords = ["concurrent", "concurrency", "actor model", "actor", "actors", "threads", "petri net", "coroutines", "distributed", "akka", "erlang", "elixir", "akka.net", "microsoft orleans", "orleans", "zio", "zio-actors", "zio actors","swift language actors", "functional programming", "fp", "tech talk", "talk", "conference", "scale by the bay", "scala by the bay", "by the bay", "functional.tv", "sf scala"]
|
||||
tags = ["actor model", "concurrency", "distributed systems", "scala", "zio", "zio-actors", "functional programming", "conference", "talk"]
|
||||
categories = ["concurrency", "distributed systems", "scala", "functional programming", "conference", "talk"]
|
||||
+++
|
||||
|
||||

|
||||
|
||||
In November 2020 I had the great privilege to do a [Talk at Scale By The Bay Conference](https://scalebythebay2020.sched.com/event/e54O/acting-lessons-for-scala-engineers-with-akka-and-zio).
|
||||
|
||||
### Here is the recording of my talk
|
||||
### Recording of my talk
|
||||
|
||||
{{< youtube AQXBlbkf9wc >}}
|
||||
{{ youtube(id="AQXBlbkf9wc") }}
|
||||
|
||||
### Slides
|
||||
|
||||
Slides for my talk can be found [here](https://github.com/softinio/talks/blob/master/SBTB2020/acting-lessons-for-scala-engineers-with-akka-and-zio.pdf).
|
||||
|
||||
### I also wrote three blogs posts as a companion to my talk
|
||||
|
||||
|
Before 
(image error) Size: 105 KiB After 
(image error) Size: 105 KiB 

|
|
After 
(image error) Size: 64 KiB |
|
After 
(image error) Size: 247 KiB |
29
content/talks/elevating-python-development-with-nix/index.md
Normal file
|
|
@ -0,0 +1,29 @@
|
|||
+++
|
||||
title = "Elevating Python Development with Nix Package Manager"
|
||||
description = "Salar Rahmanian's talk at PyBay 2023"
|
||||
date = 2023-10-14
|
||||
weight = 2
|
||||
|
||||
[taxonomies]
|
||||
tags = ["Nix", "NixOS", "Python", "functional programming", "conference", "talks"]
|
||||
categories = ["Talks"]
|
||||
|
||||
[extra]
|
||||
local_image = "talks/elevating-python-development-with-nix/Elevating_Python_Development_with_Nix_Package_Manager.png"
|
||||
social_media_card = "Elevating_Python_Development_with_Nix_Package_Manager.png"
|
||||
toc = true
|
||||
keywords = ["Nix", "NixOS", "Python", "devenv", "flakes", "functional programming", "fp", "tech talk", "talk", "conference", "PyBay", "SF Python", "sfpython"]
|
||||
+++
|
||||
|
||||

|
||||
|
||||
In October 2023 I had the great privilege to do a talk at PyBay 2023 in San Francisco, California.
|
||||
|
||||
### Recording of my talk
|
||||
|
||||
{{ youtube(id="AJs_izrEBOA") }}
|
||||
|
||||
### Slides
|
||||
|
||||
Slides for my talk can be found [here](https://github.com/softinio/talks/blob/master/PyBay2023/pybay2023_slides.pdf).
|
||||
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
+++
|
||||
title = "Next-Level Diagnostics for Async & Concurrent Errors with ZIO"
|
||||
description = "Salar Rahmanian's talk with John A De Goes at Scale By The Bay 2019"
|
||||
date = 2019-11-13
|
||||
weight = 4
|
||||
|
||||
[taxonomies]
|
||||
tags = ["concurrency", "distributed systems", "scala", "functional programming", "conference", "talks", "ZIO"]
|
||||
categories = ["Talks"]
|
||||
|
||||
[extra]
|
||||
local_image = "talks/next-level-diagnostics-for-async-and-concurrent-errors-with-zio/sbtb2019.png"
|
||||
social_media_card = "sbtb2019.png"
|
||||
toc = true
|
||||
keywords = ["concurrent", "concurrency", "coroutines", "distributed", "zio", "functional programming", "fp", "tech talk", "talk", "conference", "scale by the bay", "scala by the bay", "by the bay", "functional.tv", "sf scala"]
|
||||
+++
|
||||
|
||||

|
||||
|
||||
In November 2019 I had the great privilege to do a [Talk at Scale By The Bay Conference](https://scalebythebay2019.sched.com/event/RoSt/next-level-diagnostics-for-async-concurrent-errors-with-zio) with John A De Goes.
|
||||
|
||||
### Recording of my talk
|
||||
|
||||
{{ youtube(id="MdYKEwuWR4U") }}
|
||||
|
||||
### Slides
|
||||
|
||||
Slides for my talk can be found [here](slides.pdf).
|
||||
|
||||
|
After 
(image error) Size: 769 KiB |
37
content/talks/streamline-your-development-workflow/index.md
Normal file
|
|
@ -0,0 +1,37 @@
|
|||
+++
|
||||
title = "Streamline Your Development Workflow: Harnessing the Power of NixOS and Nix Package"
|
||||
description = "Salar Rahmanian's talk at Scale By The Bay 2023"
|
||||
date = 2023-10-14
|
||||
weight = 1
|
||||
|
||||
[taxonomies]
|
||||
tags = ["Nix", "NixOS", "Python", "functional programming", "conference", "talks"]
|
||||
categories = ["Talks"]
|
||||
|
||||
[extra]
|
||||
local_image = "talks/streamline-your-development-workflow/sbtb2023.png"
|
||||
social_media_card = "sbtb2023.png"
|
||||
toc = true
|
||||
keywords = ["Nix", "NixOS", "Python", "devenv", "flakes", "functional programming", "fp", "tech talk", "talk", "conference", "scale by the bay", "scala by the bay", "by the bay", "functional.tv", "sf scala"]
|
||||
+++
|
||||
|
||||

|
||||
|
||||
In November 2023 I had the great privilege to do a talk at [Scale By The Bay 2023](https://www.scale.bythebay.io/post/salar-rahmanian-streamline-your-development-workflow-harnessing-the-power-of-nixos-and-nix-package) in San Francisco, California.
|
||||
|
||||
### Recording of my talk
|
||||
|
||||
{{ youtube(id="Qv3Y23RjJa0") }}
|
||||
|
||||
### Pre-Conference Introduction to talk
|
||||
|
||||
{{ youtube(id="LVadoYGDvI8") }}
|
||||
|
||||
### Post Conference Interview
|
||||
|
||||
{{ youtube(id="B9wpkWdE368") }}
|
||||
|
||||
### Slides
|
||||
|
||||
Slides for my talk can be found [here](https://github.com/softinio/talks/blob/master/SBTB2023/sbtb2023_slides.pdf).
|
||||
|
||||
BIN
content/talks/streamline-your-development-workflow/sbtb2023.png
Normal file
|
After 
(image error) Size: 839 KiB |
12
content/til/_index.md
Normal file
|
|
@ -0,0 +1,12 @@
|
|||
+++
|
||||
paginate_by = 5
|
||||
path = "/til"
|
||||
title = "Things I've Learned"
|
||||
sort_by = "date"
|
||||
template = "section.html"
|
||||
insert_anchor_links = "left"
|
||||
|
||||
[extra]
|
||||
show_previous_next_article_links = true
|
||||
+++
|
||||
|
||||
31
content/til/configuring-github-pages-with-a-custom-domain.md
Normal file
|
|
@ -0,0 +1,31 @@
|
|||
+++
|
||||
title = "Configuring Github Pages With a Custom Domain"
|
||||
date = 2023-01-14T16:45:33-08:00
|
||||
|
||||
[taxonomies]
|
||||
tags = ["github"]
|
||||
categories = [ "TIL" ]
|
||||
|
||||
[extra]
|
||||
toc = true
|
||||
keywords = ["github pages"]
|
||||
+++
|
||||
|
||||
To setup my custom domain I went through the following steps:
|
||||
|
||||
1. *Verify Domain:* I followed [these steps](https://docs.github.com/en/pages/configuring-a-custom-domain-for-your-github-pages-site/verifying-your-custom-domain-for-github-pages) to verify. Note that this was done using my GitHub accounts settings and not the repositories settings.
|
||||
2. *Configuring my subdomain:* Next I configured my subdomain to be used as my custom domain with GitHub pages by following [these steps](https://docs.github.com/en/pages/configuring-a-custom-domain-for-your-github-pages-site/managing-a-custom-domain-for-your-github-pages-site#configuring-a-subdomain) which involved adding a CNAME record to my DNS settings with my domain registrar. Note that as I was using a subdomain adding a CNAME record was all that was needed (however if I was to use an apex domain, I would have needed to add A and AAAA records too pointing to GitHub's ip addresses).
|
||||
3. *Add CNAME file:* You need to add a file called `CNAME` to the root of your generated static site that contains your host name only (i.e. for this site `til.softinio`). As I use Hugo, I put this in the `static` directory as when the site is created it will be put in the root. Here is an [example](https://github.com/softinio/til/blob/main/static/CNAME).
|
||||
4. *Configuring GitHub Pages:* Go to your repositories settings and select pages. Enter your domain name, save it and click check. Tick the box to enforce `https`.
|
||||
|
||||
## Notes
|
||||
|
||||
- This TIL does not cover setting up GitHub actions to build and deploy your code. Here is a [sample](https://github.com/softinio/til/tree/main/.github/workflows).
|
||||
- You need to have your site deployed at least once so that the `gh-pages` branch is created so that you can set the site source branch in your repositories pages settings.
|
||||
- To make sure your GitHub actions is able to create the `gh-pages` branch, go to your repositories settings, then click `Actions` then `General` and under the `workflow permissions` section make sure the `read and write permissions` is selected and saved.
|
||||
|
||||
## References
|
||||
|
||||
- [Hugo Documentation for hosting on GitHub](https://gohugo.io/hosting-and-deployment/hosting-on-github/)
|
||||
|
||||
|
||||
31
content/til/converting-html-to-markdown-using-markdownify.md
Normal file
|
|
@ -0,0 +1,31 @@
|
|||
+++
|
||||
title = "Converting HTML to Markdown using Markdownify"
|
||||
date = 2023-12-26
|
||||
|
||||
[taxonomies]
|
||||
tags = ["markdown"]
|
||||
categories = [ "TIL" ]
|
||||
|
||||
[extra]
|
||||
toc = true
|
||||
keywords = ["markdown", "html", "convert", "python", "nix"]
|
||||
+++
|
||||
|
||||
I had some HTML content that I wanted to convert to markdown.
|
||||
|
||||
The simplest tool I found to do this effectively was a python utility called [Markdownify](https://pypi.org/project/markdownify/).
|
||||
|
||||
I used Nix Shell to install it:
|
||||
|
||||
```bash
|
||||
nix-shell -p python311Packages.markdownify
|
||||
```
|
||||
|
||||
And to do the conversion I just did:
|
||||
|
||||
```bash
|
||||
markdownify myfile.html > myfile.md
|
||||
```
|
||||
|
||||
where `myfile.html` is the name of the file I wanted to convert and `myfile.md` in the name of the markdown file it got converted to.
|
||||
|
||||
45
flake.lock
generated
Normal file
|
|
@ -0,0 +1,45 @@
|
|||
{
|
||||
"nodes": {
|
||||
"nixpkgs": {
|
||||
"locked": {
|
||||
"lastModified": 1707956935,
|
||||
"narHash": "sha256-ZL2TrjVsiFNKOYwYQozpbvQSwvtV/3Me7Zwhmdsfyu4=",
|
||||
"owner": "NixOS",
|
||||
"repo": "nixpkgs",
|
||||
"rev": "a4d4fe8c5002202493e87ec8dbc91335ff55552c",
|
||||
"type": "github"
|
||||
},
|
||||
"original": {
|
||||
"owner": "NixOS",
|
||||
"ref": "nixos-unstable",
|
||||
"repo": "nixpkgs",
|
||||
"type": "github"
|
||||
}
|
||||
},
|
||||
"root": {
|
||||
"inputs": {
|
||||
"nixpkgs": "nixpkgs",
|
||||
"theme": "theme"
|
||||
}
|
||||
},
|
||||
"theme": {
|
||||
"flake": false,
|
||||
"locked": {
|
||||
"lastModified": 1704495088,
|
||||
"narHash": "sha256-ZfN0qTw2yO+/zU5hkWlB/lOXSJPdcFfVduYUOoSor3A=",
|
||||
"owner": "welpo",
|
||||
"repo": "tabi",
|
||||
"rev": "7fa208a2a5dffbc83dd2b71de1e804c2f2eaad01",
|
||||
"type": "github"
|
||||
},
|
||||
"original": {
|
||||
"owner": "welpo",
|
||||
"repo": "tabi",
|
||||
"rev": "7fa208a2a5dffbc83dd2b71de1e804c2f2eaad01",
|
||||
"type": "github"
|
||||
}
|
||||
}
|
||||
},
|
||||
"root": "root",
|
||||
"version": 7
|
||||
}
|
||||
56
flake.nix
Normal file
|
|
@ -0,0 +1,56 @@
|
|||
{
|
||||
description = "Softinio's Zola website: www.softinio.com";
|
||||
|
||||
inputs = {
|
||||
nixpkgs.url = "github:NixOS/nixpkgs?ref=nixos-unstable";
|
||||
theme = {
|
||||
url = "github:welpo/tabi/7fa208a2a5dffbc83dd2b71de1e804c2f2eaad01";
|
||||
flake = false;
|
||||
};
|
||||
};
|
||||
|
||||
outputs = { self, nixpkgs, theme }:
|
||||
let
|
||||
themeName = ((builtins.fromTOML (builtins.readFile "${theme}/theme.toml")).name);
|
||||
allSystems = [ "x86_64-linux" "aarch64-linux" "x86_64-darwin" "aarch64-darwin" ];
|
||||
forAllSystems = nixpkgs.lib.genAttrs allSystems;
|
||||
nixpkgsFor = forAllSystems (system: import nixpkgs { inherit system; });
|
||||
in
|
||||
{
|
||||
packages = forAllSystems (system:
|
||||
let
|
||||
pkgs = nixpkgsFor.${system};
|
||||
in {
|
||||
default = pkgs.stdenv.mkDerivation rec {
|
||||
name = "softinio-${system}";
|
||||
version = "0.1";
|
||||
src = ./.;
|
||||
nativeBuildInputs = with pkgs; [ nodePackages_latest.wrangler zola ];
|
||||
configurePhase = ''
|
||||
mkdir -p themes
|
||||
ln -snf "${theme}" "themes/${themeName}"
|
||||
'';
|
||||
buildPhase = ''
|
||||
zola build
|
||||
'';
|
||||
installPhase = ''
|
||||
mkdir -p $out
|
||||
cp -r public/* $out
|
||||
'';
|
||||
};
|
||||
});
|
||||
|
||||
devShells = forAllSystems (system:
|
||||
let
|
||||
pkgs = nixpkgsFor.${system};
|
||||
in {
|
||||
default = pkgs.mkShell {
|
||||
buildInputs = with pkgs; [ nodePackages_latest.wrangler zola ];
|
||||
shellHook = ''
|
||||
mkdir -p themes
|
||||
ln -snf "${theme}" "themes/${themeName}"
|
||||
'';
|
||||
};
|
||||
});
|
||||
};
|
||||
}
|
||||
5
go.mod
|
|
@ -1,5 +0,0 @@
|
|||
module softinio.com
|
||||
|
||||
go 1.18
|
||||
|
||||
require github.com/softinio/hugo-clarity v0.0.0-20220804231030-5179510a03ea // indirect
|
||||
2
go.sum
|
|
@ -1,2 +0,0 @@
|
|||
github.com/softinio/hugo-clarity v0.0.0-20220804231030-5179510a03ea h1:fJw3f89X83BAkTnwM8rP5lihcw3Z8gSOc3pNso3IRa4=
|
||||
github.com/softinio/hugo-clarity v0.0.0-20220804231030-5179510a03ea/go.mod h1:FhIE2pdxA/KkNA0FW425TKxr/DWrtS6hNiVZEHIg5oY=
|
||||
|
|
@ -1,42 +0,0 @@
|
|||
{{- $pctx := . -}}
|
||||
{{- if .IsHome -}}{{ $pctx = .Site }}{{- end -}}
|
||||
{{- $pages := slice -}}
|
||||
{{- if or $.IsHome $.IsSection -}}
|
||||
{{- $pages = $pctx.RegularPages -}}
|
||||
{{- else -}}
|
||||
{{- $pages = $pctx.Pages -}}
|
||||
{{- end -}}
|
||||
{{- $limit := .Site.Config.Services.RSS.Limit -}}
|
||||
{{- if ge $limit 1 -}}
|
||||
{{- $pages = $pages | first $limit -}}
|
||||
{{- end -}}
|
||||
{{- printf "<?xml version=\"1.0\" encoding=\"utf-8\" standalone=\"yes\"?>" | safeHTML }}
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<author>{{.Site.Author.name}}</author>
|
||||
<title>{{ if eq .Title .Site.Title }}{{ .Site.Title }}{{ else }}{{ with .Title }}{{.}} on {{ end }}{{ .Site.Title }}{{ end }}</title>
|
||||
<link>{{ .Permalink }}</link>
|
||||
<description>Recent content {{ if ne .Title .Site.Title }}{{ with .Title }}in {{.}} {{ end }}{{ end }}on {{ .Site.Title }}</description>
|
||||
<generator>Hugo -- gohugo.io</generator>{{ with .Site.LanguageCode }}
|
||||
<language>{{.}}</language>{{end}}{{ with .Site.Author.email }}
|
||||
<managingEditor>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</managingEditor>{{end}}{{ with .Site.Author.email }}
|
||||
<webMaster>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</webMaster>{{end}}{{ with .Site.Copyright }}
|
||||
<copyright>{{.}}</copyright>{{end}}{{ if not .Date.IsZero }}
|
||||
<lastBuildDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</lastBuildDate>{{ end }}
|
||||
{{- with .OutputFormats.Get "RSS" -}}
|
||||
{{ printf "<atom:link href=%q rel=\"self\" type=%q />" .Permalink .MediaType | safeHTML }}
|
||||
{{- end -}}
|
||||
{{ range where (where .Site.Pages ".Section" "post") "Kind" "page" }}
|
||||
<item>
|
||||
<author>{{.Site.Author.name}}</author>
|
||||
<title>{{ .Title }}</title>
|
||||
<link>{{ .Permalink }}</link>
|
||||
<pubDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</pubDate>
|
||||
{{ with .Site.Author.email }}<author>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</author>{{end}}
|
||||
<guid>{{ .Permalink }}</guid>
|
||||
<description>{{ .Content | html }}</description>
|
||||
</item>
|
||||
{{ end }}
|
||||
</channel>
|
||||
</rss>
|
||||
|
||||
|
|
@ -1,25 +0,0 @@
|
|||
{{ printf "<?xml version=\"1.0\" encoding=\"utf-8\" standalone=\"yes\"?>" | safeHTML }}
|
||||
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
|
||||
xmlns:xhtml="http://www.w3.org/1999/xhtml">
|
||||
{{ range where .Data.Pages "Params.sitemap_exclude" "ne" true }}
|
||||
{{- if .Permalink -}}
|
||||
<url>
|
||||
<loc>{{ .Permalink }}</loc>{{ if not .Lastmod.IsZero }}
|
||||
<lastmod>{{ safeHTML ( .Lastmod.Format "2006-01-02T15:04:05-07:00" ) }}</lastmod>{{ end }}{{ with .Sitemap.ChangeFreq }}
|
||||
<changefreq>{{ . }}</changefreq>{{ end }}{{ if ge .Sitemap.Priority 0.0 }}
|
||||
<priority>{{ .Sitemap.Priority }}</priority>{{ end }}{{ if .IsTranslated }}{{ range .Translations }}
|
||||
<xhtml:link
|
||||
rel="alternate"
|
||||
hreflang="{{ .Language.Lang }}"
|
||||
href="{{ .Permalink }}"
|
||||
/>{{ end }}
|
||||
<xhtml:link
|
||||
rel="alternate"
|
||||
hreflang="{{ .Language.Lang }}"
|
||||
href="{{ .Permalink }}"
|
||||
/>{{ end }}
|
||||
</url>
|
||||
{{- end -}}
|
||||
{{ end }}
|
||||
</urlset>
|
||||
|
||||
|
|
@ -1,21 +0,0 @@
|
|||
<!-- giscus -->
|
||||
{{ if .Site.Params.giscus.enable }}
|
||||
<div class="post bg-white">
|
||||
<script src="https://giscus.app/client.js"
|
||||
data-repo="softinio/softinio.com"
|
||||
data-repo-id="MDEwOlJlcG9zaXRvcnkxNDQyMjczODU="
|
||||
data-category="Blog Comments"
|
||||
data-category-id="DIC_kwDOCJi8Oc4CR7nj"
|
||||
data-mapping="url"
|
||||
data-strict="0"
|
||||
data-reactions-enabled="1"
|
||||
data-emit-metadata="0"
|
||||
data-input-position="bottom"
|
||||
data-theme="preferred_color_scheme"
|
||||
data-lang="en"
|
||||
crossorigin="anonymous"
|
||||
async>
|
||||
</script>
|
||||
</div>
|
||||
{{ end }}
|
||||
|
||||
|
|
@ -1,7 +0,0 @@
|
|||
<link rel='apple-touch-icon' sizes='180x180' href='{{ absURL "icons/apple-touch-icon.png" }}'>
|
||||
<link rel='icon' type='image/png' sizes='32x32' href='{{ absURL "favicon.png" }}'>
|
||||
<link rel='icon' type='image/png' sizes='16x16' href='{{ absURL "favicon.png" }}'>
|
||||
<link rel='manifest' href='{{ absURL "icons/site.webmanifest" }}'>
|
||||
<link rel="mask-icon" href= '{{ absURL "safari-pinned-tab.svg" }}' color="#002538">
|
||||
<meta name="msapplication-TileColor" content="#002538">
|
||||
<meta name="theme-color" content="#002538">
|
||||
|
|
@ -1,18 +0,0 @@
|
|||
{{- partial "substack" .}}
|
||||
{{- $s := .Site.Params }}
|
||||
{{ $t := .Site.Title }}
|
||||
{{- if or .Params.enableMathNotation $s.enableMathNotation }}
|
||||
{{ partialCached "math" . }}
|
||||
{{- end }}
|
||||
{{- $iconsDir := default "icons/" .Site.Params.iconsDir }}
|
||||
{{- $defaultFooterLogo := printf "%s%s" $iconsDir "apple-touch-icon.png"}}
|
||||
<footer class = 'footer'>
|
||||
<div class = 'footer_inner wrap pale'>
|
||||
<img src = '{{ absURL "softinio.jpg" }}' class = 'icon icon_2 transparent'>
|
||||
<p>Copyright © <span class = 'year'></span> {{ .Site.Title | upper }}. <span>
|
||||
<a rel="license" href="http://creativecommons.org/licenses/by/4.0/"><img alt="Creative Commons License" style="border-width:0" src="https://i.creativecommons.org/l/by/4.0/80x15.png" /></a><br />This work by <span xmlns:cc="http://creativecommons.org/ns#" property="cc:attributionName">Salar Rahmanian</span> is licensed under a <a rel="license" href="http://creativecommons.org/licenses/by/4.0/">Creative Commons Attribution 4.0 International License</a>.
|
||||
Please attribute properly and link back. <br/>
|
||||
</span></p>
|
||||
{{- partial "top" .}}
|
||||
</div>
|
||||
</footer>
|
||||
|
|
@ -1,63 +0,0 @@
|
|||
<svg width="0" height="0" class="hidden">
|
||||
<symbol viewBox="0 0 512 512" xmlns="http://www.w3.org/2000/svg" id="facebook">
|
||||
<path d="M437 0H75C33.648 0 0 33.648 0 75v362c0 41.352 33.648 75 75 75h151V331h-60v-90h60v-61c0-49.629 40.371-90 90-90h91v90h-91v61h91l-15 90h-76v181h121c41.352 0 75-33.648 75-75V75c0-41.352-33.648-75-75-75zm0 0"></path>
|
||||
</symbol>
|
||||
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 18.001 18.001" id="twitter">
|
||||
<path d="M15.891 4.013c.808-.496 1.343-1.173 1.605-2.034a8.68 8.68 0 0 1-2.351.861c-.703-.756-1.593-1.14-2.66-1.14-1.043 0-1.924.366-2.643 1.078a3.56 3.56 0 0 0-1.076 2.605c0 .309.039.585.117.819-3.076-.105-5.622-1.381-7.628-3.837-.34.601-.51 1.213-.51 1.846 0 1.301.549 2.332 1.645 3.089-.625-.053-1.176-.211-1.645-.47 0 .929.273 1.705.82 2.388a3.623 3.623 0 0 0 2.115 1.291c-.312.08-.641.118-.979.118-.312 0-.533-.026-.664-.083.23.757.664 1.371 1.291 1.841a3.652 3.652 0 0 0 2.152.743C4.148 14.173 2.625 14.69.902 14.69c-.422 0-.721-.006-.902-.038 1.697 1.102 3.586 1.649 5.676 1.649 2.139 0 4.029-.542 5.674-1.626 1.645-1.078 2.859-2.408 3.639-3.974a10.77 10.77 0 0 0 1.172-4.892v-.468a7.788 7.788 0 0 0 1.84-1.921 8.142 8.142 0 0 1-2.11.593z"
|
||||
></path>
|
||||
</symbol>
|
||||
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" id="mastedon">
|
||||
<path d="M433 179.11c0-97.2-63.71-125.7-63.71-125.7-62.52-28.7-228.56-28.4-290.48 0 0 0-63.72 28.5-63.72 125.7 0 115.7-6.6 259.4 105.63 289.1 40.51 10.7 75.32 13 103.33 11.4 50.81-2.8 79.32-18.1 79.32-18.1l-1.7-36.9s-36.31 11.4-77.12 10.1c-40.41-1.4-83-4.4-89.63-54a102.54 102.54 0 0 1-.9-13.9c85.63 20.9 158.65 9.1 178.75 6.7 56.12-6.7 105-41.3 111.23-72.9 9.8-49.8 9-121.5 9-121.5zm-75.12 125.2h-46.63v-114.2c0-49.7-64-51.6-64 6.9v62.5h-46.33V197c0-58.5-64-56.6-64-6.9v114.2H90.19c0-122.1-5.2-147.9 18.41-175 25.9-28.9 79.82-30.8 103.83 6.1l11.6 19.5 11.6-19.5c24.11-37.1 78.12-34.8 103.83-6.1 23.71 27.3 18.4 53 18.4 175z"></path></symbol>
|
||||
<symbol aria-hidden="true" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" id="mail">
|
||||
<path d="M502.3 190.8c3.9-3.1 9.7-.2 9.7 4.7V400c0 26.5-21.5 48-48 48H48c-26.5 0-48-21.5-48-48V195.6c0-5 5.7-7.8 9.7-4.7 22.4 17.4 52.1 39.5 154.1 113.6 21.1 15.4 56.7 47.8 92.2 47.6 35.7.3 72-32.8 92.3-47.6 102-74.1 131.6-96.3 154-113.7zM256 320c23.2.4 56.6-29.2 73.4-41.4 132.7-96.3 142.8-104.7 173.4-128.7 5.8-4.5 9.2-11.5 9.2-18.9v-19c0-26.5-21.5-48-48-48H48C21.5 64 0 85.5 0 112v19c0 7.4 3.4 14.3 9.2 18.9 30.6 23.9 40.7 32.4 173.4 128.7 16.8 12.2 50.2 41.8 73.4 41.4z"></path>
|
||||
</symbol>
|
||||
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" id="calendar">
|
||||
<path d="M452 40h-24V0h-40v40H124V0H84v40H60C26.916 40 0 66.916 0 100v352c0 33.084 26.916 60 60 60h392c33.084 0 60-26.916 60-60V100c0-33.084-26.916-60-60-60zm20 412c0 11.028-8.972 20-20 20H60c-11.028 0-20-8.972-20-20V188h432v264zm0-304H40v-48c0-11.028 8.972-20 20-20h24v40h40V80h264v40h40V80h24c11.028 0 20 8.972 20 20v48z"></path>
|
||||
<path d="M76 230h40v40H76zm80 0h40v40h-40zm80 0h40v40h-40zm80 0h40v40h-40zm80 0h40v40h-40zM76 310h40v40H76zm80 0h40v40h-40zm80 0h40v40h-40zm80 0h40v40h-40zM76 390h40v40H76zm80 0h40v40h-40zm80 0h40v40h-40zm80 0h40v40h-40zm80-80h40v40h-40z"></path>
|
||||
</symbol>
|
||||
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" id="github">
|
||||
<path d="M255.968 5.329C114.624 5.329 0 120.401 0 262.353c0 113.536 73.344 209.856 175.104 243.872 12.8 2.368 17.472-5.568 17.472-12.384 0-6.112-.224-22.272-.352-43.712-71.2 15.52-86.24-34.464-86.24-34.464-11.616-29.696-28.416-37.6-28.416-37.6-23.264-15.936 1.728-15.616 1.728-15.616 25.696 1.824 39.2 26.496 39.2 26.496 22.848 39.264 59.936 27.936 74.528 21.344 2.304-16.608 8.928-27.936 16.256-34.368-56.832-6.496-116.608-28.544-116.608-127.008 0-28.064 9.984-51.008 26.368-68.992-2.656-6.496-11.424-32.64 2.496-68 0 0 21.504-6.912 70.4 26.336 20.416-5.696 42.304-8.544 64.096-8.64 21.728.128 43.648 2.944 64.096 8.672 48.864-33.248 70.336-26.336 70.336-26.336 13.952 35.392 5.184 61.504 2.56 68 16.416 17.984 26.304 40.928 26.304 68.992 0 98.72-59.84 120.448-116.864 126.816 9.184 7.936 17.376 23.616 17.376 47.584 0 34.368-.32 62.08-.32 70.496 0 6.88 4.608 14.88 17.6 12.352C438.72 472.145 512 375.857 512 262.353 512 120.401 397.376 5.329 255.968 5.329z"></path>
|
||||
</symbol>
|
||||
<symbol viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" id="rss">
|
||||
<circle cx="3.429" cy="20.571" r="3.429"></circle>
|
||||
<path d="M11.429 24h4.57C15.999 15.179 8.821 8.001 0 8v4.572c6.302.001 11.429 5.126 11.429 11.428z"></path>
|
||||
<path d="M24 24C24 10.766 13.234 0 0 0v4.571c10.714 0 19.43 8.714 19.43 19.429z"></path>
|
||||
</symbol>
|
||||
<symbol viewBox="0 0 512 512" xmlns="http://www.w3.org/2000/svg" id="linkedin">
|
||||
<path d="M437 0H75C33.648 0 0 33.648 0 75v362c0 41.352 33.648 75 75 75h362c41.352 0 75-33.648 75-75V75c0-41.352-33.648-75-75-75zM181 406h-60V196h60zm0-240h-60v-60h60zm210 240h-60V286c0-16.54-13.46-30-30-30s-30 13.46-30 30v120h-60V196h60v11.309C286.719 202.422 296.93 196 316 196c40.691.043 75 36.547 75 79.688zm0 0"></path>
|
||||
</symbol>
|
||||
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 612" id="arrow">
|
||||
<path d="M604.501 440.509L325.398 134.956c-5.331-5.357-12.423-7.627-19.386-7.27-6.989-.357-14.056 1.913-19.387 7.27L7.499 440.509c-9.999 10.024-9.999 26.298 0 36.323s26.223 10.024 36.222 0l262.293-287.164L568.28 476.832c9.999 10.024 26.222 10.024 36.221 0 9.999-10.023 9.999-26.298 0-36.323z"></path>
|
||||
</symbol>
|
||||
<symbol viewBox="0 0 512 512" xmlns="http://www.w3.org/2000/svg" id="carly">
|
||||
<path d="M504.971 239.029L448 182.059V84c0-46.317-37.682-84-84-84h-44c-13.255 0-24 10.745-24 24s10.745 24 24 24h44c19.851 0 36 16.149 36 36v108c0 6.365 2.529 12.47 7.029 16.971L454.059 256l-47.029 47.029A24.002 24.002 0 0 0 400 320v108c0 19.851-16.149 36-36 36h-44c-13.255 0-24 10.745-24 24s10.745 24 24 24h44c46.318 0 84-37.683 84-84v-98.059l56.971-56.971c9.372-9.372 9.372-24.568 0-33.941zM112 192V84c0-19.851 16.149-36 36-36h44c13.255 0 24-10.745 24-24S205.255 0 192 0h-44c-46.318 0-84 37.683-84 84v98.059l-56.971 56.97c-9.373 9.373-9.373 24.568 0 33.941L64 329.941V428c0 46.317 37.682 84 84 84h44c13.255 0 24-10.745 24-24s-10.745-24-24-24h-44c-19.851 0-36-16.149-36-36V320c0-6.365-2.529-12.47-7.029-16.971L57.941 256l47.029-47.029A24.002 24.002 0 0 0 112 192z"></path>
|
||||
</symbol>
|
||||
<symbol viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" id="copy">
|
||||
<path d="M23 2.75A2.75 2.75 0 0 0 20.25 0H8.75A2.75 2.75 0 0 0 6 2.75v13.5A2.75 2.75 0 0 0 8.75 19h11.5A2.75 2.75 0 0 0 23 16.25zM18.25 14.5h-7.5a.75.75 0 0 1 0-1.5h7.5a.75.75 0 0 1 0 1.5zm0-3h-7.5a.75.75 0 0 1 0-1.5h7.5a.75.75 0 0 1 0 1.5zm0-3h-7.5a.75.75 0 0 1 0-1.5h7.5a.75.75 0 0 1 0 1.5z"></path>
|
||||
<path d="M8.75 20.5a4.255 4.255 0 0 1-4.25-4.25V2.75c0-.086.02-.166.025-.25H3.75A2.752 2.752 0 0 0 1 5.25v16A2.752 2.752 0 0 0 3.75 24h12a2.752 2.752 0 0 0 2.75-2.75v-.75z"></path>
|
||||
</symbol>
|
||||
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512.001 512.001" id="closeme">
|
||||
<path d="M284.286 256.002L506.143 34.144c7.811-7.811 7.811-20.475 0-28.285-7.811-7.81-20.475-7.811-28.285 0L256 227.717 34.143 5.859c-7.811-7.811-20.475-7.811-28.285 0-7.81 7.811-7.811 20.475 0 28.285l221.857 221.857L5.858 477.859c-7.811 7.811-7.811 20.475 0 28.285a19.938 19.938 0 0 0 14.143 5.857 19.94 19.94 0 0 0 14.143-5.857L256 284.287l221.857 221.857c3.905 3.905 9.024 5.857 14.143 5.857s10.237-1.952 14.143-5.857c7.811-7.811 7.811-20.475 0-28.285L284.286 256.002z"></path>
|
||||
</symbol>
|
||||
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" id="open-menu">
|
||||
<path d="M492 236H20c-11.046 0-20 8.954-20 20s8.954 20 20 20h472c11.046 0 20-8.954 20-20s-8.954-20-20-20zm0-160H20C8.954 76 0 84.954 0 96s8.954 20 20 20h472c11.046 0 20-8.954 20-20s-8.954-20-20-20zm0 320H20c-11.046 0-20 8.954-20 20s8.954 20 20 20h472c11.046 0 20-8.954 20-20s-8.954-20-20-20z"></path>
|
||||
</symbol>
|
||||
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="instagram">
|
||||
<path d="M12 2.163c3.204 0 3.584.012 4.85.07 3.252.148 4.771 1.691 4.919 4.919.058 1.265.069 1.645.069 4.849 0 3.205-.012 3.584-.069 4.849-.149 3.225-1.664 4.771-4.919 4.919-1.266.058-1.644.07-4.85.07-3.204 0-3.584-.012-4.849-.07-3.26-.149-4.771-1.699-4.919-4.92-.058-1.265-.07-1.644-.07-4.849 0-3.204.013-3.583.07-4.849.149-3.227 1.664-4.771 4.919-4.919 1.266-.057 1.645-.069 4.849-.069zm0-2.163c-3.259 0-3.667.014-4.947.072-4.358.2-6.78 2.618-6.98 6.98-.059 1.281-.073 1.689-.073 4.948 0 3.259.014 3.668.072 4.948.2 4.358 2.618 6.78 6.98 6.98 1.281.058 1.689.072 4.948.072 3.259 0 3.668-.014 4.948-.072 4.354-.2 6.782-2.618 6.979-6.98.059-1.28.073-1.689.073-4.948 0-3.259-.014-3.667-.072-4.947-.196-4.354-2.617-6.78-6.979-6.98-1.281-.059-1.69-.073-4.949-.073zm0 5.838c-3.403 0-6.162 2.759-6.162 6.162s2.759 6.163 6.162 6.163 6.162-2.759 6.162-6.163c0-3.403-2.759-6.162-6.162-6.162zm0 10.162c-2.209 0-4-1.79-4-4 0-2.209 1.791-4 4-4s4 1.791 4 4c0 2.21-1.791 4-4 4zm6.406-11.845c-.796 0-1.441.645-1.441 1.44s.645 1.44 1.441 1.44c.795 0 1.439-.645 1.439-1.44s-.644-1.44-1.439-1.44z"/>
|
||||
</symbol>
|
||||
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id=youtube>
|
||||
<path d="M19.615 3.184c-3.604-.246-11.631-.245-15.23 0-3.897.266-4.356 2.62-4.385 8.816.029 6.185.484 8.549 4.385 8.816 3.6.245 11.626.246 15.23 0 3.897-.266 4.356-2.62 4.385-8.816-.029-6.185-.484-8.549-4.385-8.816zm-10.615 12.816v-8l8 3.993-8 4.007z"/>
|
||||
</symbol>
|
||||
<symbol style="color:red" fill="currentColor" class="abi abi-git" viewBox="0 0 16 16" id="cgit" xmlns="http://www.w3.org/2000/svg">
|
||||
<path d="M15.698 7.287 8.712.302a1.03 1.03 0 0 0-1.457 0l-1.45 1.45 1.84 1.84a1.223 1.223 0 0 1 1.55 1.56l1.773 1.774a1.224 1.224 0 0 1 1.267 2.025 1.226 1.226 0 0 1-2.002-1.334L8.58 5.963v4.353a1.226 1.226 0 1 1-1.008-.036V5.887a1.226 1.226 0 0 1-.666-1.608L5.093 2.465l-4.79 4.79a1.03 1.03 0 0 0 0 1.457l6.986 6.986a1.03 1.03 0 0 0 1.457 0l6.953-6.953a1.031 1.031 0 0 0 0-1.457" fill="red"/>
|
||||
</symbol>
|
||||
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 612" id="to-top">
|
||||
<path d="M604.501 440.509L325.398 134.956c-5.331-5.357-12.423-7.627-19.386-7.27-6.989-.357-14.056 1.913-19.387 7.27L7.499 440.509c-9.999 10.024-9.999 26.298 0 36.323s26.223 10.024 36.222 0l262.293-287.164L568.28 476.832c9.999 10.024 26.222 10.024 36.221 0 9.999-10.023 9.999-26.298 0-36.323z"></path>
|
||||
</symbol>
|
||||
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 71 55" id="discord">
|
||||
<path d="M60.1045 4.8978C55.5792 2.8214 50.7265 1.2916 45.6527 0.41542C45.5603 0.39851 45.468 0.440769 45.4204 0.525289C44.7963 1.6353 44.105 3.0834 43.6209 4.2216C38.1637 3.4046 32.7345 3.4046 27.3892 4.2216C26.905 3.0581 26.1886 1.6353 25.5617 0.525289C25.5141 0.443589 25.4218 0.40133 25.3294 0.41542C20.2584 1.2888 15.4057 2.8186 10.8776 4.8978C10.8384 4.9147 10.8048 4.9429 10.7825 4.9795C1.57795 18.7309 -0.943561 32.1443 0.293408 45.3914C0.299005 45.4562 0.335386 45.5182 0.385761 45.5576C6.45866 50.0174 12.3413 52.7249 18.1147 54.5195C18.2071 54.5477 18.305 54.5139 18.3638 54.4378C19.7295 52.5728 20.9469 50.6063 21.9907 48.5383C22.0523 48.4172 21.9935 48.2735 21.8676 48.2256C19.9366 47.4931 18.0979 46.6 16.3292 45.5858C16.1893 45.5041 16.1781 45.304 16.3068 45.2082C16.679 44.9293 17.0513 44.6391 17.4067 44.3461C17.471 44.2926 17.5606 44.2813 17.6362 44.3151C29.2558 49.6202 41.8354 49.6202 53.3179 44.3151C53.3935 44.2785 53.4831 44.2898 53.5502 44.3433C53.9057 44.6363 54.2779 44.9293 54.6529 45.2082C54.7816 45.304 54.7732 45.5041 54.6333 45.5858C52.8646 46.6197 51.0259 47.4931 49.0921 48.2228C48.9662 48.2707 48.9102 48.4172 48.9718 48.5383C50.038 50.6034 51.2554 52.5699 52.5959 54.435C52.6519 54.5139 52.7526 54.5477 52.845 54.5195C58.6464 52.7249 64.529 50.0174 70.6019 45.5576C70.6551 45.5182 70.6887 45.459 70.6943 45.3942C72.1747 30.0791 68.2147 16.7757 60.1968 4.9823C60.1772 4.9429 60.1437 4.9147 60.1045 4.8978ZM23.7259 37.3253C20.2276 37.3253 17.3451 34.1136 17.3451 30.1693C17.3451 26.225 20.1717 23.0133 23.7259 23.0133C27.308 23.0133 30.1626 26.2532 30.1066 30.1693C30.1066 34.1136 27.28 37.3253 23.7259 37.3253ZM47.3178 37.3253C43.8196 37.3253 40.9371 34.1136 40.9371 30.1693C40.9371 26.225 43.7636 23.0133 47.3178 23.0133C50.9 23.0133 53.7545 26.2532 53.6986 30.1693C53.6986 34.1136 50.9 37.3253 47.3178 37.3253Z"/>
|
||||
</symbol>
|
||||
<symbol id="matrix" viewBox="0 0 24 24" id=".05226047285077895" xmlns="http://www.w3.org/2000/svg">
|
||||
<path d="M.632.55v22.9H2.28V24H0V0h2.28v.55zm7.043 7.26v1.157h.033a3.312 3.312 0 0 1 1.117-1.024c.433-.245.936-.365 1.5-.365.54 0 1.033.107 1.481.314.448.208.785.582 1.02 1.108.254-.374.6-.706 1.034-.992.434-.287.95-.43 1.546-.43.453 0 .872.056 1.26.167.388.11.716.286.993.53.276.245.489.559.646.951.152.392.23.863.23 1.417v5.728h-2.349V11.52c0-.286-.01-.559-.032-.812a1.755 1.755 0 0 0-.18-.66 1.106 1.106 0 0 0-.438-.448c-.194-.11-.457-.166-.785-.166-.332 0-.6.064-.803.189a1.38 1.38 0 0 0-.48.499 1.946 1.946 0 0 0-.231.696 5.56 5.56 0 0 0-.06.785v4.768h-2.35v-4.8c0-.254-.004-.503-.018-.752a2.074 2.074 0 0 0-.143-.688 1.052 1.052 0 0 0-.415-.503c-.194-.125-.476-.19-.854-.19-.111 0-.259.024-.439.074-.18.051-.36.143-.53.282a1.637 1.637 0 0 0-.439.595c-.12.259-.18.6-.18 1.02v4.966H5.46V7.81zm15.693 15.64V.55H21.72V0H24v24h-2.28v-.55z"/>
|
||||
</symbol>
|
||||
</svg>
|
||||
|
Before (image error) Size: 13 KiB |
|
|
@ -1,6 +0,0 @@
|
|||
<h2>Subscribe</h2>
|
||||
<div>
|
||||
Subscribe to my newsletter
|
||||
</div>
|
||||
<a href="https://notes.softinio.com" class="button mt-1" role="button">subscribe</a>
|
||||
|
||||
|
|
@ -1,125 +0,0 @@
|
|||
{{ $s := site.Params }}
|
||||
<aside class="sidebar">
|
||||
<section class="sidebar_inner">
|
||||
<br>
|
||||
{{ partial "search/widget" . }}
|
||||
{{- $introDescription := $s.introDescription }}
|
||||
{{- with .Params.introDescription }}
|
||||
{{- $introDescription = . }}
|
||||
{{- end }}
|
||||
{{- if $introDescription }}
|
||||
{{- $author := $s.Author }}
|
||||
{{- $showAuthorPhoto := false }}
|
||||
{{- $fullAuthor := reflect.IsMap $author }}
|
||||
{{- if $fullAuthor }}
|
||||
{{- if $author.photo }}
|
||||
{{- $showAuthorPhoto = true }}
|
||||
{{- end }}
|
||||
{{- end }}
|
||||
{{- if $showAuthorPhoto }}
|
||||
<div class="author_header">
|
||||
<img src="{{ absURL $author.photo }}" alt="{{ $author.name }} photo">
|
||||
<h2>{{ $author.name }}</h2>
|
||||
</div>
|
||||
{{- else }}
|
||||
<h2>{{ if $fullAuthor }}{{ $author.name }}{{ else }}{{ $author }}{{ end }}</h2>
|
||||
{{- end }}
|
||||
<div class="author_bio">
|
||||
{{ markdownify $introDescription }}
|
||||
</div>
|
||||
{{- if ( ne $s.introURL false ) }}
|
||||
{{- $r := T "read_more" }}
|
||||
<a href='{{ absLangURL (default "about/" $s.introURL) }}' class="button mt-1" role="button" title='{{ $r }}'>{{ $r }}</a>
|
||||
<!-- salar_custom: Only change from themes sidebar was to add this partial -->
|
||||
{{ partial "newsletter" . }}
|
||||
<!-- end_salar_custom -->
|
||||
{{- end }}
|
||||
{{- end }}
|
||||
|
||||
{{ if .Site.Params.sidebardisclaimer }}
|
||||
<div class="sidebardisclaimer">
|
||||
<h2 class="mt-4">Disclaimer</h2>
|
||||
{{ .Site.Params.disclaimerText }}
|
||||
</div>
|
||||
{{ end }}
|
||||
|
||||
{{- $relatedInSidebar := true }}
|
||||
{{- if eq $s.showRelatedInSidebar false }}
|
||||
{{ $relatedInSidebar = false }}
|
||||
{{- end }}
|
||||
{{ if (and ($relatedInSidebar) (isset .Params "series") ) }}
|
||||
{{$related := where .Site.RegularPages ".Params.series" "eq" .Params.series }}
|
||||
<h2 class="mt-4">{{ T "series_posts" }}</h2>
|
||||
<ul>
|
||||
{{ range $related }}
|
||||
<li>
|
||||
<a href="{{ .Permalink }}" class="nav-link" title="{{ .Title }}">{{ .Title | markdownify }}</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
{{ end }}
|
||||
|
||||
{{- $posts := where .Site.RegularPages "Type" "in" $s.mainSections }}
|
||||
{{- $featured := default 8 $s.numberOfFeaturedPosts }}
|
||||
{{- $featuredPosts := first $featured (where $posts "Params.featured" true)}}
|
||||
{{- with $featuredPosts }}
|
||||
<h2 class="mt-4">{{ T "featured_posts" }}</h2>
|
||||
<ul>
|
||||
{{- range . }}
|
||||
<li>
|
||||
<a href="{{ .Permalink }}" class="nav-link" title="{{ .Title }}">{{ .Title | markdownify }}</a>
|
||||
</li>
|
||||
{{- end }}
|
||||
</ul>
|
||||
{{- end }}
|
||||
<h2 class="mt-4">{{ T "recent_posts" }}</h2>
|
||||
<ul class="flex-column">
|
||||
{{- $recent := default 8 $s.numberOfRecentPosts }}
|
||||
{{- range first $recent $posts | symdiff $featuredPosts }}
|
||||
<li>
|
||||
<a href="{{ .Permalink }}" class="nav-link" title="{{ .Title }}">{{ .Title | markdownify }}</a>
|
||||
</li>
|
||||
{{- end }}
|
||||
</ul>
|
||||
{{- $tagsLimit := (default 100 $s.numberOfTagsShown) }}
|
||||
{{- range $key, $value := .Site.Taxonomies }}
|
||||
{{- if gt $value 0 }}
|
||||
<div>
|
||||
<h2 class="mt-4 taxonomy" id="{{ $key }}-section">{{ T $key }}</h2>
|
||||
<nav class="tags_nav">
|
||||
{{- $onPageTags := $.Page.Params.tags }}
|
||||
{{- $slicedTags := ($value.ByCount | first $tagsLimit) }}
|
||||
{{- range $slicedTags }}
|
||||
<a href='{{ absLangURL $key }}/{{ (replace .Name "#" "%23") | urlize }}/' class="post_tag button button_translucent" title="{{ .Name }}">
|
||||
{{ upper .Name }}
|
||||
<span class="button_tally">{{ .Count }}</span>
|
||||
</a>
|
||||
{{ end }}
|
||||
{{ if gt (len $value.ByCount) $tagsLimit }}
|
||||
<br>
|
||||
<div class="post_tags_toggle button">{{ T (printf "all_%s" (lower $key)) }}</div>
|
||||
{{- $tagsInfo := newScratch }}
|
||||
<div class="post_tags">
|
||||
<div class="tags_list">
|
||||
{{- range $value.Alphabetical }}
|
||||
{{ $tagsInfo.Add "tagsInfo" (slice .Name .Count)}}
|
||||
<a href='{{ absLangURL $key }}/{{ (replace .Name "#" "%23") | urlize }}/' class=" post_tag button button_translucent" data-position={{ .Count }} title="{{ .Name }}">
|
||||
{{- upper .Name -}}
|
||||
<span class="button_tally">{{ .Count }}</span>
|
||||
</a>
|
||||
{{ end }}
|
||||
<div class="tags_sort"><span title="sort alphabetically">[A~Z]</span><span title="sort by count">[0~9]</span>
|
||||
</div>
|
||||
<span class="tags_hide"><svg class="icon">
|
||||
<use xlink:href="#closeme"></use>
|
||||
</svg></span>
|
||||
</div>
|
||||
</div>
|
||||
{{- end }}
|
||||
</nav>
|
||||
</div>
|
||||
{{- end }}
|
||||
{{- end }}
|
||||
</section>
|
||||
</aside>
|
||||
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
<div>
|
||||
<p align="center">
|
||||
<iframe src="https://notes.softinio.com/embed" width="480" height="320" style="border:1px solid #EEE; background:white;" frameborder="0" scrolling="no"></iframe>
|
||||
</p>
|
||||
</div>
|
||||
|
||||
|
|
@ -1,2 +0,0 @@
|
|||
User-agent: *
|
||||
Disallow: /consulting-thankyou
|
||||